Внешние шрифты
Не всегда стандартные встроенные шрифты, как Arial или Verdana, могут быть удобны. Нередко встречается ситуация, когда веб-дизайнер хочет воспользоваться возможностями какого-то другого шрифта, которого нет среди встроенных, но который доступен из внешнего файла. Такой шрифт можно подключить с помощью директивы font-face:
@font-face {
font-family: 'Roboto';
src: url(http://fonts.gstatic.com/s/roboto/v15/mErvLBYg_cXG3rLvUsKT_fesZW2xOQ-xsNqO47m55DA.woff2);
}
Свойство font-family задает название шрифта, а свойство src - путь к шрифту.
В данном случае веб-страница будет подгружать шрифт, который расположен в интернете по адресу http://fonts.gstatic.com/s/roboto/v15/mErvLBYg_cXG3rLvUsKT_fesZW2xOQ-xsNqO47m55DA.woff2
В качестве альтернативы мы можем загрузить файл шрифта на локальный компьютер и уже оттуда подгружать его на веб-страницу. Как правило, для хранения своих шрифтов рядом с веб-страницей создается папка fonts:
@font-face{
font-family: 'Roboto';
src:url('fonts/roboto.ttf');
}
После подключения шрифта, его можно использовать в стилях:
p{
font-family: Roboto;
}
В данном случае используется шрифт Roboto, созданный компанией Google и определенный в файле в формате woff2. Однако не все браузеры поддерживают данный формат шрифтов.
Грубо говоря, существует несколько различных форматов шрифтов: TrueType( расширение ttf), Open Type (расширение otf), Embedded Open Type (расширение eot), Web Open Font Format (woff/woff2), Scalable Vector Graphic (svg). Разные браузеры могут поддерживать разные шрифты. И чтобы решить проблему поддержки шрифтов создатели шрифта часто создают сразу несколько форматов. И мы можем сразу эти форматы определить. Например:
@font-face {
font-family:'FontAwesome';
src: url('https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/fonts/fontawesome-webfont.eot');
src: url('https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/fonts/fontawesome-webfont.eot?#iefix') format('embedded-opentype'),
url('https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/fonts/fontawesome-webfont.woff2') format('woff2'),
url('https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/fonts/fontawesome-webfont.woff') format('woff'),
url('https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/fonts/fontawesome-webfont.ttf') format('truetype'),
url('https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/fonts/fontawesome-webfont.svg') format('svg');
}
Как и в предыдущем случае свойства font-family и src задают название и путь к шрифту. Но теперь также для совместимости добавляется
еще одно свойство src. Второе свойство src устанавливает сразу несколько шрифтов. Первым шрифтом также идет шрифт в формате EOT, но
теперь к расширению файла .eot добавляется значение ?#iefix. Это делается для совместимости с версиями Internet Explorer 6–8.
Если после .eot не будет добавляться это значение, то шрифт может неправильно отображаться в Internet Explorer 6-8.
После параметра url идет определение формата шрифта:
format('embedded-opentype')
Когда браузер начнет загружать веб-страницу, на которой таким образом определен шрифт, то браузер не будет подгружать все шрифты во всех форматах, а загрузит только первый шрифт, который для него окажется понятным.
Разные версии шрифта
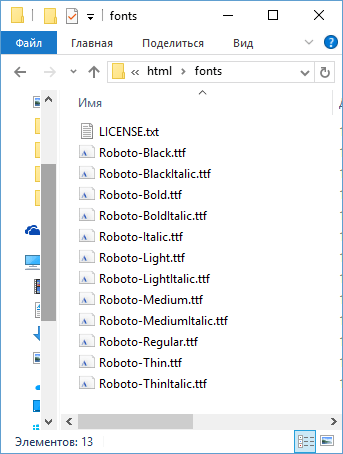
Загрузим шрифт Roboto по ссылке Roboto на локальный компьютер. Распакуем загруженный архив в папку, которую назовем fonts, и положим эту папку в один каталог рядом с веб-страницей. В загруженной папке шрифта Roboto мы сможем увидеть, что она содержит не один файл, а сразу несколько:

Зачем нам столько файлов? Дело в том, что каждый шрифт должен определять отдельный стиль для обычного текста, для текста, выделенного курсивом, для текста, выделенного жирным, для текста, сочетающего выделение жирным и курсивом и т.д.
Чтобы браузер мог автоматически распознавать разные варианты шрифта, к директиве @font-face добавляются свойства font-weight и font-style, которые соответственно устанавливают выделение жирным и выделение курсивом:
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-Regular.ttf);
font-weight: normal;
font-style: normal;
}
p{
font-family: Roboto;
}
Поскольку версия шрифта Roboto-Regular.ttf применяется для текста, не выделенного курсивом и жирным, то вместе с ним устанавливаются значения:
font-weight: normal; font-style: normal;
То есть тем самым мы устанавливаем, что выделения курсивом не будет (font-style: normal;) и выделения жирным не будет (font-weight: normal;)
Кроме версии Roboto-Regular.ttf, как видно выше на картинке, в папке есть еще другие версии шрифта Roboto. Например, курсивная версия шрифта
Roboto-Italic.ttf и ряд других.
Если мы хотим, чтобы при выделении курсивом браузер использовал именно курсивную версию, то нам надо добавить еще одну директиву font-face:
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-Italic.ttf);
font-weight: normal;
font-style: italic;
}
Значение font-style: italic указывает, что данную версию шрифта следует применять при выделении курсивом.
Аналогично мы можем задать те версии шрифта, которые должны использоваться при выделении сразу и жирным, и курсивом, либо только при выделении жирным:
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-Bold.ttf);
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-BoldItalic.ttf);
font-weight: bold;
font-style: italic;
}
Значение font-weight: bold указывает, что данная версия шрифта применяется при выделении жирным.
Теперь используем все эти шрифты:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-Regular.ttf);
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-Italic.ttf);
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-Bold.ttf);
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-BoldItalic.ttf);
font-weight: bold;
font-style: italic;
}
p{
font-family: Roboto;
}
</style>
</head>
<body>
<p>Стиль Roboto может выделять <i>курсивом</i> и <b>жирным</b>, либо <b><i>и тем, и другим</i></b></p>
</body>
</html>
Теперь к тексту в тегах <i></i>, который использует курсив, будет применяться версия "Roboto-Italic.ttf", а к тексту в тегах
<b></b> - шрифт "Roboto-Bold.ttf".
Источники шрифтов
В интернете можно найти множество нестандартных шрифтов. Наиболее популярным репозиторием шрифтов является https://www.google.com/fonts/ - набор шрифтов от компании Google.
Также другим известным репозиторием шрифтов является Font Squirrel.
Следует также упомянуть такой популярный шрифт как FontAwesome. Он предоставляет множество различных интересных иконок, которые можно использовать на веб-странице.
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS