Привязка классов
Привязка атрибута class во Vue 3 позволяет динамически управлять классами и соответственно визуальным
отображением элементов. Для примера привязки классов рассмотрим следующую страницу:
<!DOCTYPE html>
<html>
<head>
<title>Изучаем Vue 3</title>
<meta charset="utf-8" />
<style>
.region{
background-color: #999;
width: 100px;
height: 100px;
display: inline-block;
margin: 10px;
}
.active{
background-color:red;
}
</style>
</head>
<body>
<div id="app">
<div class="region" v-bind:class="{active: isActive}" v-on:click="isActive=!isActive"></div>
<div>isActive = {{ isActive }}</div>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
Vue.createApp({
data() {
return {isActive : false}
}
}).mount('#app');
</script>
</body>
</html>
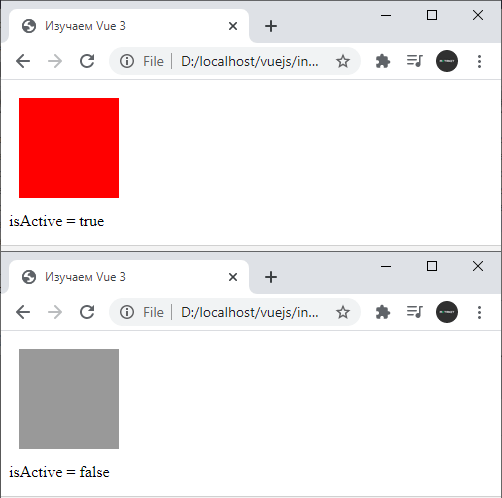
Здесь определен элемент div с классом region. Кроме того, к этому элементу применяется условная привязка классов. Она имеет форму:
{класс_1: true|false, класс_2: true|false, класс_N: true|false}
Если для класса определено значение true, то этот класс применяется. В данном случае применение класса зависит от свойства isActive,
которое определено в приложении Vue. А с помощью события click у элемента div мы можем переключить значение свойства isActive, и, следовательно, включить или отключить класс active.
При этом не столь важно, определены у элемента какие-либо еще классы, все они вместе будут применяться к элементу.

Подобным образом можно привязать несколько классов:
<!DOCTYPE html>
<html>
<head>
<title>Изучаем Vue 3</title>
<meta charset="utf-8" />
<style>
.region{
background-color: #999;
width: 100px;
height: 100px;
display: inline-block;
margin: 10px;
}
.active{
background-color:red;
}
.bounded{
border: 2px solid green;
}
</style>
</head>
<body>
<div id="app">
<div class="region" v-bind:class="{active: isActive, bounded: isBounded}"></div>
<button @click="isActive=!isActive">Toggle color</button>
<button @click="isBounded=!isBounded">Toggle border</button>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
Vue.createApp({
data() {
return {isActive : false, isBounded: false}
}
}).mount('#app');
</script>
</body>
</html>
Если название класса имеет какие-либо неалфавитно-цифровые символы, то оно помещается в кавычки:
v-bind:class="{'active-color': isActive, bounded: isBounded}"
Если необходимо устанавливать много классов, то для них можно определить один вычисляемый объект:
<!DOCTYPE html>
<html>
<head>
<title>Изучаем Vue 3</title>
<meta charset="utf-8" />
<style>
.region{
background-color: #999;
width: 100px;
height: 100px;
display: inline-block;
margin: 10px;
}
.active{
background-color:red;
}
.bounded{
border: 2px solid green;
}
</style>
</head>
<body>
<div id="app">
<div class="region" v-bind:class="classObj"></div>
<button @click="isActive=!isActive">Toggle color</button>
<button @click="isBounded=!isBounded">Toggle border</button>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
Vue.createApp({
data() {
return {isActive : false, isBounded: false}
},
computed: {
classObj() {
return {
active: this.isActive, bounded: this.isBounded
}
}
}
}).mount('#app');
</script>
</body>
</html>
Также можно выполнить простую привязку к свойству, которое хранит название класса:
<!DOCTYPE html>
<html>
<head>
<title>Изучаем Vue 3</title>
<meta charset="utf-8" />
<style>
.region{
background-color: #999;
width: 100px;
height: 100px;
display: inline-block;
margin: 10px;
}
.yellow{
background-color: yellow;
}
.red{
background-color: red;
}
.blue{
background-color: blue;
}
.green{
background-color: green;
}
</style>
</head>
<body>
<div id="app">
<div class="region" v-bind:class="color"></div>
<input type="text" v-model="color" />
</div>
<script src="https://unpkg.com/vue"></script>
<script>
Vue.createApp({
data() {
return {color: ''}
}
}).mount('#app');
</script>
</body>
</html>
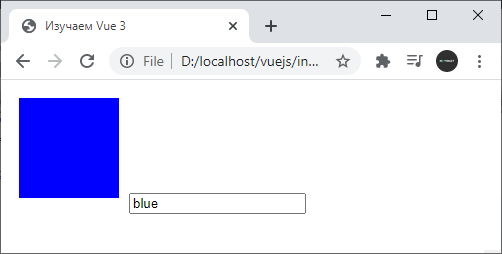
Здесь привязка атрибута class будет идти к свойству color. С помощью ввода в текстовое поле через двусторонюю привязку мы можем изменить значение этого свойства и соответственно поменять класс:

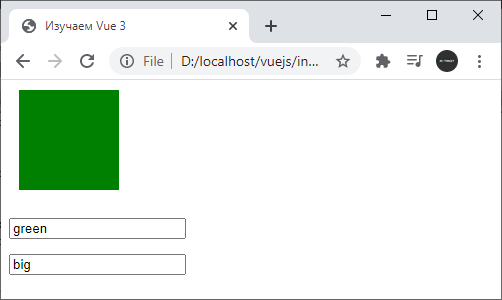
Если надо установить привязку сразу к нескольким классом, то их можно перечислить в квадратных скобках:
<!DOCTYPE html>
<html>
<head>
<title>Изучаем Vue 3</title>
<meta charset="utf-8" />
<style>
.region{
background-color: #999;
margin: 10px;
width: 75px;
height: 75px;
}
.bounded{
border: 2px solid black;
}
.yellow{
background-color: yellow;
}
.red{
background-color: red;
}
.blue{
background-color: blue;
}
.green{
background-color: green;
}
.big{
width: 100px;
height: 100px;
}
.small{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="app">
<div class="region" v-bind:class="[color, {bounded: isBounded}, size]" v-on:click="isBounded=!isBounded"></div>
<br>
<input type="text" v-model="color" />
<br>
<input type="text" v-model="size" />
</div>
<script src="https://unpkg.com/vue"></script>
<script>
Vue.createApp({
data() {
return {
color: "red",
size: "small",
isBounded: false
}
}
}).mount('#app');
</script>
</body>
</html>

- Глава 1. Основы Vue 3
- Глава 2. Условный рендеринг и работа с массивами
- Глава 3. Работа с формами
- Глава 4. Компоненты
- Создание компонентов
- Локальная и глобальная регистрация компонентов
- Состояние и поведение компонентов
- Разделяемое состояние компонентов
- Props
- Валидация свойств props
- Передача массивов и сложных объектов
- Родительские и дочерние компоненты
- Получение состояния вложенного компонента
- Однонаправленный поток данных
- Создание событий
- Изменение внешних массивов и объектов в компонентах
- Передача функций обратного вызова в компоненты
- Взаимодействие между сестринскими компонентами
- Миксины
- Глава 5. Слоты
- Глава 6. Маршрутизация