Создание тени у элемента
Свойство box-shadow позволяет создать у элемента тень. Это свойство может принимать сразу несколько значений:
box-shadow: hoffset voffset blur spread color inset
hoffset: горизонтальное смещение тени относительно элемента. При положительном значении тень смещается вправо, а при отрицательном - влевоvoffset: вертикальное смещение тени относительно элемента. При положительном значении тень смещается вниз, а при отрицательном - вверхblur: необязательное значение, которое определяет радиус размытия тени. Чем больше это значение, тем более размытыми будут края тени. По умолчанию имеет значение 0.spread: необязательное значение, которое определяет направление тени. Положительное значение распространяет тень во вне во всех направлениях от элемента, а отрицательное значение направляет тень к элементуcolor: необязательное значение, которое устанавливает цвет тениinset: необязательное значение, которое заставляет рисовать тент внутри блока элемента
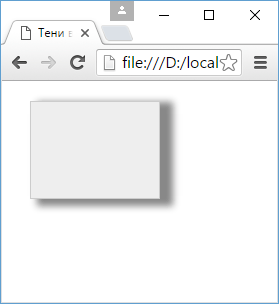
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тени в CSS3</title>
<style>
div{
width: 128px;
height: 96px;
margin: 20px;
border: 1px solid #ccc;
background-color: #eee;
box-shadow: 10px 4px 10px 3px #888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

Через запятую можно определить несколько различных теней:
box-shadow: 5px 3px 8px 3px #faa, 10px 4px 10px 3px #888 inset;
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS