VBoxLayout
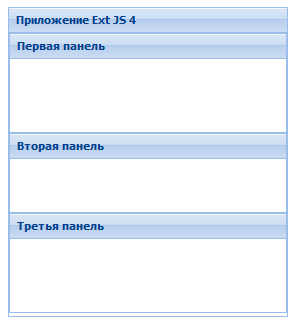
Компоновка VBoxLayout позволяет расположить нам элементы вертикально. Например:
Ext.onReady(function(){
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
width: 300,
height: 330,
padding:10,
title: 'Приложение Ext JS 4',
layout: {
type: 'vbox',
align: 'stretch'
},
items: [{
xtype: 'panel',
title: 'Первая панель',
height:100
},{
xtype: 'panel',
title: 'Вторая панель',
height:80
},{
xtype: 'panel',
title: 'Третья панель',
height:100
}]
});
});

Затем мы задаем у этого контейнера свойство layout. Разберем параметры этого свойства.
Параметр type: 'vbox' указывает, что будет использоваться компоновка VBox, то есть дочерние элементы
панели первого уровня будут расположены вертикально в ряд.
Затем в качестве элементов мы указываем три панели, определяя их положение:
{
xtype: 'panel',
title: 'Первая панель',
height:100
}
Параметр xtype определяет псевдоним элемента. И чтобы не писать полностью имя класса Panel с пространством
имен, мы используем псевдоним этого класса - panel. Параметр title - понятно определяет название.
Ну и параметр height определяет высоту панели внутри контейнера.
Параметр align
Параметр align определяет горизонтальное выравнивание дочерних элементов. Значение align: 'stretch' растягивает элементы по горизонтали до границ контейнера.
Однако данный параметр может принимать еще несколько значений:
left - используется по умолчанию, если мы не задаем значение для параметра. При этом элементы выравниваются по левому краю. Однако при этом надо указать свойство
widthу элементов, иначе они будут не видны:Ext.onReady(function(){ Ext.create('Ext.panel.Panel', { renderTo: Ext.getBody(), width: 300, height: 330, padding:10, title: 'Приложение Ext JS 4', layout: { type: 'vbox', align: 'left' }, items: [{ xtype: 'panel', title: 'Первая панель', height:100, width: 200 },{ xtype: 'panel', title: 'Вторая панель', height:80, width: 200 },{ xtype: 'panel', title: 'Третья панель', height:100, width: 200 }] }); });center - работает подобным образом, только выравнивает элементы по центру контейнера
stretchmax - позволяет растянуть все элементы до ширины самого широкого элемента, что позволяет нам указать ширину только у одного элемента:
Ext.onReady(function(){ Ext.create('Ext.panel.Panel', { renderTo: Ext.getBody(), width: 300, height: 330, padding:10, title: 'Приложение Ext JS 4', layout: { type: 'vbox', align: 'stretchmax' }, items: [{ xtype: 'panel', title: 'Первая панель', height:100, width: 300 },{ xtype: 'panel', title: 'Вторая панель', height:80 },{ xtype: 'panel', title: 'Третья панель', height:100 }] }); });
Параметр flex и гибкие размеры
Компоновка Vbox позволяет определить и более гибкую настройку с помощью параметра flex. Например:
Ext.onReady(function(){
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
width: 300,
height: 330,
padding:10,
title: 'Приложение Ext JS 4',
layout: {
type: 'vbox',
align: 'stretch'
},
items: [{
xtype: 'panel',
title: 'Первая панель',
height:100
},{
xtype: 'panel',
title: 'Вторая панель',
flex: 1
},{
xtype: 'panel',
title: 'Третья панель',
flex: 2
}]
});
});
Первая панель у нас так и осталась с высотой в 100 пикселей. Зато две других теперь имеют гибкие размеры. Параметр flex получает
все пространство контейнера и исключает из него ту часть, которая занята элементами с фиксированными размерами. В данном случае это первая панель в 100 пикселей.
Она уже не изменить свой размер. Затем те элементы, у которых установлен параметр flex, получают соответственные доли пространства контейнера.
Так у нас вторая панель имеет параметр flex: 1, а третья flex: 2, значит, вторая панель получит 33% процента оставшегося пространства,
а третья панель - 67% (так как 2/(1+2)=0,66666...). И при изменении размеров контейнера, например, при растяжении браузера, эти панели будут соответственно изменять
высоту, но при таком же процентном соотношении.
Параметр pack
Параметр pack определяет выравнивание по вертикали, но работает он, если не задан параметр flex ни в одном из элементов. Он может принимать следующие значения:
start - прижимает элементы к верхней границе контейнера и используется по умолчанию
center - элементы располагаются в центре контейнера
end - элементы прижимаются к нижней границе контейнера:
Ext.onReady(function(){ Ext.create('Ext.panel.Panel', { renderTo: Ext.getBody(), width: 300, height: 330, padding:10, title: 'Приложение Ext JS 4', layout: { type: 'vbox', align: 'stretch', pack:'end' }, items: [{ xtype: 'panel', title: 'Первая панель', height:100 },{ xtype: 'panel', title: 'Вторая панель', height:80 },{ xtype: 'panel', title: 'Третья панель', height:100 }] }); });
- Глава 1. Введение в Ext JS 4
- Глава 2. Система классов в Ext JS 4
- Глава 3. Работа с элементами DOM
- Глава 4. Обработка событий элементов и компонентов
- Глава 5. Анимация в Ext JS
- Глава 6. Компоновка в Ext JS 4
- Глава 7. Компоненты в Ext JS 4
- Основы компонентов Ext JS 4
- Жизненный цикл компонентов
- Контейнер Viewport
- Компонент Window. Создание окон
- Компонент Ext.Panel
- Ext.tree.Panel. Деревья
- Панель вкладок
- Ext.Button
- Флажки и переключатели
- Выбор дат. Ext.form.field.Date
- Ext.form.field.Spinner
- Слайдер в Ext JS
- Combobox в Ext JS
- Ext.form.field.HtmlEditor
- Текстовые поля в ExtJS
- Тулбар
- Создание меню
- Глава 8. Работа с датами в ExtJS 4
- Глава 9. AJAX и JSON в Ext JS 4
- Глава 10. Ext.XTemplate
- Глава 11. Работа с формами в ExtJS 4
- Глава 12. Работа с данными в ExtJS 4
- Глава 13. Таблицы и Ext.grid.Panel
- Глава 14. Архитектура приложения и MVC
- Глава 15. Рисование в ExtJS и диаграммы