Выравнивание столбцов по высоте
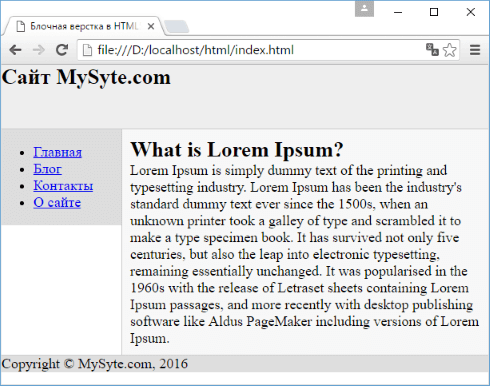
При блочной верстке мы можем столкнуться с проблемой высоты с столбцов, которая может особенно сильно проявиться, если плавающие блоки имеют определенный фон. Рассмотрим проблему на примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
body, h2, p{
margin:0;
padding:0;
}
body{
font-size: 18px;
}
#header{
background-color: #eee;
border-bottom: 1px solid #ccc;
height: 80px;
}
#menu{
background-color: #ddd;
float: left;
width: 150px;
}
#main{
background-color: #f7f7f7;
border-left: 1px solid #ccc;
margin-left: 150px;
padding: 10px;
}
#footer{
border-top: 1px solid #ccc;
background-color: #dedede;
}
</style>
</head>
<body>
<div id="header"><h2>Сайт MySyte.com</h2></div>
<div id="menu">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</div>
<div id="main">
<h2>What is Lorem Ipsum?</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum
has been the industry...</p>
</div>
<div id="footer">
<p>Copyright © MySyte.com, 2016</p>
</div>
</body>
</html>
Здесь уже установлено обтекание, и оно прекрасно работает, вот только в зависимости от количества содержимого одна колонка может быть больше другой:

В данном случае, если в главном блоке много текста, то блок с меню имеет недостаточную длину.
Наиболее распространенным решением данной проблемы является оборачивание плавающего элемента и блока, его обтекающего, в отдельный элемент, у которого устанавливается фон. Затем этот фон используется наименьшим по длине блоком. В итоге получается иллюзия, что блоки имеют равную длину, а фон у блоков установлен корректно.
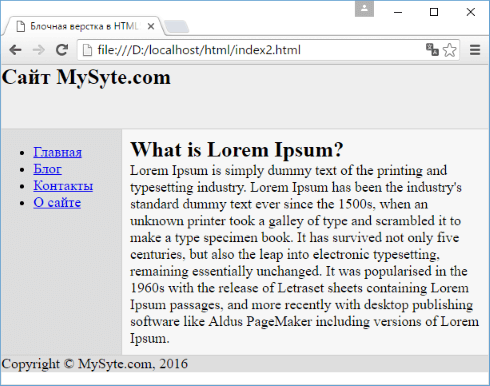
Так, изменим выше созданную страницу следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
body, h2, p{
margin:0;
padding:0;
}
body{
font-size: 18px;
}
#header{
background-color: #eee;
border-bottom: 1px solid #ccc;
height: 80px;
}
#wrapper{
background-color: #ddd;
}
#menu{
float: left;
width: 150px;
}
#main{
background-color: #f7f7f7;
border-left: 1px solid #ccc;
margin-left: 150px;
padding: 10px;
}
#footer{
border-top: 1px solid #ccc;
background-color: #dedede;
}
</style>
</head>
<body>
<div id="header"><h2>Сайт MySyte.com</h2></div>
<div id="wrapper">
<div id="menu">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</div>
<div id="main">
<h2>What is Lorem Ipsum?</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum
has been the industry...</p>
</div>
</div>
<div id="footer">
<p>Copyright © MySyte.com, 2016</p>
</div>
</body>
</html>

В данном случае плавающий блок menu и обтекающий его блок main обертываются в один элемент wrapper, в котором устанавливается фон для элемента menu. А элемент main, как наибольший элемент, может использовать собственную установку фона.
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS