Валидация свойств props
Через props можно передавать извне данные в компонент. Однако не всегда данные, которые передаются приложению, являются корректными. Например, для возраста можно передать отрицательное числового значение или при вводе имени ввести пустую строку. Чтобы избежать подобных ситуаций, когда передаваемые данные не отвечают нашим ожиданиям и не являются корректными, применяется механизм валидации.
Прежде всего мы можем указать тип для свойств. В качестве типов можно использовать следующие: String, Number, Boolean, Function, Object, Array, Symbol, Date.
Например, в прошлой теме параметр props определялся следующим образом:
app.component('user', {
props: ['name', 'age'],
template: '<div><h2>User</h2><p>Name: {{name}}</p><p>Age: {{age}}</p></div>'
});
Но фактически это объект, который мы можем переписать иным образом:
app.component('user', {
props: {name: String, age: Number},
template: '<div><h2>User</h2><p>Name: {{name}}</p><p>Age: {{age}}</p></div>'
});
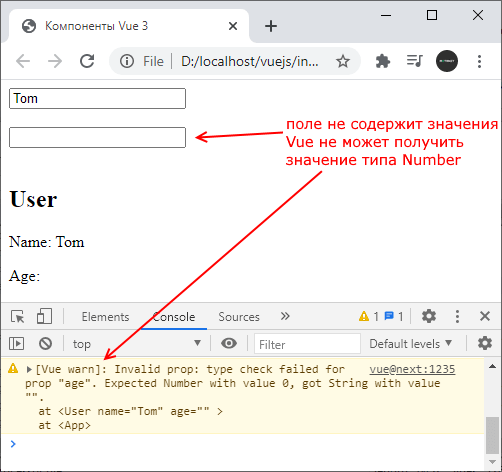
Здесь параметр props определен как объект. name и age в этом объекте выступают в качестве свойств, при этом для каждого свойства устанавливается тип. Если значению props передается некорректное значение, которое не соответствует типу свойства, то Vue генерирует предупреждение, которое мы можем увидеть в консоли:
<!DOCTYPE html>
<html>
<head>
<title>Компоненты Vue 3</title>
<meta charset="utf-8" />
</head>
<body>
<div id="app">
<input type="text" v-model="name" /><br><br>
<input type="number" v-model.number="age" /><br><br>
<user :name="name" :age="age"></user>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
const app = Vue.createApp({
data(){
return { name: '', age: 18 }
}
});
app.component('user', {
props: {name: String, age: Number},
template: '<div><h2>User</h2><p>Name: {{name}}</p><p>Age: {{age}}</p></div>'
});
app.mount('#app');
</script>
</body>
</html>

Для более точной валидации свойства для него можно задать ряд параметров:
type: тип свойства
required: если этот параметр имеет значение true, то для данного свойства обязательно надо ввести значение
default: значение по умолчанию, которое устанавливается, если для свойства извне не передается никакого значения
validator: функция, которая валидирует значение свойства. Если значение корректно, то функция валидатора должна возвращать true, иначе возвращается false.
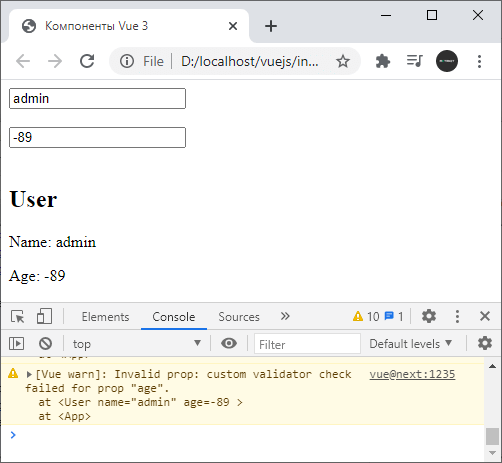
Применим эти параметры:
<!DOCTYPE html>
<html>
<head>
<title>Компоненты Vue 3</title>
<meta charset="utf-8" />
</head>
<body>
<div id="app">
<input type="text" v-model="name" /><br><br>
<input type="number" v-model.number="age" /><br><br>
<user :name="name" :age="age"></user>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
const app = Vue.createApp({
data(){
return { name: '', age: 18 }
}
});
app.component('user', {
props: {
name: {
type: String,
required: true,
default: 'Tom',
validator: function(value){
return value!='admin' && value!='';
}
},
age: {
type: Number,
required: true,
default: 18,
validator: function(value){
return value >= 0 && value < 100;
}
}
},
template: '<div><h2>User</h2><p>Name: {{name}}</p><p>Age: {{age}}</p></div>'
});
app.mount('#app');
</script>
</body>
</html>

Стоит отметить, что валидация props производится до создания объекта компонента, поэтому свойства объкта компонента (которые устанавливаются через параметры data, computed и т.д.) не доступны в функциях из default и validator.
- Глава 1. Основы Vue 3
- Глава 2. Условный рендеринг и работа с массивами
- Глава 3. Работа с формами
- Глава 4. Компоненты
- Создание компонентов
- Локальная и глобальная регистрация компонентов
- Состояние и поведение компонентов
- Разделяемое состояние компонентов
- Props
- Валидация свойств props
- Передача массивов и сложных объектов
- Родительские и дочерние компоненты
- Получение состояния вложенного компонента
- Однонаправленный поток данных
- Создание событий
- Изменение внешних массивов и объектов в компонентах
- Передача функций обратного вызова в компоненты
- Взаимодействие между сестринскими компонентами
- Миксины
- Глава 5. Слоты
- Глава 6. Маршрутизация