Внешние отступы
Свойство margin определяет отступ элемента от других элементов или границы внешнего контейнера. Существуют специальные свойства CSS для задания отступов для каждой стороны:
margin-top: отступ сверху
margin-bottom: отступ снизу
margin-left: отступ слева
margin-right: отступ справа
Например:
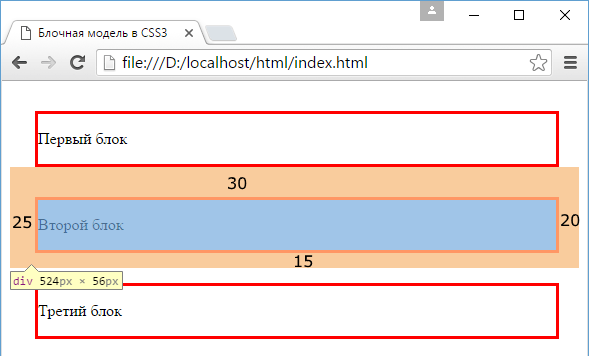
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная модель в CSS3</title>
<style>
div{
margin-top: 30px; /* отступ сверху */
margin-left: 25px; /* отступ слева */
margin-right: 20px; /* отступ справа */
margin-bottom: 15px; /* отступ снизу */
border: 3px solid red; /* граница */
}
</style>
</head>
<body>
<div>
<p>Первый блок</p>
</div>
<div>
<p>Второй блок</p>
</div>
<div>
<p>Третий блок</p>
</div>
</body>
</html>

Можно вместо четырех свойств задать одно:
div{
margin: 30px 20px 15px 25px;
border: 3px solid red;
}
Свойство задается в формате:
margin: отступ_сверху отступ_справа отступ_снизу отступ_слева;
Если значения для всех четырех отступов совпадает, то мы можем указать только одно значение:
div{
margin: 25px;
}
В этом случае для всех четырех отступов будет использоваться 25 пикселей.
Для установки отступов можно использовать точные значения в пикселях (px) или em, либо процентные отношения, либо значение auto (автоматическая
установка отступов).
Например:
margin-left: 2em;
Значение 2 em определяет расстояние, которое в два раза больше размера шрифта элемента.
При использовании процентов веб-браузеры вычисляют размер отступов на основе ширины элемента-контейнера, в который заключен стилизуемый элемент.
В то же время, если несколько элементов у нас соприкасаются, то браузер выбирает наибольший отступ элемента, который затем и используется. Так, выше в примере использовался следующий стиль:
div{
margin-top: 30px; /* отступ сверху */
margin-left: 25px; /* отступ слева */
margin-right: 20px; /* отступ справа */
margin-bottom: 15px; /* отступ снизу */
}
Между первым и вторым блоками расстояние будет равно 30 пикселям - значение свойства margin-top второго блока div,
несмотря на то, что у первого блока div имеется свойство margin-bottom, равное 15 пикселям.
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS