METANIT.COM
Сайт о программировании
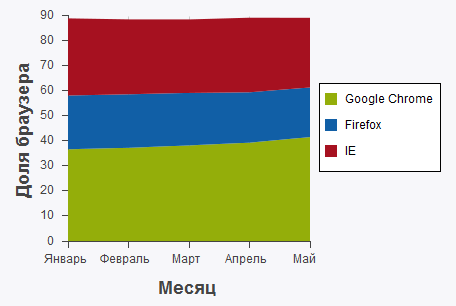
Диаграмма с областями
Последнее обновление: 1.11.2015
Для создания диаграммы областей нам надо установить опцию type: 'area' в параметре series у диаграммы:
Ext.onReady(function(){
var store = Ext.create('Ext.data.Store', {
fields: ['name', 'data1', 'data2', 'data3'],
data: [
{ 'name': 'Январь', 'data1':36.52, 'data2':21.42, 'data3':30.71},
{ 'name': 'Февраль', 'data1':37.09, 'data2':21.34, 'data3':29.82},
{ 'name': 'Март', 'data1':38.07, 'data2':20.87, 'data3':29.3},
{ 'name': 'Апрель', 'data1':39.15, 'data2':20.06, 'data3':29.71},
{ 'name': 'Май', 'data1':41.38, 'data2':19.76, 'data3':27.72}
]
});
var chart = Ext.create('Ext.chart.Chart', {
renderTo: Ext.getBody(),
width: 450,
height: 300,
store: store,
legend: {
position: 'right'
},
axes: [{
title: 'Доля браузера',
type: 'Numeric',
position: 'left',
fields: ['data1', 'data2', 'data3']
},{
title: 'Месяц',
type: 'Category',
position: 'bottom',
fields: ['name']
}],
series: [{
type: 'area',
title: ['Google Chrome', 'Firefox', 'IE'],
xField: 'name',
yField: ['data1', 'data2', 'data3'],
}]
});
});

Здесь мы выводим диаграмму, которая содержит процентную долю пользователей браузеров. Каждый объект хранилища имеет данные в
следующем формате: {name: 'название_месяца', data1: доля_Google_Chrome, data2: доля_Firefox, data3:доля_IE}.
Затем эти значения последовательно откладываются по оси Y.
Затем, используя легенду диаграммы, мы связываем области с конкретными браузерами.
- Глава 1. Введение в Ext JS 4
- Глава 2. Система классов в Ext JS 4
- Глава 3. Работа с элементами DOM
- Глава 4. Обработка событий элементов и компонентов
- Глава 5. Анимация в Ext JS
- Глава 6. Компоновка в Ext JS 4
- Глава 7. Компоненты в Ext JS 4
- Основы компонентов Ext JS 4
- Жизненный цикл компонентов
- Контейнер Viewport
- Компонент Window. Создание окон
- Компонент Ext.Panel
- Ext.tree.Panel. Деревья
- Панель вкладок
- Ext.Button
- Флажки и переключатели
- Выбор дат. Ext.form.field.Date
- Ext.form.field.Spinner
- Слайдер в Ext JS
- Combobox в Ext JS
- Ext.form.field.HtmlEditor
- Текстовые поля в ExtJS
- Тулбар
- Создание меню
- Глава 8. Работа с датами в ExtJS 4
- Глава 9. AJAX и JSON в Ext JS 4
- Глава 10. Ext.XTemplate
- Глава 11. Работа с формами в ExtJS 4
- Глава 12. Работа с данными в ExtJS 4
- Глава 13. Таблицы и Ext.grid.Panel
- Глава 14. Архитектура приложения и MVC
- Глава 15. Рисование в ExtJS и диаграммы
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850