Наблюдаемые свойства
Кроме вычисляемых свойств Vue 3 позволяет определять наблюдаемые свойства или watchers. Наблюдаемые свойства, как правило, применяются для выполнения асинхронных действий, особенно таких, которые могут занять продолжительное время, например, отправка запроса на сервер.
Например, определим следующую веб-страницу:
<!DOCTYPE html>
<html>
<head>
<title>Изучаем Vue 3</title>
<meta charset="utf-8" />
</head>
<body>
<div id="app">
<p>Введите возраст: <input v-model="age"></p>
<p>{{ result}}</p>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
Vue.createApp({
data() {
return { age: 0, result: '' }
},
watch: {
age: function (newAge) {
if(newAge > 0 && newAge < 110){
this.check(newAge);
}
}
},
methods:{
check: function(value){
this.result = 'Пожалуйста, подождите. Идет проверка...';
const vm = this;
setTimeout(function(){
if(value > 18) vm.result = 'Доступ открыт';
else vm.result = 'Для возраста ' + value + ' доступ закрыт';
}, 2000);
}
}
}).mount('#app');
</script>
</body>
</html>
Для создания наблюдаемого свойства используется параметр watch. В данном случае определяется наблюдаемое свойство age, которое указывает на функцию. Причем в параметре data также определяется свойство age. При изменении свойства age, которое определено в секции data, будет вызываться функция age, определенная в параметре watch. Измененное значение будет передаваться в функцию через параметр newAge.
Функция age в зависимости от нового значения свойства age вызывает метод check. В этом методе проверяется введенное значение и
устанавливается соответствующе значение свойства result.
Причем вначале устанавливается некоторое промежуточное значение. Затем для имитации продолжительной операции применяется функция setTimeout(), которая выполняет задержку
на 2 секунды.
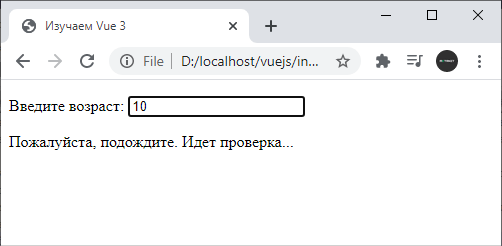
Поэтому при изменении числа в текстовом поле вначале мы увидим временную надпись:

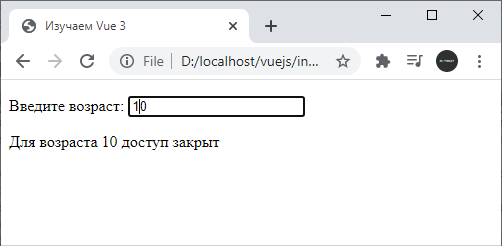
И затем и собственно результат проверки:

- Глава 1. Основы Vue 3
- Глава 2. Условный рендеринг и работа с массивами
- Глава 3. Работа с формами
- Глава 4. Компоненты
- Создание компонентов
- Локальная и глобальная регистрация компонентов
- Состояние и поведение компонентов
- Разделяемое состояние компонентов
- Props
- Валидация свойств props
- Передача массивов и сложных объектов
- Родительские и дочерние компоненты
- Получение состояния вложенного компонента
- Однонаправленный поток данных
- Создание событий
- Изменение внешних массивов и объектов в компонентах
- Передача функций обратного вызова в компоненты
- Взаимодействие между сестринскими компонентами
- Миксины
- Глава 5. Слоты
- Глава 6. Маршрутизация