Создание панели навигации
Панель навигации играет важную роль на сайте, так как обеспечиват переходы между страницами сайта или на внешние ресурсы. Рассмотрим, как создать простенькую панель навигации.
Фактически панель навигации - это набор ссылок, часто в виде ненумерованного списка. Панели навигации бывают самыми различными: вертикальными и горизонтальными,
одноуровневыми и многоуровневыми, но в любом случае в центре каждой навигации находится элемент <a>. Поэтому при создании панели навигации
мы можем столкнуться с рядом трудностей, которые вытекают из ограничений элемента ссылки. А именно, элемент <a> является строчным,
а это значит, что мы не можем указать для него ширину, высоту, отступы. По ширине ссылка автоматически занимает то место, которое ей необходимо.
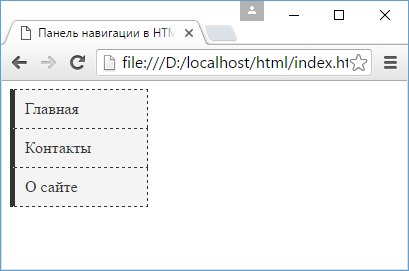
Вертикальное меню
Распространенное решение данной проблемы для создания вертикального меню состоит в том, чтобы сделать ссылку блочным элементом.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
ul.nav a {
display: block;
width: 7em;
padding:10px;
background-color: #f4f4f4;
border-top: 1px dashed #333;
border-right: 1px dashed #333;
border-left: 5px solid #333;
text-decoration: none;
color: #333;
}
ul.nav li:last-child a {
border-bottom: 1px dashed #333;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#">Главная</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>

После установки свойства display: block мы можем определить у блока ссылки ширину, отступы и т.д.
Горизонтальное меню
Для создания горизонтального меню есть два метода. Первый заключается в применении свойства float и создании из ссылок плавающих элементов,
которые обтекают друг друга с слева. И второй способ состоит в создании строки ссылок с помощью установки свойства display: inline-block.
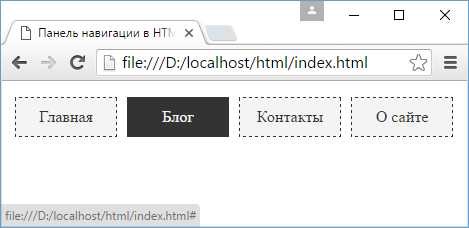
Использование float
Алгоритм создания панели навигации с помощью float разделяется на два этапа. На первом этапе у элемента li, в который заключена
ссылка, устанавливается float: left;. Это позволяет расположить все элементы списка в ряд при достаточной ширине, когда правый элемент списка
обтекает левый элемент списка.
Второй этап заключается в установке у элемента ссылки display: block, что дает нам возможность устанавливать ширину, отступы, вообщем все те признаки,
которые характерны для блочных элементов.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>

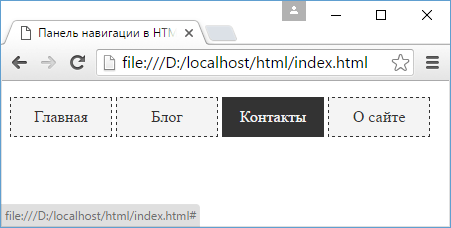
inline и inline-block
Для создания горизонтальной панели навигации нам надо сделать каждый элемент li строчным, то есть установить
для него display: inline. После этого для элемента ссылки, которая располагается в элементе li, мы можем
установить display: inline-block:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
display: inline;
}
ul.nav a {
display: inline-block;
width: 5em;
padding:10px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>

- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS