METANIT.COM
Сайт о программировании
Направление flex-direction
Последнее обновление: 18.04.2017
Flex-элементы во flex-контейнере могут иметь определенное направление, а именно они могут располагаться в виде строк или в виде столбцов. Для управления направлением элементов CSS3 предоставляет свойство flex-direction. Оно определяет направление элементов и может принимать следующие значения:
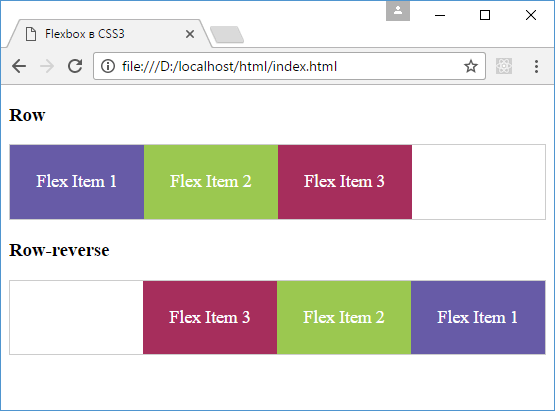
row: значение по умолчанию, при котором элементы располагаются в виде строки слева направо
row-reverse: элементы также располагаются в виде стоки только в обратном порядке справа налево
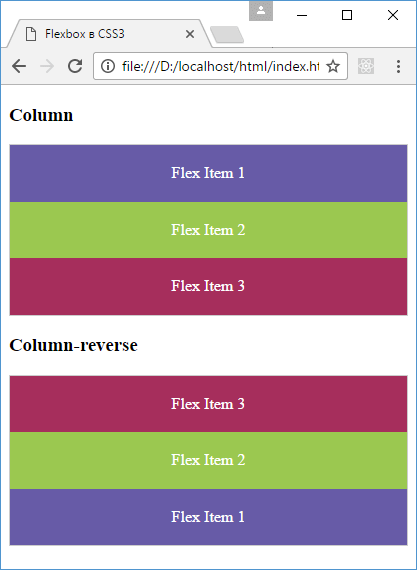
column: элементы располагаются в столбик сверху вниз
column-reverse: элементы располагаются в столбик в обратном порядке снизу вверх
Например, расположение в виде строки:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px solid #ccc;
}
.row {
flex-direction: row;
}
.row-reverse {
flex-direction: row-reverse;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<h3>Row</h3>
<div class="flex-container row">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
</div>
<h3>Row-reverse</h3>
<div class="flex-container row-reverse">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
</div>
</body>
</html>

Аналогично работает расположение в виде столбца:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px solid #ccc;
}
.column {
flex-direction: column;
}
.column-reverse {
flex-direction: column-reverse;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<h3>Column</h3>
<div class="flex-container column">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
</div>
<h3>Column-reverse</h3>
<div class="flex-container column-reverse">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
</div>
</body>
</html>

- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850