Элементы для ввода чисел
Простое числовое поле
Для ввода чисел используется элемент input с атрибутом type="number". Он создает числовое поле,
которое мы можем настроить с помощью следующих атрибутов:
min: минимально допустимое значениеmax: максимально допустимое значениеreadonly: доступно только для чтенияrequired: указывает, что данное поле обязательно должно иметь значениеstep: значение, на которое будет увеличиваться число в полеvalue: значение по умолчанию
Используем числовое поле:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Числовое поле в HTML5</title> </head> <body> <form> <p> <label for="age">Возраст: </label> <input type="number" step="1" min="1" max="100" value="10" id="age" name="age"/> </p> <p> <button type="submit">Отправить</button> </p> </form> </body> </html>
Здесь числовое поле по умолчанию имеет значение 10 (value="10"), минимально допустимое значение, которое мы можем ввести, - 1,
а максимальное допустимое значение - 100. И атрибут step="1" устанавливает, что значение будет увеличиваться на единицу.
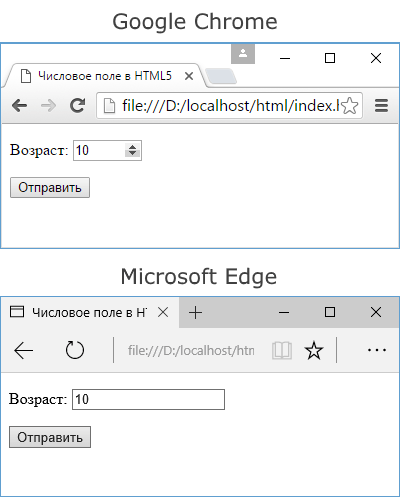
В зависимости от браузера визуализация этого поля может отличаться:

Но как правило, у большинства современных браузеров, кроме IE 11 и Microsoft Edge, справа в поле ввода имеются стрелки для увеличения/уменьшения значения на величину, указанную в атрибуте step.
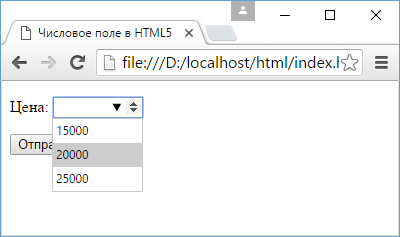
Как и в случае с текстовым полем мы можем здесь прикрепить список datalist с диапазоном возможных значений:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Числовое поле в HTML5</title> </head> <body> <form> <p> <label for="price">Цена: </label> <input type="number" list="priceList" step="1000" min="3000" max="100000" value="10000" id="price" name="price"/> </p> <p> <button type="submit">Отправить</button> </p> </form> <datalist id="priceList"> <option value="15000" /> <option value="20000" /> <option value="25000" /> </datalist> </body> </html>

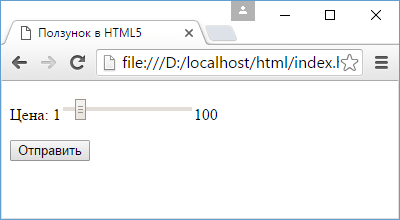
Ползунок
Ползунок представляет шкалу, на которой мы можем выбрать одно из значений. Для создания ползунка применяется элемент input с атрибутом
type="range". Во многом ползунок похож на простое поле для ввода чисел. Он также имеет атрибуты min, max,
step и value:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ползунок в HTML5</title> </head> <body> <form> <p> <label for="price">Цена:</label> 1<input type="range" step="1" min="0" max="100" value="10" id="price" name="price"/>100 </p> <p> <button type="submit">Отправить</button> </p> </form> </body> </html>

- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS