METANIT.COM
Сайт о программировании
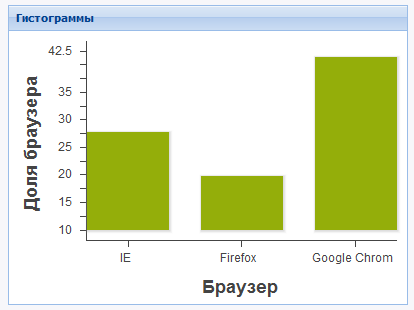
Гистограммы
Последнее обновление: 1.11.2015
Гистограммы создаются с помощью установки опцию type: 'bar' в параметре series:
Ext.onReady(function(){
Ext.define('Browser', {
extend: 'Ext.data.Model',
fields: [{
name: 'rate',
type: 'float'
},{
name: 'name',
type: 'string'
}]
});
var store = Ext.create('Ext.data.Store', {
model: 'Browser',
data: [
{ 'name': 'IE', 'rate':27.72},
{ 'name': 'Firefox', 'rate':19.76},
{ 'name': 'Google Chrom', 'rate':41.38}
]
});
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
title: 'Гистограммы',
width: 400,
height: 300,
layout: 'fit',
items:[{
xtype: 'chart',
store: store,
axes: [{
title: 'Доля браузера',
type: 'Numeric',
position: 'left',
fields: ['rate']
},{
title: 'Браузер',
type: 'Category',
position: 'bottom',
fields: ['name']
}],
series: [{
type: 'bar',
xField: 'name',
yField: 'rate',
column: true
}]
}]
});
});

Параметр column: true в series указывает, что мы хотим видеть вертикальные столбики. По умолчанию это свойство равно false,
что позволяет создавать только горизонтальные гистограммы: например, если у нас процентные значения располагались бы по оси Х, а названия браузеров по оси Y.
- Глава 1. Введение в Ext JS 4
- Глава 2. Система классов в Ext JS 4
- Глава 3. Работа с элементами DOM
- Глава 4. Обработка событий элементов и компонентов
- Глава 5. Анимация в Ext JS
- Глава 6. Компоновка в Ext JS 4
- Глава 7. Компоненты в Ext JS 4
- Основы компонентов Ext JS 4
- Жизненный цикл компонентов
- Контейнер Viewport
- Компонент Window. Создание окон
- Компонент Ext.Panel
- Ext.tree.Panel. Деревья
- Панель вкладок
- Ext.Button
- Флажки и переключатели
- Выбор дат. Ext.form.field.Date
- Ext.form.field.Spinner
- Слайдер в Ext JS
- Combobox в Ext JS
- Ext.form.field.HtmlEditor
- Текстовые поля в ExtJS
- Тулбар
- Создание меню
- Глава 8. Работа с датами в ExtJS 4
- Глава 9. AJAX и JSON в Ext JS 4
- Глава 10. Ext.XTemplate
- Глава 11. Работа с формами в ExtJS 4
- Глава 12. Работа с данными в ExtJS 4
- Глава 13. Таблицы и Ext.grid.Panel
- Глава 14. Архитектура приложения и MVC
- Глава 15. Рисование в ExtJS и диаграммы
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850