Элемент nav
Элемент nav призван содержать элементы навигации по сайту. Как правило, это ненумерованный список с набором ссылок.
На одной веб-странице можно использовать несколько элементов nav. Например, один элемент навигации для перехода по страницам на сайте, а другой - для перехода внутри html-документа.
Не все ссылки обязательно помещать в элемент nav. Например, некоторые ссылки могут не представлять связанного блока навигации, например, ссылка на главную страницу, на лицензионное соглашение по поводу использования сервиса и подобные ссылки, которые часто помещаются внизу страницы. Как правило, их достаточно определить в элементе footer, а элемент nav для них использовать необязательно.
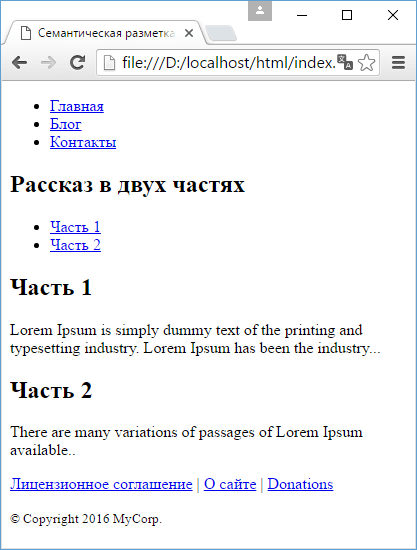
Используем элемент nav для создания навигационного меню:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Семантическая разметка в HTML5</title> </head> <body> <nav> <ul> <li><a href="/">Главная</a></li> <li><a href="/blog">Блог</a></li> <li><a href="/contacts">Контакты</a></li> </ul> </nav> <article> <header> <h2>Рассказ в двух частях</h2> </header> <nav> <ul> <li><a href="#part1">Часть 1</a></li> <li><a href="#part2">Часть 2</a></li> </ul> </nav> <div> <section id="part1"> <h2>Часть 1</h2> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry...</p> </section> <section id="part2"> <h2>Часть 2</h2> <p>There are many variations of passages of Lorem Ipsum available..</p> </section> </div> <footer> </footer> </article> <footer> <p><a href="/license">Лицензионное соглашение</a> | <a href="/about">О сайте</a> | <a href="/donation">Donations</a></p> <p><small>© Copyright 2016 MyCorp.</small></p> </footer> </body> </html>

В данном случае определены два блока nav - один для межстраничной навигации, а другой - для навигации внутри страницы.
Необязательно все ссылки помещать в элементы nav. Так, в данном случае ряд ссылок располагаются в элементе footer.
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS