refs и управление html-элементами
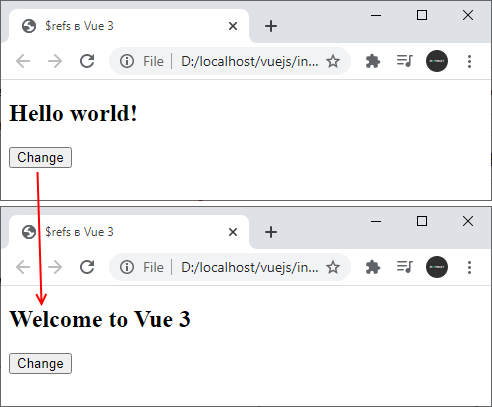
С помощью параметра refs во Vue 3 позволяет напрямую работать с определенными html-элементами из шаблона, например, можно изменять их стили, текст и т.д. Так, определим следующую html-страницу:
<!DOCTYPE html>
<html>
<head>
<title>$refs в Vue 3</title>
<meta charset="utf-8" />
</head>
<body>
<div id="app">
<h2 ref="header">Hello world!</h2>
<button v-on:click="change">Change</button>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
Vue.createApp({
methods:{
change(){
this.$refs.header.innerText = "Welcome to Vue 3";
}
}
})
.mount('#app');
</script>
</body>
</html>
С помощью атрибута ref для html-элемента устанавливается ключ, через который потом можно ссылаться на этот элемент.
<h2 ref="header">Hello world!</h2>
В методах объекта Vue можно обратиться к элементу по установленному ключу через объект $refs:
this.$refs.header.innerText = "Welcome to Vue.js";
С объектом, который представляет html-элемент, (в данном случае this.$refs.header) фактически можно также работать, как и со стандартныи объектами
JavaScript, которые представляют html-элементы. То есть мы можем обратиться к его свойствам innerText или innerHTML.
Хотя в реальности объект this.$refs.header будет представлять надстройку над объектом js, который собственно и
представляет html-элемент. Но фактически через this.$refs.header мы сможем уравлять элементом h2 на веб-странице.

Подобным образом можно обращаться и к другим свойствам html-элемента и управлять ими.
- Глава 1. Основы Vue 3
- Глава 2. Условный рендеринг и работа с массивами
- Глава 3. Работа с формами
- Глава 4. Компоненты
- Создание компонентов
- Локальная и глобальная регистрация компонентов
- Состояние и поведение компонентов
- Разделяемое состояние компонентов
- Props
- Валидация свойств props
- Передача массивов и сложных объектов
- Родительские и дочерние компоненты
- Получение состояния вложенного компонента
- Однонаправленный поток данных
- Создание событий
- Изменение внешних массивов и объектов в компонентах
- Передача функций обратного вызова в компоненты
- Взаимодействие между сестринскими компонентами
- Миксины
- Глава 5. Слоты
- Глава 6. Маршрутизация