METANIT.COM
Сайт о программировании
Textarea
Последнее обновление: 08.04.2016
Элемент <input type="text" /> позволяет создавать простое однострочное текстовое поле. Однако возможностей этого элемента по вводу текста бывает недостаточно,
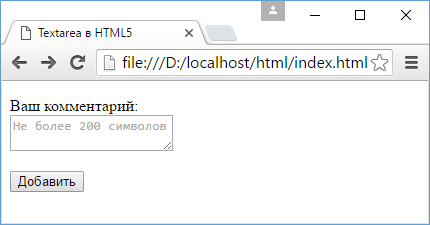
и в этой ситуации мы можем использовать многострочное текстовое поле, представленное элементом textarea:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Textarea в HTML5</title> </head> <body> <form method="get"> <p> <label for="comment">Ваш комментарий:</label><br/> <textarea name="comment" id="comment" placeholder="Не более 200 символов" maxlength="200"></textarea> </p> <p> <input type="submit" value="Добавить" /> </p> </form> </body> </html>

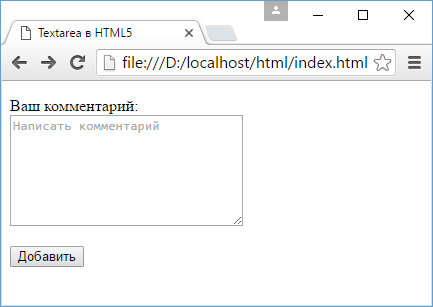
С помощью дополнительных атрибутов cols и rows можно задать соответственно количество столбцов и строк:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Textarea в HTML5</title> </head> <body> <form method="get"> <p> <label for="comment">Ваш комментарий:</label><br/> <textarea id="comment" name="comment" placeholder="Написать комментарий" cols="30" rows="7"></textarea> </p> <p> <input type="submit" value="Добавить" /> </p> </form> </body> </html>

- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850