Наследование стилей
Для упрощения определения стилей в CSS применяется механизм наследования стилей. Этот механизм предполагает, что вложенные элементы могут наследовать стили своих элементов-контейнеров. Например, пуcть у нас на веб-странице есть заголовок и параграф, которые должны иметь текст красного цвета. Мы можем отдельно к параграфу и заголовку применить соответствующий стиль, который установит нужный цвет шрифта:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Наследование стилей в CSS3</title>
<style>
p {color: red;}
h2 {color: red;}
</style>
</head>
<body>
<h2>Наследование стилей</h2>
<p>Текст про наследование стилей в CSS 3</p>
</body>
</html>
Однако поскольку и элемент p, и элемент h2 находятся в элементе body, то они наследуют от этого контейнера - элемента body многие стили. И чтобы не дублировать определение стиля, мы могли бы написать так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Наследование стилей в CSS3</title>
<style>
body {color: red;}
</style>
</head>
<body>
<h2>Наследование стилей</h2>
<p>Текст про наследование стилей в CSS 3</p>
</body>
</html>
В итоге определение стилей стало проще, а результат остался тем же.
Если нам нежелателен унаследованный стиль, то мы его можем переопределить для определенных элементов:
body {color: red;}
p {color: green;}
При нескольких уровнях вложенности элементы наследуют стили только ближайшего контейнера:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Наследование стилей в CSS3</title>
<style>
body {color: red;}
div {color:black;}
</style>
</head>
<body>
<div>
<h2>Наследование стилей</h2>
<p>Текст про наследование стилей в CSS 3</p>
</div>
<p>Copyright © MyCorp.com</p>
</body>
</html>
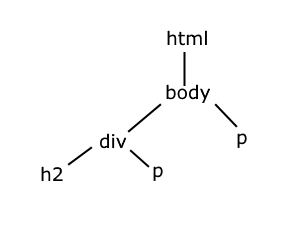
Здесь веб-страница имеет следующую структуру:

Для элемента div переопределяется цвет текста. И так как элемент h2 и один из параграфов находятся в элементе div, то они наследуют стиль именно элемента div. Второй параграф находится непосредственно в элементе body и поэтому наследует стиль элемента body.

Однако не ко всем свойствам CSS применяется наследование стилей. Например, свойства, которые представляют отступы (margin, padding) и границы (border) элементов, не наследуются.
Кроме того, браузеры по умолчанию также применяют ряд предустановленных стилей к элементам. Например, заголовки имеют определенную высоту и т.д.
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS