Фиксированное позиционирование
Фиксированное позиционирование является распространенным способом удержать в области просмотра браузера некоторые элементы. Достаточно часто на различных сайтах можно увидеть фиксированную панель навигации, которая не изменяет своего положения вне зависимости от прокрутки.
Для фиксированного позиционирования у элементов нужно установить значение fixed для свойства position. После
этого с помощью стандартных свойств left, right, top и bottom можно определить конкретную
позицию фиксированного элемента.
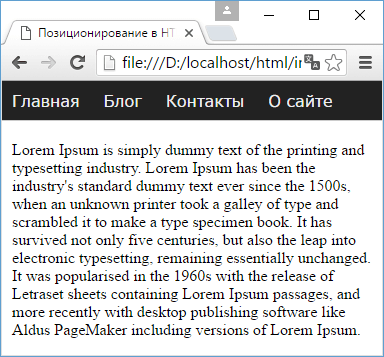
Создадим к примеру фиксированную панель навигации:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Позиционирование в HTML5</title>
<style>
body{
margin:0;
padding:0;
}
.toolbar{
position: fixed;
top: 0;
left: 0;
right: 0;
background-color: #222;
border-bottom: 1px solid #ccc;
}
.toolbar a{
color: #eee;
display: inline-block;
padding: 10px;
text-decoration: none;
font-family: Verdana;
}
.content{
margin-top: 50px;
padding: 10px;
}
</style>
</head>
<body>
<div class="toolbar">
<a href="#">Главная</a>
<a href="#">Блог</a>
<a href="#">Контакты</a>
<a href="#">О сайте</a>
</div>
<div class="content">Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry....</div>
</body>
</html>

Чтобы растянуть фиксированный блок от левой до правой границы страницы, устанавливаются три свойства:
top: 0; left: 0; right: 0;
Для нижележащего блока с основным содержанием фиксированный элемент фактически не существует разметке, так как блок с фиксированным, как и с абсолютным позиционированием не учавствуют в стандартном потоке html. Поэтому по умолчанию оба блока будут накладываться друг на друга и размещатьс в одной точке. И нам надо должным образом разместить блок содержимого относительно фиксированного блока, например, установив нужный отступ:
margin-top: 50px;
Фактически отступ идет от границ области просмотра браузера, поэтому высота отступа должна быть больше высоты фиксированного элемента.
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS