BorderLayout
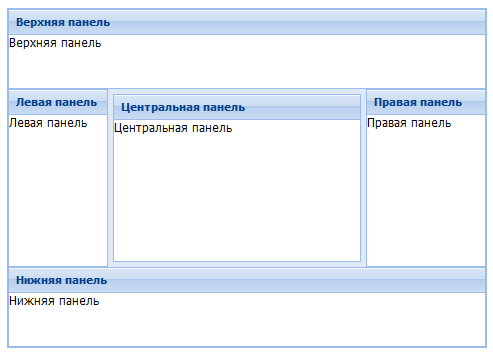
BorderLayout позволяет прикреплять элементы к одной из четырех сторон окна, либо закрепить его в центре:
Ext.onReady(function(){
Ext.create('Ext.Panel', {
width: 500,
height: 360,
padding: 10,
layout:'border',
items: [{
xtype: 'panel',
title: 'Центральная панель',
html: 'Центральная панель',
region: 'center',
margin: '5 5 5 5'
},{
xtype: 'panel',
title: 'Верхняя панель',
html: 'Верхняя панель',
region: 'north',
height: 80
},{
xtype: 'panel',
title: 'Нижняя панель',
html: 'Нижняя панель',
region: 'south',
height: 80
},{
xtype: 'panel',
title: 'Левая панель',
html: 'Левая панель',
region: 'west',
width: 100
},{
xtype: 'panel',
title: 'Правая панель',
html: 'Правая панель',
region: 'east',
width: 120
}] ,
renderTo: Ext.getBody()
});
});

Значение layout:'border' устанавливает компоновку. Затем мы задаем панели, которые примыкают к определенным сторонам контейнера с
помощью параметра region. Этот параметр может принимать следующие значения:
center - элемент размещается по центру
north - элемент прижимается к верхней границе контейнера ("к северу")
south - элемент прижимается к нижней границе контейнера
west - элемент прижимается к левой стороне контейнера
east - элемент прижимается к правой стороне контейнера
В данном случае мы устанавливаем значения region для всех панелей, однако нам необязательно использовать панели для всех пяти сторон.
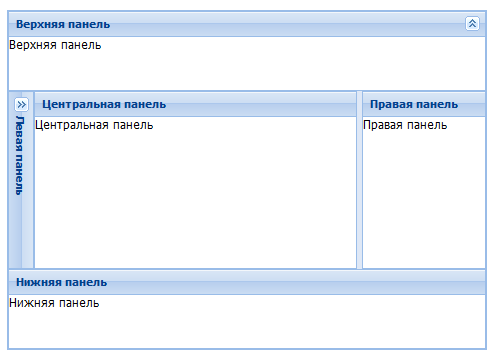
Подобная компоновка также интересна в плане дополнительных возможностей. Так, она позволяет использовать следующие параметры:
collapsed: true - означает, что панель будет скрыта при запуске
collapsible: true - позволяет раскрыть/скрыть панель по нажатию на заголовок панели
titleCollapse: true - скрывает панель
split: true - позволяет раздвигать панель
Используем новые возможности:
Ext.onReady(function(){
Ext.create('Ext.Panel', {
width: 500,
height: 360,
padding: 10,
layout:'border',
items: [{
xtype: 'panel',
title: 'Центральная панель',
html: 'Центральная панель',
region: 'center'
},{
xtype: 'panel',
title: 'Верхняя панель',
html: 'Верхняя панель',
region: 'north',
height: 80,
collapsible: true,
titleCollapse: true
},{
xtype: 'panel',
title: 'Нижняя панель',
html: 'Нижняя панель',
region: 'south',
height: 80
},{
xtype: 'panel',
title: 'Левая панель',
html: 'Левая панель',
region: 'west',
width: 100,
collapsible: true,
collapsed: true
},{
xtype: 'panel',
title: 'Правая панель',
html: 'Правая панель',
region: 'east',
width: 120,
split: true
}] ,
renderTo: Ext.getBody()
});
});

- Глава 1. Введение в Ext JS 4
- Глава 2. Система классов в Ext JS 4
- Глава 3. Работа с элементами DOM
- Глава 4. Обработка событий элементов и компонентов
- Глава 5. Анимация в Ext JS
- Глава 6. Компоновка в Ext JS 4
- Глава 7. Компоненты в Ext JS 4
- Основы компонентов Ext JS 4
- Жизненный цикл компонентов
- Контейнер Viewport
- Компонент Window. Создание окон
- Компонент Ext.Panel
- Ext.tree.Panel. Деревья
- Панель вкладок
- Ext.Button
- Флажки и переключатели
- Выбор дат. Ext.form.field.Date
- Ext.form.field.Spinner
- Слайдер в Ext JS
- Combobox в Ext JS
- Ext.form.field.HtmlEditor
- Текстовые поля в ExtJS
- Тулбар
- Создание меню
- Глава 8. Работа с датами в ExtJS 4
- Глава 9. AJAX и JSON в Ext JS 4
- Глава 10. Ext.XTemplate
- Глава 11. Работа с формами в ExtJS 4
- Глава 12. Работа с данными в ExtJS 4
- Глава 13. Таблицы и Ext.grid.Panel
- Глава 14. Архитектура приложения и MVC
- Глава 15. Рисование в ExtJS и диаграммы