HBoxLayout
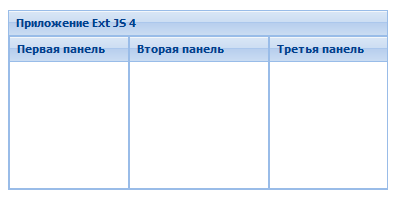
Компоновка HBoxLayout во многом похожа на вертикальный стек из прошлого раздела, только располагает элементы горизонтально,
а вместо свойства height мы определяем свойство width:
Ext.onReady(function(){
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
width: 400,
height: 200,
padding:10,
title: 'Приложение Ext JS 4',
layout: {
type: 'hbox',
align: 'stretch'
},
items: [{
xtype: 'panel',
title: 'Первая панель',
width:120
},{
xtype: 'panel',
title: 'Вторая панель',
width:140
},{
xtype: 'panel',
title: 'Третья панель',
width:120
}]
});
});

Как и в прошлом разделе мы задаем у контейнера свойство layout, которое имеет похожие параметры.
Параметр align
Теперь этот параметр определяет вертикальное выравнивание дочерних элементов. Для данной компоновки этот параметр может принимать следующие значения:
stretch - растягивает элементы по вертикали до границ контейнера.
top - значение по умолчанию, элементы прижимаются к верхней границе контейнера
middle - элементы располагаются в центре контейнера
stretchmax - позволяет растянуть все элементы до высоты самого высокого элемента, что позволяет нам указать высоту только у одного элемента:
Ext.onReady(function(){ Ext.create('Ext.panel.Panel', { renderTo: Ext.getBody(), width: 400, height: 200, padding:10, title: 'Приложение Ext JS 4', layout: { type: 'hbox', align: 'stretch' }, items: [{ xtype: 'panel', title: 'Первая панель', width:120 },{ xtype: 'panel', title: 'Вторая панель', flex: 1 },{ xtype: 'panel', title: 'Третья панель', flex: 2 }] }); });
Параметр flex и гибкие размеры
Здесь flex работает аналогично компоновке Vbox, только теперь автоматически устанавливается не высота, а ширина элемента, то есть параметр flex
используется вместо параметра width
Параметр pack
Параметр pack определяет выравнивание по ширине, но работает он, если не задан параметр flex ни в одном из элементов. Он может принимать следующие значения:
start - прижимает элементы к левой границе контейнера и используется по умолчанию
center - элементы располагаются в центре контейнера
end - элементы прижимаются к правой границе контейнера:
- Глава 1. Введение в Ext JS 4
- Глава 2. Система классов в Ext JS 4
- Глава 3. Работа с элементами DOM
- Глава 4. Обработка событий элементов и компонентов
- Глава 5. Анимация в Ext JS
- Глава 6. Компоновка в Ext JS 4
- Глава 7. Компоненты в Ext JS 4
- Основы компонентов Ext JS 4
- Жизненный цикл компонентов
- Контейнер Viewport
- Компонент Window. Создание окон
- Компонент Ext.Panel
- Ext.tree.Panel. Деревья
- Панель вкладок
- Ext.Button
- Флажки и переключатели
- Выбор дат. Ext.form.field.Date
- Ext.form.field.Spinner
- Слайдер в Ext JS
- Combobox в Ext JS
- Ext.form.field.HtmlEditor
- Текстовые поля в ExtJS
- Тулбар
- Создание меню
- Глава 8. Работа с датами в ExtJS 4
- Глава 9. AJAX и JSON в Ext JS 4
- Глава 10. Ext.XTemplate
- Глава 11. Работа с формами в ExtJS 4
- Глава 12. Работа с данными в ExtJS 4
- Глава 13. Таблицы и Ext.grid.Panel
- Глава 14. Архитектура приложения и MVC
- Глава 15. Рисование в ExtJS и диаграммы