Список select
Элемент select создает список. В зависимости от настроек это может быть выпадающий список для выбора одного элемента, либо раскрытый список, в котором можно выбрать сразу несколько элементов.
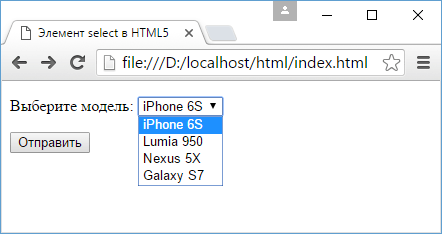
Создадим выпадающий список:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элемент select в HTML5</title> </head> <body> <form method="get"> <p> <label for="phone">Выберите модель:</label> <select id="phone" name="phone"> <option value="iphone 6s">iPhone 6S</option> <option value="lumia 950">Lumia 950</option> <option value="nexus 5x">Nexus 5X</option> <option value="galaxy s7">Galaxy S7</option> </select> </p> <p> <input type="submit" value="Отправить" /> </p> </form> </body> </html>

Внутрь элемента select помещаются элементы option - элементы списка. Каждый элемент option содержит атрибут
value, который хранит значение элемента. При этом значение элемента option не обязательно должно совпадать с отображаемым им текстом. Например:
<option value="apple">iPhone 6S</option>
С помощью атрибута selected мы можем установить выбранный по умолчанию элемент - это необязательно должен быть первый элемент в списке:
<select id="phone" name="phone"> <option value="iphone 6s">iPhone 6S</option> <option value="lumia 950">Lumia 950</option> <option value="nexus 5x" selected>Nexus 5X</option> </select>
С помощью другого атрибута disabled можно запретить выбор определенного элемента. Как правило, элементы с этим атрибутом служат для создания заголовков:
<select id="phone" name="phone"> <option disabled selected>Выберите модель</option> <option value="iphone 6s">iPhone 6S</option> <option value="lumia 950">Lumia 950</option> <option value="nexus 5x" selected>Nexus 5X</option> </select>
Для создания списка с множественным выбором к элементу select надо добавить атрибут multiple:
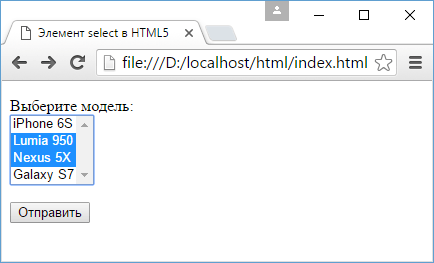
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элемент select в HTML5</title> </head> <body> <form method="get"> <p> <label for="phone">Выберите модель:</label> <br/> <select multiple id="phone" name="phone"> <option value="iphone 6s">iPhone 6S</option> <option value="lumia 950">Lumia 950</option> <option value="nexus 5x">Nexus 5X</option> <option value="galaxy s7">Galaxy S7</option> </select> </p> <p> <input type="submit" value="Отправить" /> </p> </form> </body> </html>
Зажав клавишу Ctrl, мы можем выбрать в таком списке несколько элементов:

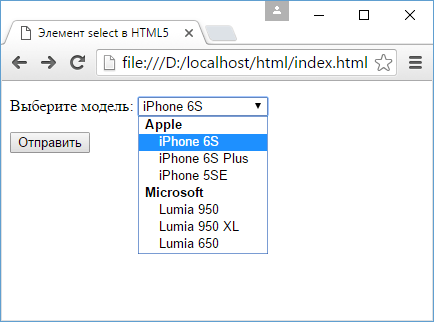
Select также позволяет группировать элементы с помощью тега <optgroup>:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элемент select в HTML5</title> </head> <body> <form method="get"> <p> <label for="phone">Выберите модель:</label> <select id="phone" name="phone"> <optgroup label="Apple"> <option value="iphone 6s">iPhone 6S</option> <option value="iphone 6s plus">iPhone 6S Plus</option> <option value="iphone 5se">iPhone 5SE</option> </optgroup> <optgroup label="Microsoft"> <option value="lumia 950">Lumia 950</option> <option value="lumia 950 xl">Lumia 950 XL</option> <option value="lumia 650">Lumia 650</option> </optgroup> </select> </p> <p> <input type="submit" value="Отправить" /> </p> </form> </body> </html>

Использование групп элементов применимо как к выпадающему списку, так и к списку со множественным выбором.
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS