Обработка ошибки 404/Not found
Распространенной задачей в веб-приложениях является обработка несущеcтвующих путей, когда приложение не может сопоставить запрошенный адрес ни с одним из ресурсов приложения. Рассмотрим, как это можно сделать во Vue 3.
<!DOCTYPE html>
<html>
<head>
<title>Маршрутизация во Vue 3</title>
<meta charset="utf-8" />
<style>
ul{list-style-type: none;padding: 0;}
li{display: inline-block;}
a{padding: 5px;}
a.router-link-active, li.router-link-active>a {
color: red;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li><router-link to="/">Home</router-link></li>
<li><router-link to="/about">About</router-link></li>
</ul>
<router-view></router-view>
</div>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-router"></script>
<script>
const Home = { template: '<h2>Home Page</h2>' }
const About = { template: '<h2>About Page</h2>' }
const NotFound = { template: '<h2>Page Not Found</h2>' }
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
{ path: '/:pathMatch(.*)*', component: NotFound },
];
const router = VueRouter.createRouter({
history: VueRouter.createWebHistory(),
routes,
});
const app = Vue.createApp({});
app.use(router);
app.mount('#app');
</script>
</body>
</html>
Для обработки запросов к несуществующим ресурсам применяется компонент NotFound, который просто выводит соответствующую информацию:
const NotFound = { template: '<h2>Page Not Found</h2>' }
Этом компонент обрабатывает запросы по следующему маршруту:
{ path: '/:pathMatch(.*)*', component: NotFound }
В данном случае шаблон маршрута выглядит несколько замыславато: "/:pathMatch(.*)*". Фактически он означает, что вся часть после слеша расценивается как параметр pathMatch, который может иметь произвольное количество символов и произвольное количество сегментов. То есть по сути он будет представлять запрос, которому не соответствуют другие маршруты.
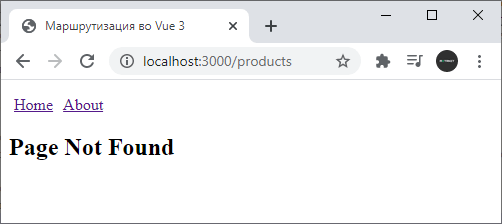
В итоге при обращении к несуществующему ресурсу запрос будет будет обрабатываться компонентом NotFound:

- Глава 1. Основы Vue 3
- Глава 2. Условный рендеринг и работа с массивами
- Глава 3. Работа с формами
- Глава 4. Компоненты
- Создание компонентов
- Локальная и глобальная регистрация компонентов
- Состояние и поведение компонентов
- Разделяемое состояние компонентов
- Props
- Валидация свойств props
- Передача массивов и сложных объектов
- Родительские и дочерние компоненты
- Получение состояния вложенного компонента
- Однонаправленный поток данных
- Создание событий
- Изменение внешних массивов и объектов в компонентах
- Передача функций обратного вызова в компоненты
- Взаимодействие между сестринскими компонентами
- Миксины
- Глава 5. Слоты
- Глава 6. Маршрутизация