Блочная модель
Для веб-браузера элементы страницы представляют небольшие контейнеры или блоки. Такие блоки могут иметь различное содержимое - текст, изображения, списки, таблицы и другие элементы. Внутренние элементы блоков сами выступают в качестве блоков.
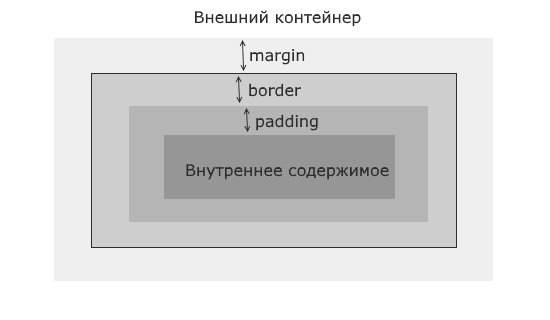
Схематично блочную модель можно представить следующим образом:

Пусть элемент расположен в каком-нибудь внешнем контейнере. Это может быть элемент body, div и так далее. От других элементов он отделяется некоторым расстоянием - внешним отступом, которое описывается свойством CSS margin. То есть свойство margin определяет расстояние от границы текущего элемента до других соседних элементов или до границ внешнего контейнера.
Далее начинается сам элемент. И в начале идет его граница, которая в CSS описывается свойством border.
После границы идет внутренний отступ, который в CSS описывается свойством padding. Внутренний отступ определяет расстояние от границы элемента до внутреннего содержимого.
Далее идет внутреннее содержимое, которое также реализует ту же блочную модель и также может состоять из других элементов, которые имеют внешние и внутренние отступы и границу.
Например, определим следующую веб-страницу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная модель в CSS3</title>
<style>
div{
margin: 15px; /* внешний отступ */
padding: 11px; /* внутренний отступ */
border: 3px solid red; /* границы шириной в 3 пикселя сплошной красной линией */
}
</style>
</head>
<body>
<div>
<p>Первый блок</p>
</div>
<div>
<p>Второй блок</p>
</div>
</body>
</html>
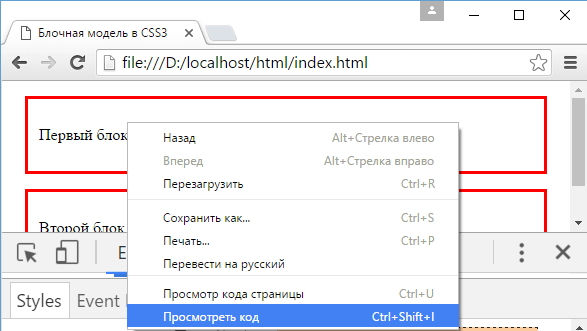
После запуска веб-страницы в браузере мы можем посмотреть блочную модель конкретных элементов. Для этого надо нажать на нужный элемент правой кнопкой мыши и открывающемся контекстном меню выбрать пункт, который позволяет просмотреть исходный код элемента. Для разных браузеров этот пункт может называться по разному. К примеру в Google Chrome это Посмотреть код:

В Mozilla Firefox этот пункт называется Исследовать элемент.
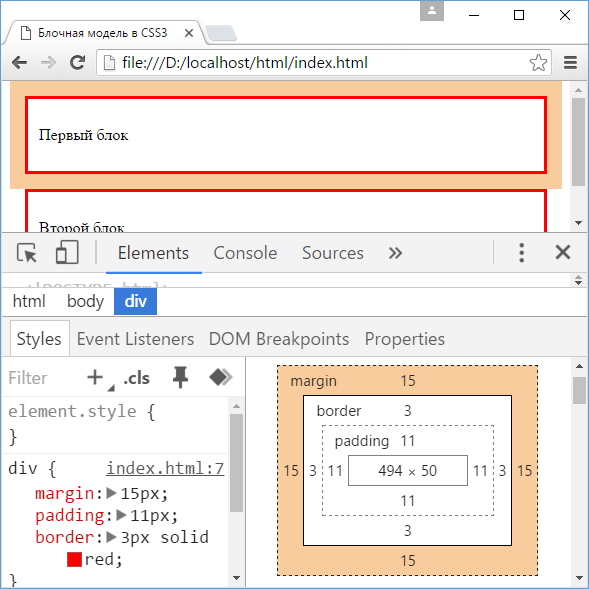
И по выбору данного пункта браузер откроет панель, где будет показан код элемента его стили и блочная модель:

В этой модели мы можем увидеть, как задаются отступы элемента, его граница, посмотреть отступы от других элементов и при необходимости динамически поменять значения их стилей.
Если мы явным образом не указываем значения свойств margin, padding и border, то браузер применяет предустановленные значения.
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS