Элементы для ввода цвета, url, email, телефона
Установка цвета
За установку цвета в HTML5 отвечает специальный элемент input с типом color:
<label for="favcolor">Выберите цвет</label> <input type="color" id="favcolor" name="favcolor" />
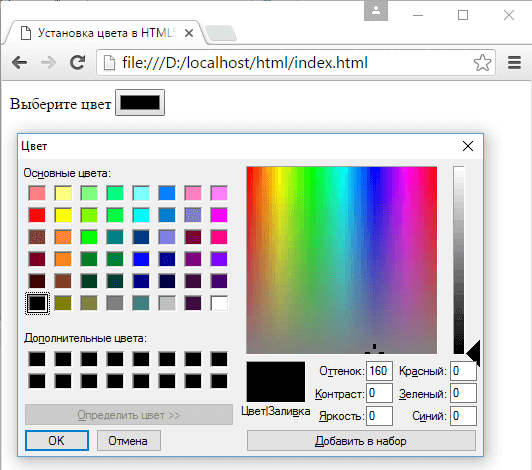
Элемент отображает выбранный цвет. А при нажатии на него появляется специальное диалоговое окно для установки цвета:

Значением этого элемента будет числовой шестнадцатеричный код выбранного цвета.
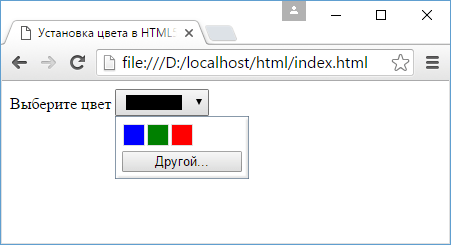
С помощью элемента datalist мы можем задать набор цветов, из который пользователь может выбрать нужный:
<label for="favcolor">Выберите цвет</label> <input type="color" list="colors" id="favcolor" name="favcolor" /> <datalist id="colors"> <option value="#0000FF" label="blue"> <option value="#008000" label="green"> <option value="#ff0000" label="red"> </datalist>

Каждый элемент option в datalist должен в качестве значения принимать шестнадцатеричный код цвета, например, "#0000FF".
После выбора цвета данный числовой код устанавливается в качестве значения в элементе input.
Поля для ввода url, email, телефона
Ряд полей input предназначены для ввода таких данных, как url, адреса электронной почты и телефонного номера. Они однотипны и во многом отличаются только тем,
что для атрибута type принимают соответственно значения email, tel и url.
Для их настройки мы можем использовать те же атрибуты, что и для обычного текстового поля:
maxlength: максимально допустимое количество символов в поле
pattern: определяет шаблон, которому должен соответствовать вводимый текст
placeholder: устанавливает текст, который по умолчанию отображается в поле
readonly: делает текстовом поле доступным только для чтения
required: указывает, что текстовое поле обязательно должно иметь значение
size: устанавливает ширину поля в видимых символах
value: устанавливает значение по умолчанию для поля
list: устанавливает привязку к элементу datalist со списком возможных значений
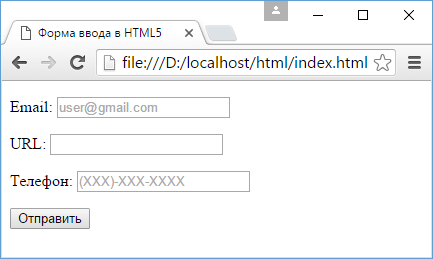
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Форма ввода в HTML5</title> </head> <body> <form> <p> <label for="email">Email: </label> <input type="email" placeholder="user@gmail.com" id="email" name="email"/> </p> <p> <label for="url">URL: </label> <input type="url" id="url" name="url"/> </p> <p> <label for="phone">Телефон: </label> <input type="tel" placeholder="(XXX)-XXX-XXXX" id="phone" name="phone"/> </p> <p> <button type="submit">Отправить</button> </p> </form> </body> </html>

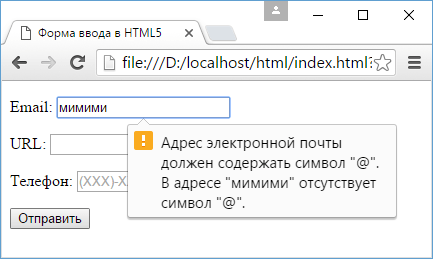
Основное преимущество подобных полей ввода перед обычными текстовыми полями состоит в том, что поля ввода для email, url, телефона для проверки ввода используют соответствующий шаблон. Например, если мы введем в какое-либо поле некорректное значение и попробуем отправить форму, то браузер может отобразить нам сообщение о некорректном вводе, а форма не будет отправлена:

- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS