Прокрутка элементов
Нередко при создании веб-страниц можно столкнуться с ситуацией, когда содержимое блока занимает гораздо больше места, чем сам определено шириной и высотой блока. В этой ситуации по умолчанию браузер все равно отображает содержимое, даже если оно выходит за границы блока.
Однако свойство overflow позволяет настроить поведение блока в подобной ситуации и добавить возможность прокрутки. Это свойство может принимать следующие значения:
auto: если контент выходит за границы блока, то создается прокрутка. В остальных случаях полосы прокрутки не отображаютсяhidden: отображается только видимая часть контента. Контент, который выходит за границы блока, не отображается, а полосы прокрутки не создаютсяscroll: в блоке отображаются полосы прокрутки, даже если контент весь помещается в границах блока, и таких полос прокрутки не требуетсяvisible: значение по умолчанию, контент отображается, даже если он выходит за границы блока
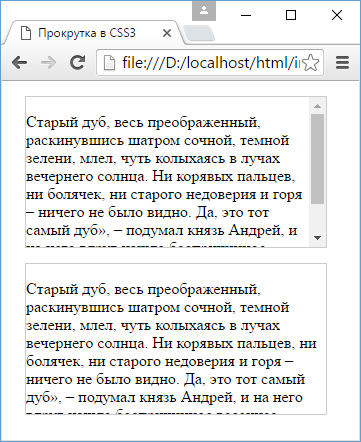
Рассмотрим применение двух значений:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Прокрутка в CSS3</title>
<style>
.article1{
width: 300px;
height: 150px;
margin:15px;
border: 1px solid #ccc;
overflow: auto;
}
.article2{
width: 300px;
height: 150px;
margin:15px;
border: 1px solid #ccc;
overflow: hidden;
}
</style>
</head>
<body>
<div class="article1">
<p>Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел, чуть
колыхаясь в лучах вечернего солнца. Ни корявых пальцев, ни болячек, ни старого недоверия и
горя – ничего не было видно. Да, это тот самый дуб», – подумал князь
Андрей, и на него вдруг нашло беспричинное весеннее чувство радости и обновления.</p>
</div>
<div class="article2">
<p>Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел, чуть
колыхаясь в лучах вечернего солнца. Ни корявых пальцев, ни болячек, ни старого недоверия и
горя – ничего не было видно. Да, это тот самый дуб», – подумал князь
Андрей, и на него вдруг нашло беспричинное весеннее чувство радости и обновления.</p>
</div>
</body>
</html>

Свойство overflow управляет полосами прокрутки как по вертикали, так и по горизонтали. С помощью дополнительных свойств
overflow-x и overflow-y можно определить прокрутку соответственно по горизонтали и по вертикали. Данные свойства
принимают те же значения, что и overflow:
overflow-x: auto; overflow-y: hidden;
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS