Адаптивный дизайн
Введение в адаптивный дизайн
Сейчас все большее распространение находят различные гаджеты - смартфоны, планшеты, "умные часы" и другие устройства, которые позволяют выходить в интернет, просматривать содержимое сайтов. По некоторым оценкам уже чуть ли не половина интернет-траффика генерируется подобными гаджетами, разрешение экрана которых отличается от разрешения экранов стандартных компьютеров. Подобное распространение гаджетов несет новые возможности по развитию веб-сайтов, привлечения новых посетителей, продвижению информационных услуг и т.д. Но вместе с тем появляются и новые проблемы.
Главная проблема заключается в том, что стандартная веб-страница будет по разному выглядеть для разных устройств с разным разрешением экрана. Первоначальным решением данной проблемы было создание специальных версий для мобильных устройств.
На заре распространения мобильных телефонов пользователи могли через телефон по протоколу WAP получать доступ к специальным wap-сайтам, которые были написаны на языке wml - языке на основе xml, похожем на html. К примеру, простейшая веб-страница на этом языке разметке могла иметь следющий код:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml" >
<wml>
<card id="main" title="WapSite">
<p mode="wrap">Простейшая страница на языке WML.</p>
</card>
</wml>
Визуально она выглядела так:

Однако развитие самих гаджетов, их возможностей привело к тому, что сейчас мобильные телефоны представляют куда большие возможности по получению и отображению содержимого сайтов, а в написании подобных сайтов используется те же HTML5 и CSS3, что и для обычных сайтов.
Кроме того, появление все большего количества разнообразных устройств привело к тому, что веб-страницы необходимо подстраивать не только под небольшие экраны смартфонов или планшетов, но и под огромные экраны полноформатных широкоэкранных телевизоров или гигантских планшетов типа Surface Hub, которые также могут иметь доступ к интернету.
И для решения проблемы совместимости веб-страниц с самыми различными разрешениями самых различных устройств возникла концепция адаптивного дизайна. Ее суть заключается в том, чтобы должным образом масштабировать элементы веб-страницы в зависимости от ширины экрана.
Хотя нередко до сих пор можно встретить ситуацию, когда для сайта создается отдельная мобильная версия, часто с префиксом m, например, m.vk.com. Однако концепция адаптивного становится все более распространенной и доминирующей.
Тестирование адаптивного дизайна
При разработке адаптивных веб-страниц мы можем столкнуться с трудностями тестирования, так как, как правило, разработка идет на обычных компьютерах. Но к счастью многие совеременные браузеры позволяют нам эмулировать запуск веб-страницы на том или ином устройстве с различной шириной экрана.
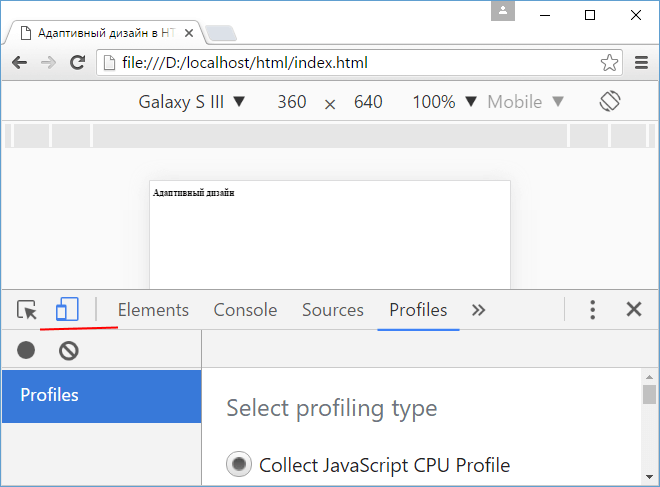
Например, в Google Chrome надо перейти в меню Дополнительные инструменты -> Инструменты разработчика. После октрытия панели разработчика в начале меню самой панели можно нажать на иконку мобильного телефона, и после этого можно будет эмулировать отображение страницы на различных устройствах - от небольших телефонов до широкоформатных телевизоров:

В данном случае отображается веб-страница как она бы выглядела на устройстве Samsung Galaxy S III. Но при желании можно выбрать другое устройство, либо даже создать эмуляцию какого-то нового устройства, которого нет во встроенном списке.
Подобные инструменты есть и в других современных веб-браузерах. Например, в Mozilla Firefox для их открытия надо перейти в меню Разработка -> Адаптивный дизайн
Еще одно решение заключается в использовании эмуляторы мобильных устройств. Небольшой список подобных эмуляторов можно найти по следующему адресу: http://www.mobilexweb.com/emulators.
Наиболее популярным является эмулятор браузера Opera Mobile, который можно найти по адресу http://www.opera.com/ru/developer/mobile-emulator.
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS