METANIT.COM
Сайт о программировании
Наложение элементов
Последнее обновление: 09.05.2017
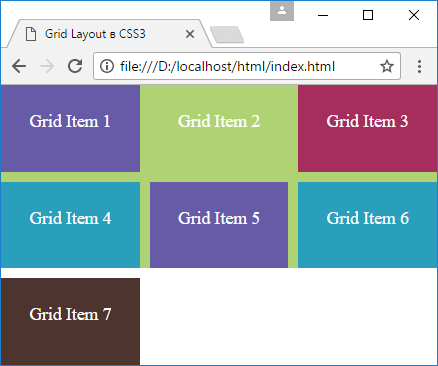
Манипулируя положением элементов мы легко можем осуществить их наложение, создать своего рода слои из элементов. Например, определим следующий грид:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>Grid Layout в CSS3</title>
<style>
*{
box-sizing: border-box;
}
html, body{
margin:0;
padding:0;
}
.grid-container {
height: 100vh;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-gap: 10px;
}
.grid-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
z-index: 1;
}
.item1{
grid-area: 1 / 1 / 3 / 4;
opacity: 0.8;
}
.item2{
grid-area: 1 / 1 / 2 / 2;
}
.item3{
grid-area: 1 / 3 / 2 / 4;
}
.item4{
grid-area: 2 / 1 / 3 / 2;
}
.item5{
grid-area: 2 / 2 / 3 / 3;
}
.item6{
grid-area: 2 / 3 / 3 / 4;
}
.item7{
grid-area: 3 / 1 / 4 / 2;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
.color5 {background-color: #4e342e;}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item item1 color2">Grid Item 2</div>
<div class="grid-item item2 color1">Grid Item 1</div>
<div class="grid-item item3 color3">Grid Item 3</div>
<div class="grid-item item4 color4">Grid Item 4</div>
<div class="grid-item item5 color1">Grid Item 5</div>
<div class="grid-item item6 color4">Grid Item 6</div>
<div class="grid-item item7 color5">Grid Item 7</div>
</div>
</body>
</html>
Здесь первый элемент занимает то же пространство, что и пять следующих элементов. Благодаря установке свойства z-index: 1 у всех элементов
получается, что как первый элемент как-будто лежит фоном под другими пятью элементами.

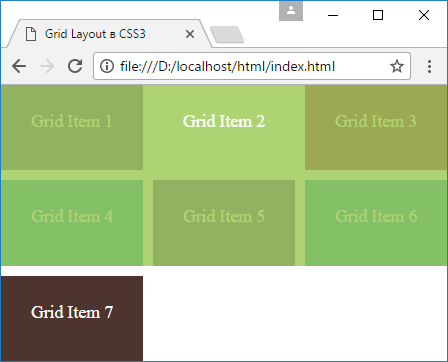
При необходимости слой из первого элемента можно наоборот перенести ближе к пользователю, накрыв остальные элементы. Для этого надо увеличить у него значение z-index:
.item1{
grid-area: 1 / 1 / 3 / 4;
opacity: 0.8;
z-index: 10;
}

- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850