Стилизация элемента details
Рассмотрим некоторые возможности по стилизации элемента details, который представляет раскрываемый блок.
Атрибут open
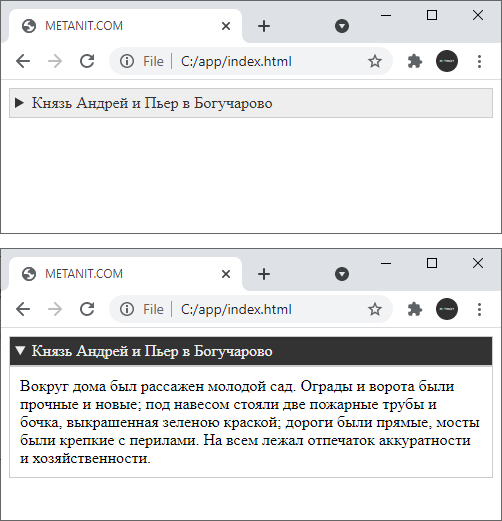
Прежде всего в раскрытом состоянии к элементу details добавляется атрибут open. Соответственно, используя атрибут, можно задать разные стили для элемента в скрытом и раскрытом состоянии. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
details > summary {
padding: 5px;
background-color: #eee;
color: #333;
border: 1px #ccc solid;
cursor: pointer;
}
details > div {
border: 1px #ccc solid;
padding: 10px;
}
details[open] > summary {
color:#eee;
background-color:#333;
}
</style>
</head>
<body>
<details>
<summary>Князь Андрей и Пьер в Богучарово</summary>
<div>Вокруг дома был рассажен молодой сад. Ограды и ворота были прочные и новые; под навесом
стояли две пожарные трубы и бочка, выкрашенная зеленою краской; дороги были прямые, мосты были крепкие с перилами.
На всем лежал отпечаток аккуратности и хозяйственности.</div>
</details>
</body>
</html>
С помощью селектора details[open] мы можем обратиться к элементу details в раскрытом состоянии. Соответственно селектор
details[open] > summary {
color:#eee;
background-color:#333;
}
Позволяет задать стили для элемента summary в раскрытом состоянии. То есть в данном случае при раскрытии элемента details мы переключаем цвет стиля и фона заголовка.

Настройка маркера
По умолчанию элемент summary в качестве маркера скрытости/раскрытости использует символ треугольника. Но его также можно настроить.
Для настройки изображения маркера можно использовать свойство list-style, а также дополнительные свойства типа
list-style-type или list-style-image, которые применяются для стилизации списков.
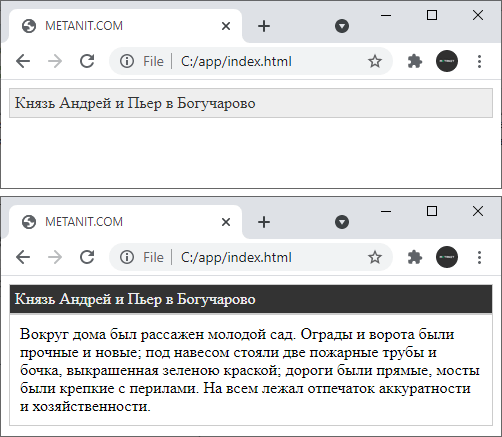
Например, если необходимо убрать этот маркер, то можно применить стиль list-style: none:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
details > summary {
padding: 5px;
background-color: #eee;
color: #333;
border: 1px #ccc solid;
cursor: pointer;
list-style: none;
}
details > div {
border: 1px #ccc solid;
padding: 10px;
}
details[open] > summary {
color:#eee;
background-color:#333;
}
</style>
</head>
<body>
<details>
<summary>Князь Андрей и Пьер в Богучарово</summary>
<div>Вокруг дома был рассажен молодой сад. Ограды и ворота были прочные и новые; под навесом стояли две пожарные трубы и бочка,
выкрашенная зеленою краской; дороги были прямые, мосты были крепкие с перилами. На всем лежал отпечаток аккуратности и хозяйственности.</div>
</details>
</body>
</html>

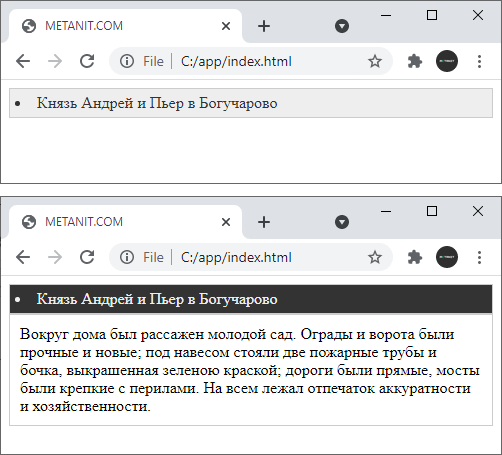
Другой пример - примение стиля list-style-type: disc;:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
details > summary {
padding: 5px;
background-color: #eee;
color: #333;
border: 1px #ccc solid;
cursor: pointer;
list-style-type: disc; /* задаем маркер*/
}
details > div {
border: 1px #ccc solid;
padding: 10px;
}
details[open] > summary {
color:#eee;
background-color:#333;
}
</style>
</head>
<body>
<details>
<summary>Князь Андрей и Пьер в Богучарово</summary>
<div>Вокруг дома был рассажен молодой сад. Ограды и ворота были прочные и новые; под навесом стояли две пожарные трубы и бочка,
выкрашенная зеленою краской; дороги были прямые, мосты были крепкие с перилами. На всем лежал отпечаток аккуратности и хозяйственности.</div>
</details>
</body>
</html>

Настройка с помощью свойства content
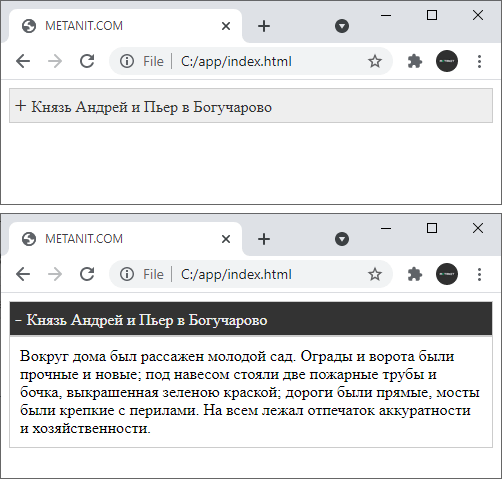
Но естественно свойством list-style мы не ограничены и по своему усмотрению можем более тонко управлять заголовком, например, с помощью свойства content:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
details > summary {
padding: 5px;
background-color: #eee;
color: #333;
border: 1px #ccc solid;
cursor: pointer;
list-style: none;
}
details > div {
border: 1px #ccc solid;
padding: 10px;
}
details[open] > summary {
color:#eee;
background-color:#333;
}
summary:before {
content: "+";
font-size: 20px;
font-weight: bold;
margin: -5px 5px 0 0;
}
details[open] summary:before {
content: "-";
}
</style>
</head>
<body>
<details>
<summary>Князь Андрей и Пьер в Богучарово</summary>
<div>Вокруг дома был рассажен молодой сад. Ограды и ворота были прочные и новые; под навесом стояли две пожарные трубы и бочка,
выкрашенная зеленою краской; дороги были прямые, мосты были крепкие с перилами. На всем лежал отпечаток аккуратности и хозяйственности.</div>
</details>
</body>
</html>
В данном случае с помощью селектора summary:before устанавливаем содержимое, которое будет располагаться перед основным содержимым элемента summary.
Селектор details[open] summary:before позволяет сделать то же самое, только в раскрытом виде. В итоге в скрытом виде маркер будет отображать символ +, а в раскрытом -
символ -.

- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS