Таблицы
Для создания таблиц в html используется элемент table. Каждая таблица между тегами <table> и
</table> содержит строки, который представлены элементом tr. А каждая строка между тегами <tr> и
</tr> содержит ячейки в виде элементов td.
Создадим простейшую таблицу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Таблицы в HTML5</title> </head> <body> <table> <tr> <td>Модель</td> <td>Компания</td> <td>Цена</td> </tr> <tr> <td>Nexus 6P</td> <td>Huawei</td> <td>49000</td> </tr> <tr> <td>iPhone 6S PLus</td> <td>Apple</td> <td>62000</td> </tr> <tr> <td>Lumia 950 XL</td> <td>Microsoft</td> <td>35000</td> </tr> </table> </body> </html>

Здесь у нас в таблице 4 строки, и каждая строка имеет по три столбца.
При этом в данном случае первая строка выполняет роль заголовка, а остальные три строки собственно являются содержимым таблицы. Разделения заголовков, футера и тела таблицы в html предусмотрены соответственно элементы thead, tfoot и tbody. Для их применения изменим таблицу следующим образом:
<table> <caption><b>Популярные смартфоны 2015</b></caption> <thead> <tr> <th>Модель</th> <th>Компания</th> <th>Цена</th> </tr> </thead> <tbody> <tr> <td>Nexus 6P</td> <td>Huawei</td> <td>49000</td> </tr> <tr> <td>iPhone 6S PLus</td> <td>Apple</td> <td>62000</td> </tr> <tr> <td>Lumia 950 XL</td> <td>Microsoft</td> <td>35000</td> </tr> </tbody> <tfoot> <tr> <th colspan="3">Информация по состоянию на 17 марта</th> </tr> </tfoot> </table>
В элемент thead заключается строка заголовков. Для ячеек заголовок используется не элемент td, а th. Элемент
th выделяет заголовок жирным. А все остальные строки заключаются в tbody
Элемент tfoot определяет подвал таблицы или футер. Здесь обычно выводится некоторая вспомогательная информация по отношению к таблице.
Кроме собственно заголовоков столбцов с помощью элемента caption мы можем задать общий заголовок для таблицы.

Также стоит отметить, что футер таблицы содержит только один столбец, который раздвигается по ширине трех столбцов с помощью атрибута colspan="3".
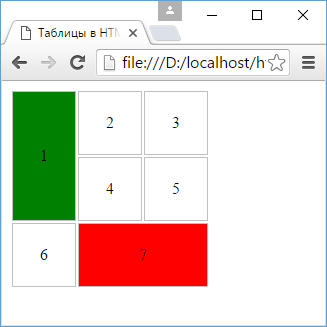
Атрибут colspan указывает на какое количество столбцов раздвигается данная ячейка. Также с помощью атрибута rowspan мы можем раздвигать ячейку на определенное количество строк. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблицы в HTML5</title>
<style>
td{
width: 60px;
height:60px;
border: solid 1px silver;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<td rowspan="2" style="background-color:green;">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td colspan="2" style="background-color:red;">7</td>
</tr>
</table>
</body>
</html>

- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS