Семантическая структура страницы
Элемент article
Элемент article представляет целостный блок информации на странице, который может рассматриваться отдельно и использоваться независимо от других блоков. Например, это может быть пост на форуме или статья в блоге, онлайн-журнале, комментарий пользователя.
Один элемент article может включать несколько элементов article. Например, мы можем заключить в элемент article всю статью в блоге, и этот элемент будет содержать другие элементы article, которые представляют комментарии к этой статье в блоге. То есть статья в блоге может рассматриваться нами как отдельная семантическая единица, и в то же время комментарии также могут рассматривать отдельно вне зависимости от другого содержимого.
Использование article на примере статьи из блога с комментариями:
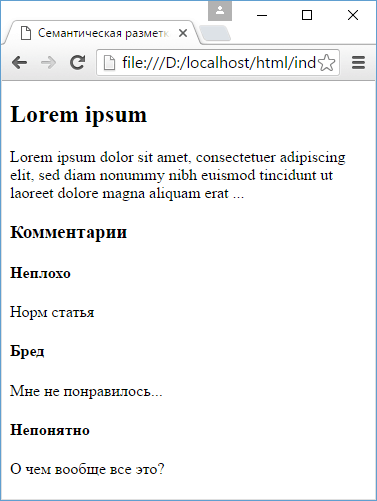
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Семантическая разметка в HTML5</title> </head> <body> <article> <h2>Lorem ipsum</h2> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat ... </div> <div> <h3>Комментарии</h3> <article> <h4>Неплохо</h4> <p>Норм статья</p> </article> <article> <h4>Бред</h4> <p>Мне не понравилось...</p> </article> <article> <h4>Непонятно</h4> <p>О чем вообще все это?</p> </article> </div> </article> </body> </html>

Здесь вся статья может быть помещена в элемент article, и в то же время каждый отдельный комментарий также представляет отдельный элемент article.
При использовании article надо учитывать, что каждый элемент article должен быть идентифицирован с помощью включения в него заголовка h1-h6.
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS