METANIT.COM
Сайт о программировании
Компонент Window. Создание окон
Последнее обновление: 1.11.2015
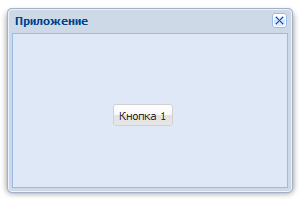
Элемент Window, представленный классом Ext.window.Window, служит для создания различных окон:
var window = Ext.create('Ext.window.Window', {
title: 'Приложение',
width: 300,
height: 200,
items:[{
xtype: 'button',
text: 'Кнопка 1',
style:'margin-left:100px; margin-top:70px;',
}]
});
window.show();

Чтобы отобразить окно, используем метод show(). Мы можем перемещать окно внутри пространства браузера или вовсе закрыть его, нажав на крестик.
На основе этого класса можно создавать свои классы, которые, например, применяли функциональность окон подтверждения или простые алерты вместо вызовов функций javascript.
- Глава 1. Введение в Ext JS 4
- Глава 2. Система классов в Ext JS 4
- Глава 3. Работа с элементами DOM
- Глава 4. Обработка событий элементов и компонентов
- Глава 5. Анимация в Ext JS
- Глава 6. Компоновка в Ext JS 4
- Глава 7. Компоненты в Ext JS 4
- Основы компонентов Ext JS 4
- Жизненный цикл компонентов
- Контейнер Viewport
- Компонент Window. Создание окон
- Компонент Ext.Panel
- Ext.tree.Panel. Деревья
- Панель вкладок
- Ext.Button
- Флажки и переключатели
- Выбор дат. Ext.form.field.Date
- Ext.form.field.Spinner
- Слайдер в Ext JS
- Combobox в Ext JS
- Ext.form.field.HtmlEditor
- Текстовые поля в ExtJS
- Тулбар
- Создание меню
- Глава 8. Работа с датами в ExtJS 4
- Глава 9. AJAX и JSON в Ext JS 4
- Глава 10. Ext.XTemplate
- Глава 11. Работа с формами в ExtJS 4
- Глава 12. Работа с данными в ExtJS 4
- Глава 13. Таблицы и Ext.grid.Panel
- Глава 14. Архитектура приложения и MVC
- Глава 15. Рисование в ExtJS и диаграммы
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850