Флажки и переключатели
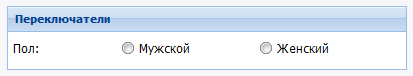
Переключатели представляют собой группу флажков, из которых мы можем выбрать только один. Для формирования набора переключателей или радиокнопок, нам надо использовать класс Ext.form.RadioGroup, который имеет xtype=radiogroup. Объект этого класса принимает массив радиокнопок:
Ext.onReady(function(){
var radioGroupAutoLayout = Ext.create('Ext.form.Panel', {
title: 'Переключатели',
width: 400,
autoHeight: true,
bodyPadding: 5,
items: [{
xtype: 'radiogroup',
fieldLabel: 'Пол',
items: [{
boxLabel: 'Мужской',
name: 'gender',
inputValue: 'male'
}, {
boxLabel: 'Женский',
name: 'gender',
inputValue: 'female'
}]
}],
renderTo: Ext.getBody(),
style: 'margin: 10px'
});
});

Поле fieldLabel указывает на заголовок группы переключателей. Для отображения некоторого текста каждый переключатель имеет свойство boxLabel.
Другое полезное свойство inputValue указывает на значение радиокнопки.
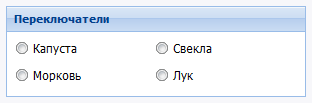
По умолчанию все радиокнопки размещаются в одну строку по одной в каждом столбце. Но мы можем сделать вертикальный набор столбцов, чтобы каждая
кнопка начиналась с новой строки. Для этого нам надо установить у объекта RadioGroup vertical: true и указать нужное количество столбцов:
Ext.onReady(function(){
var radioGroupAutoLayout = Ext.create('Ext.form.Panel', {
title: 'Переключатели',
width: 300,
autoHeight: true,
bodyPadding: 5,
items: [{
xtype: 'radiogroup',
columns: 2,
vertical: true,
items: [{
boxLabel: 'Капуста',
name: 'veg',
inputValue: 'cabbage'
}, {
boxLabel: 'Морковь',
name: 'veg',
inputValue: 'carrot'
}, {
boxLabel: 'Свекла',
name: 'veg',
inputValue: 'beat'
}, {
boxLabel: 'Лук',
name: 'veg',
inputValue: 'onion'
}]
}],
renderTo: Ext.getBody(),
style: 'margin: 10px'
});
});

Установив columns: 2, мы сделали разбиение группы радиокнопок на два столбца.
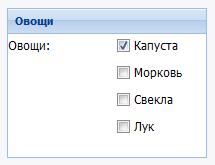
В отличие от переключателей, в группе флажков или чекбоксов можно выбрать одновременно несколько элементов. В целом использование флажков похоже на использование радиокнопок: здесь мы также можем задать вертикальное или горизонтальное расположение элементов, разбить их на несколько столбцов:
Ext.onReady(function(){
var checkboxGroup = new Ext.form.CheckboxGroup({
columns: 1,
fieldLabel: 'Овощи',
name: 'veg',
style: {
padding: '5px 10px 5px 10px'
},
items: [{
xtype: 'checkbox',
boxLabel: 'Капуста',
name: 'veg',
inputValue: 'cabbage',
checked:'true',
}, {
xtype: 'checkbox',
boxLabel: 'Морковь',
name: 'veg',
inputValue: 'carrot'
}, {
xtype: 'checkbox',
boxLabel: 'Свекла',
name: 'veg',
inputValue: 'beat'
}, {
xtype: 'checkbox',
boxLabel: 'Лук',
name: 'veg',
inputValue: 'onion'
}]
});
var panel = new Ext.Panel({
renderTo: Ext.getBody(),
title: 'Овощи',
width:200,
height:150,
items: [checkboxGroup]
});
});

- Глава 1. Введение в Ext JS 4
- Глава 2. Система классов в Ext JS 4
- Глава 3. Работа с элементами DOM
- Глава 4. Обработка событий элементов и компонентов
- Глава 5. Анимация в Ext JS
- Глава 6. Компоновка в Ext JS 4
- Глава 7. Компоненты в Ext JS 4
- Основы компонентов Ext JS 4
- Жизненный цикл компонентов
- Контейнер Viewport
- Компонент Window. Создание окон
- Компонент Ext.Panel
- Ext.tree.Panel. Деревья
- Панель вкладок
- Ext.Button
- Флажки и переключатели
- Выбор дат. Ext.form.field.Date
- Ext.form.field.Spinner
- Слайдер в Ext JS
- Combobox в Ext JS
- Ext.form.field.HtmlEditor
- Текстовые поля в ExtJS
- Тулбар
- Создание меню
- Глава 8. Работа с датами в ExtJS 4
- Глава 9. AJAX и JSON в Ext JS 4
- Глава 10. Ext.XTemplate
- Глава 11. Работа с формами в ExtJS 4
- Глава 12. Работа с данными в ExtJS 4
- Глава 13. Таблицы и Ext.grid.Panel
- Глава 14. Архитектура приложения и MVC
- Глава 15. Рисование в ExtJS и диаграммы