Селекторы элементов одного уровня
Селекторы элементов одного уровня или смежных элементов позволяют выбрать элементы, которые находятся на одном уровне вложенности. Иногда такие элементы еще называют сиблинги (siblings) или сестринскими элементами. Например:
<body> <h2>Заголовок</h2> <div> <p>Текст первого блока</p> </div> <div> <p>Текст второго блока</p> </div> </body>
Здесь элементы h2 и оба блока div являются смежными, так как находятся на одном уровне. А элементы параграфов и заголовок h2 не являются смежными, так как параграфы вложены в блоки div.
Чтобы стилизовать первый смежный элемент по отношению к определенному элементу, используется знак плюса +:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
h2+div { color: red; }
</style>
</head>
<body>
<h2>Заголовок</h2>
<div>
<p>Текст первого блока</p>
</div>
<div>
<p>Текст второго блока</p>
</div>
</body>
</html>
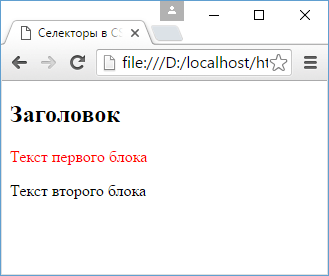
Селектор h2+div позволяет определить стиль (в данном случае красный цвет текста) для блока div, который идет непосредственно после заголовка h2:

Причем этот селектор будет стилизовать блок div, если он будет идти непосредственно после заголовка. Если же между заголовком и блоков div будет находиться еще какой-либо элемент, то к нему не будет применяться стиль, например:
<h2>Заголовок</h2> <p>Элемент между заголовком и блоком div</p> <div> <p>Текст первого блока</p> </div>
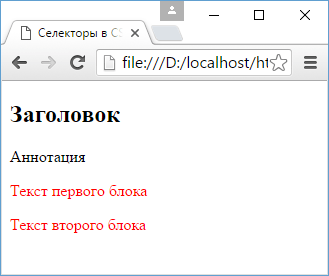
Если нам надо стилизовать вообще все смежные элементы одного уровня, неважно непосредственно идут они после определенного элемента или нет, то в этом случае вместо знака плюса необходимо использовать знак тильды "~":
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
h2~div { color: red; }
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Аннотация</p>
<div>
<p>Текст первого блока</p>
</div>
<div>
<p>Текст второго блока</p>
</div>
</body>
</html>

- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS