Стилизация таблиц
CSS предоставляет ряд свойств, которые помогают стилизовать таблицу:
border-collapse: устанавливает, как будет стилизоваться граница смежных ячеек
border-spacing: устанавливает промежутки между границами смежных ячеек
caption-side: устанавливает положение элемента caption
empty-cells: задает режим отрисовки для пустых ячеек
table-layout: определяет размеры таблицы
Установка таблицы
Ранее для установки границы в таблице широко использовался атрибут border, например:
<table border="2px" >
Сейчас же тенденция для стилизации использовать только стили CSS, поэтому граница также задается через CSS с помощью стандартного свойства border:
table {
border: 1px solid #ccc; /* граница всей таблицы */
}
tr {
border: 1px solid #ccc; /* границы между строками */
}
td, th {
border: 1px solid #ccc; /* границы между столбцами */
}
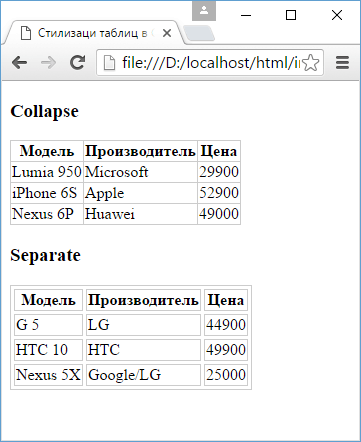
При установке границ между столбцами с помощью свойства border-collapse можно установить общую или раздельную границу между смежными ячейками:
collapse: смежные ячейки имеют общую границуseparate: смежные ячейки имеют отдельные границы, которые разделяются пространством
Если смежные ячейки имеют раздельные границы, то с помощью свойства border-spacing можно установить пространство между границами:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
td, th{
border: solid 1px #ccc;
}
.collapsed{
border-collapse: collapse;
}
.separated{
border-collapse: separate;
}
</style>
</head>
<body>
<h3>Collapse</h3>
<table class="collapsed">
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h3>Separate</h3>
<table class="separated">
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>

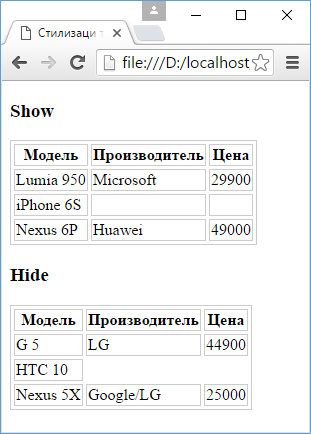
Пустые ячейки
Свойство empty-cells позволяет стилизовать пустые ячейки с помощью одного из следующих значений:
show: пустые ячейки отображаются, значение по умолчаниюhide: пустые ячейки не отображаются
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
td, th{
border: solid 1px #ccc;
}
.hidden-empty-cells{
empty-cells: hide;
}
</style>
</head>
<body>
<h3>Show</h3>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td></td><td></td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h3>Hide</h3>
<table class="hidden-empty-cells">
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td></td><td></td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>

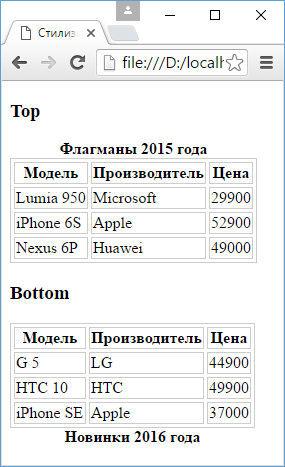
Позиционирование заголовка
Свойство caption-side управляет позицией заголовка и может принимать следующие значения:
top: позиционирование заголовка вверху (значение по умолчанию)bottom: позиционирование заголовка внизу
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
caption {
font-weight: bold;
}
td, th{
border: solid 1px #ccc;
}
.captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h3>Top</h3>
<table>
<caption>Флагманы 2015 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h3>Bottom</h3>
<table class="captionBottom">
<caption>Новинки 2016 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>

Управление размером таблицы
С помощью свойства table-layout можно управлять размером таблицы. По умолчанию это свойство имеет значение
auto, при котором браузер устанавливает ширину столбцов таблицы автоматически, исходя из ширины самой широкой ячейки в столбце. А из ширины отдельных столбцов складывается
ширина всей таблицы.
Однако с помощью другого значения - fixed можно установить фиксированную ширину:
table {
border: 1px solid #ccc;
border-spacing: 3px;
table-layout: fixed;
width:350px;
}
Вертикальное выравнивание ячеек
Как правило, содержимое ячеек таблицы выравнивается по центру ячейки. Но с помощью свойства vertical-align это поведение можно переопределить. Это свойство принимает следующие значения:
top: выравнивание содержимого по верху ячейкиbaseline: выравнивание первой строки текста по верху ячейкиmiddle: выравнивание по центру (значение по умолчанию)bottom: выравнивание по низу
Свойство vertical-align применяется только к элементам <th> и <td>:
td, th{
border: solid 1px #ccc;
vertical-align: bottom;
height: 30px;
}
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS