METANIT.COM
Сайт о программировании
Аккордеоны
Последнее обновление: 1.11.2015
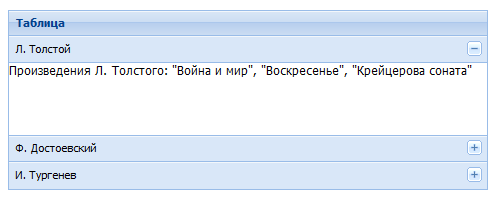
Интересный способ компоновки представляют аккордеоны, которые представляют специальные контейнеры, которые разворачиваются по нажатию, а в свернутом положении отображает только заголовок.
Ext.onReady(function(){
Ext.create('Ext.Panel', {
title: 'Таблица',
width: 500,
height: 200,
layout:'accordion',
items: [
{
xtype: 'panel',
title: 'Л. Толстой',
html: 'Произведения Л. Толстого: ....'
},
{
xtype: 'panel',
title: 'Ф. Достоевский',
html: 'Произведения Ф. Достоевского: ...'
},
{
xtype: 'panel',
title: 'И. Тургенев',
html: 'Произведения И. Тургенева: ...'
}],
renderTo: Ext.getBody()
});
});

Значение layout:'accordion' устанавливает компоновку в виде аккордеонов. Чтобы отобразить панель, мы нажимаем на +, чтобы скрыть - на значок -.
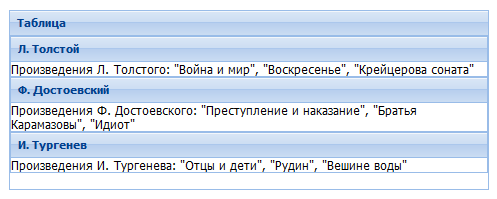
Если бы мы закомментировали строку layout:'accordion', то нам отобразились бы все панели:

- Глава 1. Введение в Ext JS 4
- Глава 2. Система классов в Ext JS 4
- Глава 3. Работа с элементами DOM
- Глава 4. Обработка событий элементов и компонентов
- Глава 5. Анимация в Ext JS
- Глава 6. Компоновка в Ext JS 4
- Глава 7. Компоненты в Ext JS 4
- Основы компонентов Ext JS 4
- Жизненный цикл компонентов
- Контейнер Viewport
- Компонент Window. Создание окон
- Компонент Ext.Panel
- Ext.tree.Panel. Деревья
- Панель вкладок
- Ext.Button
- Флажки и переключатели
- Выбор дат. Ext.form.field.Date
- Ext.form.field.Spinner
- Слайдер в Ext JS
- Combobox в Ext JS
- Ext.form.field.HtmlEditor
- Текстовые поля в ExtJS
- Тулбар
- Создание меню
- Глава 8. Работа с датами в ExtJS 4
- Глава 9. AJAX и JSON в Ext JS 4
- Глава 10. Ext.XTemplate
- Глава 11. Работа с формами в ExtJS 4
- Глава 12. Работа с данными в ExtJS 4
- Глава 13. Таблицы и Ext.grid.Panel
- Глава 14. Архитектура приложения и MVC
- Глава 15. Рисование в ExtJS и диаграммы
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850