Псевдоклассы
В дополнение к селекторам тегов, классов и идентификаторов нам доступны селекторы псевдоклассов, которые несут дополнительные возможности по выбору нужных элементов.
Список доступных псевдоклассов:
:root: позволяет выбрать корневой элемент веб-страницы, наверное наименее полезный селектор, так как на правильной веб-странице корневым элементом практически всегда является элемент
<html>:link: применяется к ссылкам и представляет ссылку в обычном состоянии, по которой еще не совершен переход
:visited: применяется к ссылкам и представляет ссылку, по которой пользователь уже переходил
:active: применяется к ссылкам и представляет ссылку в тот момент, когда пользователь осуществляет по ней переход
:hover: представляет элемент, на который пользователь навел указатель мыши. Применяется преимущественно к ссылкам, однако может также применяться и к другим элементам, например, к параграфам
:focus: представляет элемент, который получает фокус, то есть когда пользователь нажимает клавишу табуляции или нажимает кнопкой мыши на поле ввода (например, текстовое поле)
:not: позволяет исключить элементы из списка элементов, к которым применяется стиль
:lang: стилизует элементы на основании значения атрибута
lang:empty: выбирает элементы, которые не имеют вложенных элементов, то есть являются пустыми
При применении псевдоклассов перед ними всегда ставится двоеточие. Например, стилизуем ссылки, используя псевдоклассы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы в CSS3</title>
<style>
a:link {color:blue; text-decoration:none}
a:visited {color:pink; text-decoration:none}
a:hover {color:red; text-decoration:underline}
a:active {color:yellow; text-decoration:underline}
input:hover {border:2px solid red;}
</style>
</head>
<body>
<a href="index.html">Учебник по CSS3</a>
<input type="text" />
</body>
</html>
Селектор :not
Селектор :not() позволяет выбрать все элементы кроме определенных, то есть исключить некоторые элементы из выбора.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
a:not(.blueLink) { color: red; }
</style>
</head>
<body>
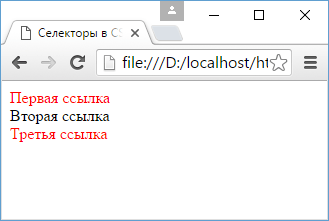
<a>Первая ссылка</a><br/>
<a class="blueLink">Вторая ссылка</a><br/>
<a>Третья ссылка</a>
</body>
</html>

Селектор a:not(.blueLink) применяет стиль ко всем ссылкам за исключением тех, которые имеют класс "blueLink". В скобки псевдоклассу
not передается селектор элементов, которые надо исключить.
Псевдокласс :lang
Селектор :lang выбирает элементы на основании атрибута lang:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
:lang(ru) {
color: red;
}
</style>
</head>
<body>
<form>
<p lang="ru-RU">Я изучаю CSS3</p>
<p lang="en-US">I study CSS3</p>
<p lang="de-DE">Ich lerne CSS3</p>
</form>
</body>
</html>
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS