METANIT.COM
Сайт о программировании
Элемент section
Последнее обновление: 08.04.2016
Элемент section объединяет связанные между собой куски информации html-документа, выполняя их группировку. Например, section может включать набор вкладок на странице, новости, объединенные по категории и т.д.
Каждый элемент section должен быть идентифицирован с помощью заголовка h1-h6.
При этом элемент section может содержать несколько элементов article, выполняя их группировку, так и один элемент article может содержать несколько элементов section.
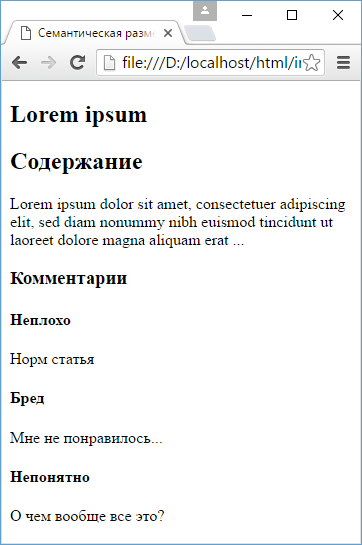
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Семантическая разметка в HTML5</title> </head> <body> <article> <h1>Lorem ipsum</h1> <section> <h2>Содержание</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat ...</p> </section> <section> <h3>Комментарии</h3> <article> <h4>Неплохо</h4> <p>Норм статья</p> </article> <article> <h4>Бред</h4> <p>Мне не понравилось...</p> </article> <article> <h4>Непонятно</h4> <p>О чем вообще все это?</p> </article> </section> </article> </body> </html>

Здесь для блока основного содержимого создается секция и для набора комментариев также создается элемент section.
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850