Псевдоэлементы
Псевдоэлементы обладают рядом дополнительных возможностей по выбору элементов веб-страницы и похожи на псевдоклассы. Список доступных псевдоэлементов:
::first-letter: позволяет выбрать первую букву из текста
::first-line: стилизует первую строку текста
::before: добавляет сообщение до определенного элемента
::after: добавляет сообщение после определенного элемента
::selection: выбирает выбранные пользователем элементы
В CSS2 перед псевдоэлементами, как и перед псевдоклассами, ставилось одно двоеточие. В CSS3 для отличия их от псевдоклассов
псевдоэлементы стали предваряться двумя двоеточиями. Однако для совместимости с более старыми браузерами, которые не поддерживают CSS3, допустимо
использование одного двоеточия: :before.
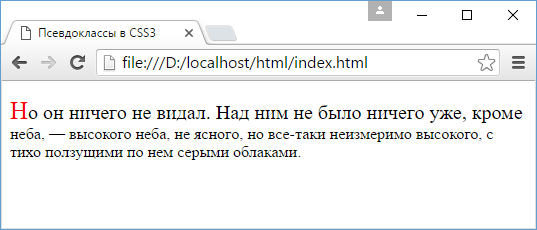
Стилизуем текст, используя псевдоэлементы first-letter и first-line:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы в CSS3</title>
<style>
::first-letter { color:red; font-size: 25px; }
::first-line { font-size: 20px; }
</style>
</head>
<body>
<p>Но он ничего не видал. Над ним не было ничего уже, кроме неба, — высокого неба, не ясного, но все-таки неизмеримо высокого, с тихо ползущими по нем серыми облаками.</p>
</body>
</html>

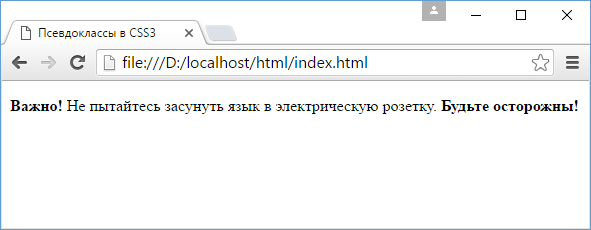
Используем псевдоэлементы before и after:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы в CSS3</title>
<style>
.warning::before{ content: "Важно! "; font-weight: bold; }
.warning::after { content: " Будьте осторожны!"; font-weight: bold;}
</style>
</head>
<body>
<p><span class="warning">Не пытайтесь засунуть язык в электрическую розетку.</span></p>
</body>
</html>

Здесь псевдоэлеметы применяются к элементу с классом warning. Оба псевдоэлемента принимают свойство content,
которое хранит вставляемый текст. И также для повышения внимания псевдоэлементы используют выделение текста жирным с помощью свойства font-weight: bold;.
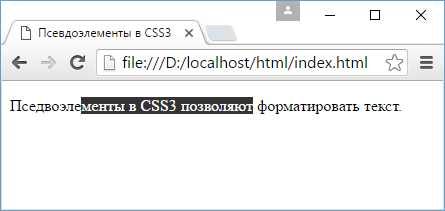
Используем псевдоэлемент selection для стилизации выбранных элементов:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоэлементы в CSS3</title>
<style>
::selection {
color: white;
background-color: black;
}
</style>
</head>
<body>
<p>Пседвоэлементы в CSS3 позволяют форматировать текст.</p>
</body>
</html>

- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS