Условный рендеринг и работа с массивами
Условный рендеринг. Директива v-if и v-show
Директива v-if
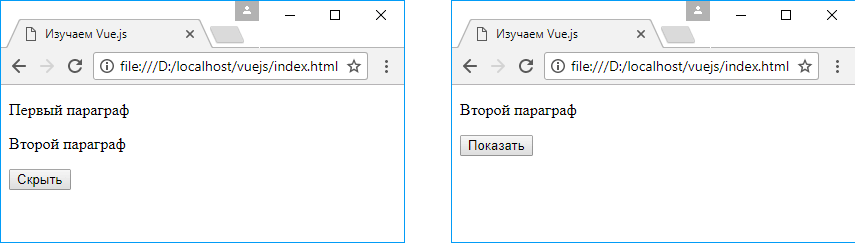
Директива v-if позволяет по условию изменять структуру DOM на веб-странице. Она позволяет отобразить или скрыть элемент html по условию. Например:
<!DOCTYPE html>
<html>
<head>
<title>Изучаем Vue 3</title>
<meta charset="utf-8" />
</head>
<body>
<div id="app">
<p v-if="visible">Первый параграф</p>
<p>Второй параграф</p>
<button v-on:click="visible=!visible">{{visible?'Скрыть':'Показать'}}</button>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
Vue.createApp({
data() {
return { visible: true }
}
}).mount('#app');
</script>
</body>
</html>
Директива v-if в качестве параметра принимает условие, которое возвращает значение true или false. Если true, то элемент, к
которому применяется директива v-if, отображается. Если false, то, наоборот, скрывается. В данном примере это значение определено в свойстве visible.
С помощью кнопки в примере выше мы можем изменить значение свойства visible и соответственно отобразить или скрыть элемент.

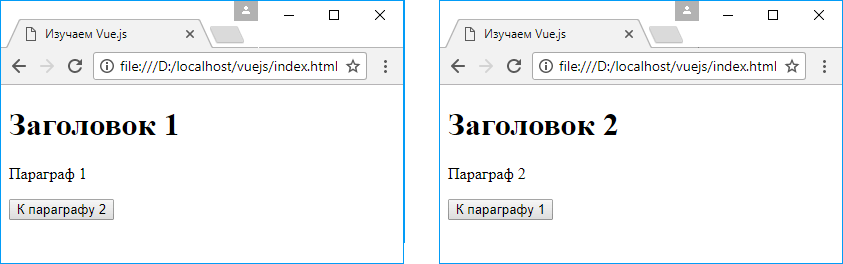
В паре с директивой v-if может использоваться директива v-else, которая позволяет отобразить другой элемент, если условие в директиве v-if равно false:
<!DOCTYPE html>
<html>
<head>
<title>Изучаем Vue 3</title>
<meta charset="utf-8" />
</head>
<body>
<div id="app">
<p v-if="visible">Первый параграф</p>
<p v-else>Второй параграф</p>
<button v-on:click="visible=!visible">{{visible?'К параграфу 2':'К параграфу 1'}}</button>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
Vue.createApp({
data() {
return { visible: true }
}
}).mount('#app');
</script>
</body>
</html>
В данном случае, если условие, которое представляет свойство visible, равно true, то отображается первый параграф. Если условие возвращает false, то отображается второй параграф.
template
Так как выражение v-if является директивой, то оно может применяться только к одному элементу. Но что если мы хотим применить ее к группе элементов? В этом случае мы можем применить v-if для элемента <template>, который выступает в качестве обертки для группы элементов:
<!DOCTYPE html>
<html>
<head>
<title>Изучаем Vue 3</title>
<meta charset="utf-8" />
</head>
<body>
<div id="app">
<template v-if="visible">
<h1>Заголовок 1</h1>
<p>Параграф 1</p>
</template>
<template v-else>
<h1>Заголовок 2</h1>
<p>Параграф 2</p>
</template>
<button v-on:click="visible=!visible">{{visible?'К параграфу 2':'К параграфу 1'}}</button>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
Vue.createApp({
data() {
return { visible: true }
}
}).mount('#app');
</script>
</body>
</html>

Если для группы элементов необходимо задать свой элемент html, например, div, то можно вместо template использовать стандартные элементы html, например, те же div:
<div id="app">
<div v-if="visible">
<h1>Заголовок 1</h1>
<p>Параграф 1</p>
</div>
<div v-else>
<h1>Заголовок 2</h1>
<p>Параграф 2</p>
</div>
<button v-on:click="visible=!visible">{{visible?'К параграфу 2':'К параграфу 1'}}</button>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
Vue.createApp({
data() {
return { visible: true }
}
}).mount('#app');
</script>
v-else-if
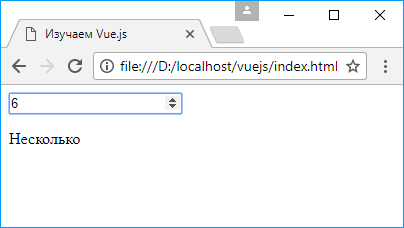
С помощью директивы v-else-if к v-if можно добавить обработку дополнительных условий. Например, в зависимости от введенного числа необходимо отображать тот или иной элемент:
<!DOCTYPE html>
<html>
<head>
<title>Изучаем Vue 3</title>
<meta charset="utf-8" />
</head>
<body>
<div id="app">
<input type="number" v-model="number" />
<p v-if="number==1">Один</p>
<p v-else-if="number==2">Два</p>
<p v-else-if="number>2 && number<7">Несколько</p>
<p v-else>Много</p>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
Vue.createApp({
data() {
return { number: 1}
}
}).mount('#app');
</script>
</body>
</html>

Аналогично можно использовать v-else-if вместе с template:
<template v-if="number==1"> <p>Один</p> </template> <template v-else-if="number==2"> <p>Два</p> </template> <template v-else-if="number>2 && number<7"> <p>Несколько</p> </template> <template v-else> <p>Много</p> </template>
Директива v-show
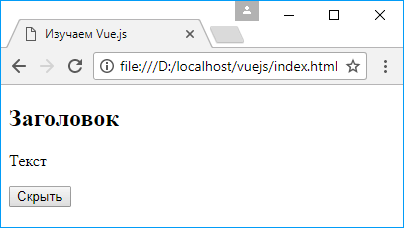
Директива v-show аналогично v-if позволяет скрывать или отображать элементы по определенному условию:
<!DOCTYPE html>
<html>
<head>
<title>Изучаем Vue 3</title>
<meta charset="utf-8" />
</head>
<body>
<div id="app">
<div v-show="visible">
<h2>Заголовок</h2>
<p>Текст</p>
</div>
<button v-on:click="visible=!visible">{{visible?'Скрыть':'Отобразить'}}</button>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
Vue.createApp({
data() {
return { visible: true}
}
}).mount('#app');
</script>
</body>
</html>
Здесь в зависимости от значения условия, которое представляет свойство visible, будет скрываться или отображаться блок div. А с помощью кнопки мы можем переключить значение этого свойства с true на false и наоборот.

Но в отличие от v-if директива v-show не изменяет структуру DOM, а манипулирует значением стилевого свойства display.
То есть если условие в v-show возвращает false, то для элемента устанавливается стиль display:none;, и тем самым данный элемент скрывается на веб-странице.
В то же время манипуляции с DOM через v-if увеличивают накладные расходы и снижают производительность. Поэтому в тех ситуациях, когда возможно частое переключение видимости элемента, следует предпочитать v-show.
- Глава 1. Основы Vue 3
- Глава 2. Условный рендеринг и работа с массивами
- Глава 3. Работа с формами
- Глава 4. Компоненты
- Создание компонентов
- Локальная и глобальная регистрация компонентов
- Состояние и поведение компонентов
- Разделяемое состояние компонентов
- Props
- Валидация свойств props
- Передача массивов и сложных объектов
- Родительские и дочерние компоненты
- Получение состояния вложенного компонента
- Однонаправленный поток данных
- Создание событий
- Изменение внешних массивов и объектов в компонентах
- Передача функций обратного вызова в компоненты
- Взаимодействие между сестринскими компонентами
- Миксины
- Глава 5. Слоты
- Глава 6. Маршрутизация