Вложенные маршруты
Одни маршруты могут быть вложенными по отношению к другим маршрутам (так называемые nested routes), то есть являются подмаршрутами. Для их использования определим следующую веб-страницу index.html:
<!DOCTYPE html>
<html>
<head>
<title>Маршрутизация во Vue 3</title>
<meta charset="utf-8" />
<style>
ul{list-style-type: none;padding: 0;}
li{display: inline-block;}
a{padding: 5px;}
a.router-link-active, li.router-link-active>a {
color: red;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li><router-link to="/">Home</router-link></li>
<li><router-link to="/products/phones">Смартфоны</router-link></li>
<li><router-link to="/products/tablets">Планшеты</router-link></li>
</ul>
<router-view></router-view>
</div>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-router"></script>
<script>
const Home = { template: '<h2>Home Page</h2>' }
const Phones = { template: '<h2>Смартфоны</h2>' }
const Tablets = { template: '<h2>Планшеты</h2>' }
const Products = { template: '<div><h1>Товары</h1><router-view></router-view></div>' }
const NotFound = { template: '<h2>Page Not Found</h2>' }
const routes = [
{ path: '/', component: Home },
{
path: '/products',
component: Products,
children: [
{
path: 'phones',
component: Phones
},
{
path: 'tablets',
component: Tablets
}]
},
{ path: '/:pathMatch(.*)*', component: NotFound },
];
const router = VueRouter.createRouter({
history: VueRouter.createWebHistory(),
routes,
});
const app = Vue.createApp({});
app.use(router);
app.mount('#app');
</script>
</body>
</html>
Здесь для одного маршрута установлено два подмаршрута. Для этого применяется свойство children, которое в качестве параметров принимает массив подмаршрутов:
{
path: '/products',
component: Products,
children: [
{
path: 'phones',
component: Phones
},
{
path: 'tablets',
component: Tablets
}
]
}
Родительский маршрут будет использовать компонент Products. Поэтому в шаблоне этого компонента определяется элемент ,
в который будут помещаться компоненты, которые выбраны для обработки подмаршрутов:
template: '<div><h1>Товары</h1><router-view></router-view></div>'
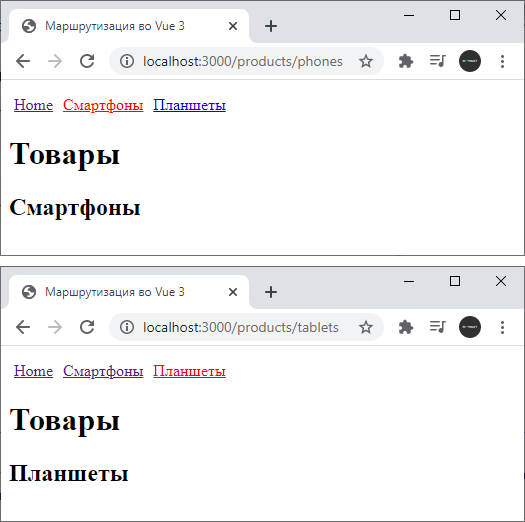
В итоге пути "products/tablets" и "products/phones" будут сопоставляться с подмаршрутами:

Также можно задать подмаршрут, который будет обрабатывать запросы к корню родительского маршрута. Такой подмаршрут в качестве значения свойства path должен иметь пустую строку:
<!DOCTYPE html>
<html>
<head>
<title>Маршрутизация во Vue 3</title>
<meta charset="utf-8" />
<style>
ul{list-style-type: none;padding: 0;}
li{display: inline-block;}
a{padding: 5px;}
a.router-link-active, li.router-link-active>a {
color: red;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li><router-link to="/">Home</router-link></li>
<li><router-link to="/products">Товары</router-link></li>
</ul>
<router-view></router-view>
</div>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-router"></script>
<script>
const Home = { template: '<h2>Home Page</h2>' }
const Phones = { template: '<h2>Смартфоны</h2>' }
const Tablets = { template: '<h2>Планшеты</h2>' }
const Index = { template: `<div>
<h3>Выберите категорию</h3>
<div><router-link to="/products/phones">Смартфоны</router-link></div>
<div><router-link to="/products/tablets">Планшеты</router-link></div>
</div>` }
const Products = { template: '<div><h1>Товары</h1><router-view></router-view></div>' }
const NotFound = { template: '<h2>Page Not Found</h2>' }
const routes = [
{ path: '/', component: Home },
{
path: '/products',
component: Products,
children: [
{
path: 'phones',
component: Phones
},
{
path: 'tablets',
component: Tablets
},{
path: '',
component: Index
}]
},
{ path: '/:pathMatch(.*)*', component: NotFound },
];
const router = VueRouter.createRouter({
history: VueRouter.createWebHistory(),
routes,
});
const app = Vue.createApp({});
app.use(router);
app.mount('#app');
</script>
</body>
</html>
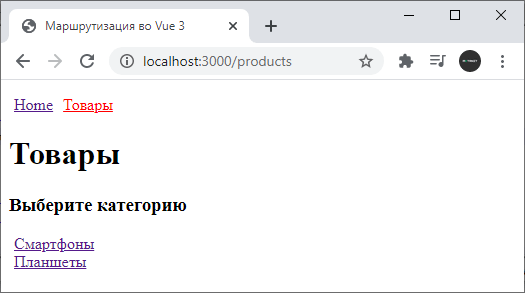
В данном случае компонент Index будет обрабатывать запросы по пути "/products":

- Глава 1. Основы Vue 3
- Глава 2. Условный рендеринг и работа с массивами
- Глава 3. Работа с формами
- Глава 4. Компоненты
- Создание компонентов
- Локальная и глобальная регистрация компонентов
- Состояние и поведение компонентов
- Разделяемое состояние компонентов
- Props
- Валидация свойств props
- Передача массивов и сложных объектов
- Родительские и дочерние компоненты
- Получение состояния вложенного компонента
- Однонаправленный поток данных
- Создание событий
- Изменение внешних массивов и объектов в компонентах
- Передача функций обратного вызова в компоненты
- Взаимодействие между сестринскими компонентами
- Миксины
- Глава 5. Слоты
- Глава 6. Маршрутизация