Навигация и ссылки
Для создания системы ссылок в приложении Vue 3 применяется компонент router-link. С помощью свойства to у данного компонента можно установить путь для создаваемой ссылки.
Так, возьмем проект из прошлой темы и изменим файл index.html следующим образом:
<!DOCTYPE html>
<html>
<head>
<title>Маршрутизация во Vue 3</title>
<meta charset="utf-8" />
<style>
ul{list-style-type: none;padding: 0;}
li{display: inline-block;}
a{padding: 5px;}
a.router-link-active, li.router-link-active>a {
color: red;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li><router-link to="/">Home</router-link></li>
<li><router-link to="/products">Products</router-link></li>
<li><router-link to="/about">About</router-link></li>
</ul>
<router-view></router-view>
</div>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-router"></script>
<script>
const Home = { template: '<h2>Home Page</h2>' }
const Products = { template: '<h2>Products Page</h2>' }
const About = { template: '<h2>About Page</h2>' }
const routes = [
{ path: '/', component: Home },
{ path: '/products', component: Products },
{ path: '/about', component: About }
];
const router = VueRouter.createRouter({
history: VueRouter.createWebHistory(),
routes,
});
const app = Vue.createApp({});
app.use(router);
app.mount('#app');
</script>
</body>
</html>
Теперь шаблон объекта Vue фактически содержит набор ссылок:
<ul> <li><router-link to="/">Home</router-link></li> <li><router-link to="/products">Products</router-link></li> <li><router-link to="/about">About</router-link></li> </ul>
Атрибут to в качестве значения принимает один из путей, который используется для определения маршрута.
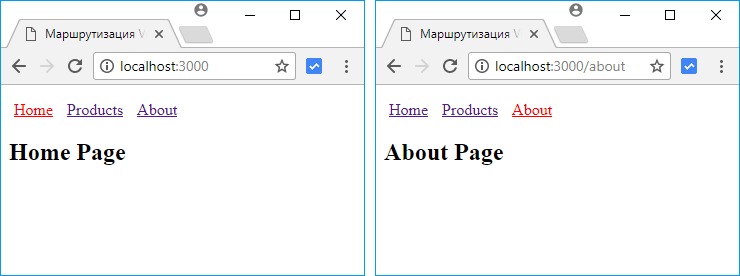
Также стоит отметить, что при нажатии на ссылку к элементу будет добавляться класс router-link-active. И мы можем использовать это обстоятельство для стилизации активной ссылки:
a.router-link-active, li.router-link-active>a {
color: red;
}

Также дополнительно мы можем установить других свойств для router-link. Например, определим новый класс CSS:
.active{
color: green;
}
Чтобы этот класс использовался в качестве класса для активной ссылки, необходимо использовать свойство active-class:
<ul> <li><router-link to="/" active-class="active">Home</router-link></li> <li><router-link to="/products" active-class="active">Products</router-link></li> <li><router-link to="/about" active-class="active">About</router-link></li> </ul>
- Глава 1. Основы Vue 3
- Глава 2. Условный рендеринг и работа с массивами
- Глава 3. Работа с формами
- Глава 4. Компоненты
- Создание компонентов
- Локальная и глобальная регистрация компонентов
- Состояние и поведение компонентов
- Разделяемое состояние компонентов
- Props
- Валидация свойств props
- Передача массивов и сложных объектов
- Родительские и дочерние компоненты
- Получение состояния вложенного компонента
- Однонаправленный поток данных
- Создание событий
- Изменение внешних массивов и объектов в компонентах
- Передача функций обратного вызова в компоненты
- Взаимодействие между сестринскими компонентами
- Миксины
- Глава 5. Слоты
- Глава 6. Маршрутизация