Именованные маршруты
Маршруты во Vue.js могут иметь имена. Используя имена маршрутов в дальнейшем мы можем, к примеру, привязывать пути ссылок к этим маршрутам.
Для установки имени в определении маршрута используется свойство name:
{ path: '/', component: Home, name: 'Home' }
Например, определим следующую веб-страницу:
<!DOCTYPE html>
<html>
<head>
<title>Маршрутизация во Vue 3</title>
<meta charset="utf-8" />
<style>
a{padding: 5px;}
a.router-link-active, li.router-link-active>a {
color: red;
}
</style>
</head>
<body>
<div id="app">
<div><router-link to="/">Home</router-link></div>
<router-view></router-view>
</div>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-router"></script>
<script>
const Home = { template: `<div><h2>Главная</h2>
<ul>
<li><router-link :to="{ name: 'products', params: { id: 1 }}">Товар 1</router-link></li>
<li><router-link :to="{ name: 'products', params: { id: 2 }}">Товар 2</router-link></li>
<li><router-link :to="{ name: 'products', params: { id: 3 }}">Товар 3</router-link></li>
<li><router-link :to="{ name: 'products', params: { id: 4 }}">Товар 4</router-link></li>
</ul></div>` }
const Products = { template: '<h2>Товар {{$route.params.id}}</h2>' }
const NotFound = { template: '<h2>Page Not Found</h2>' }
const routes = [
{ path: '/', component: Home },
{
path: '/products/:id',
component: Products,
name: 'products'
},
{ path: '/:pathMatch(.*)*', component: NotFound },
];
const router = VueRouter.createRouter({
history: VueRouter.createWebHistory(),
routes,
});
const app = Vue.createApp({});
app.use(router);
app.mount('#app');
</script>
</body>
</html>
Здесь используется именованный маршрут Products. В шаблоне объекта Vue определен ряд ссылок, которые привязаны к данному маршруту:
<router-link :to="{ name: 'products', params: { id: 1 }}">Товар 1</router-link>
Для установки привязки атрибут v-bind:to (или просто :to) принимает объект, в котором параметр name представляет имя маршрута,
а параметр params применяется для установки значений параметров маршрута (если маршрут использует параметры).
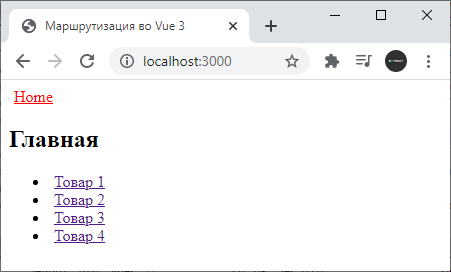
В итоге также будут создаваться ссылки, но теперь с привязкой к маршруту:

Какое преимущество у именованных маршрутов? Если, к примеру, мы захотим изменить путь, который используется маршрутом, то после измения пути не надо будет менять ссылки, которые привязаны к этому маршруту. Как в данном случае четыре ссылки привязаны к одному маршруту. Если бы маршрут был бы неименованным, то при изменении его пути (без изменения параметров) пришлось бы менять все четыре ссылки. А с именованным маршрутом не надо менять адрес создаваемых ссылок, поскольку они автоматически привязаны к этому маршруту.
- Глава 1. Основы Vue 3
- Глава 2. Условный рендеринг и работа с массивами
- Глава 3. Работа с формами
- Глава 4. Компоненты
- Создание компонентов
- Локальная и глобальная регистрация компонентов
- Состояние и поведение компонентов
- Разделяемое состояние компонентов
- Props
- Валидация свойств props
- Передача массивов и сложных объектов
- Родительские и дочерние компоненты
- Получение состояния вложенного компонента
- Однонаправленный поток данных
- Создание событий
- Изменение внешних массивов и объектов в компонентах
- Передача функций обратного вызова в компоненты
- Взаимодействие между сестринскими компонентами
- Миксины
- Глава 5. Слоты
- Глава 6. Маршрутизация