METANIT.COM
Сайт о программировании
Контейнер Frame
Последнее обновление: 10.01.2021
Контейнер Frame, как правило используется для оформления или создания фона для вложенного элемента.
Среди свойств класса Frame следует выделить следующие:
BorderColor: представляет цвет границы фрейма с помощью структуры Color.
CornerRadius: представляет радиус границы фрейма в виде значения типа float.
HasShadow: хранит значение типа bool, которое указывает, будет ли фрейм отбрасывать тень.
Стоит учитывать, что фрейм может вмещать только один элемент. Например, создание фрейма в XAML:
<Frame> <Label Text="Hello Xamarin" /> </Frame>
Создание фрейма в коде C#:
Frame frame = new Frame
{
Content = new Label { Text = "Hello Xamarin" }
};
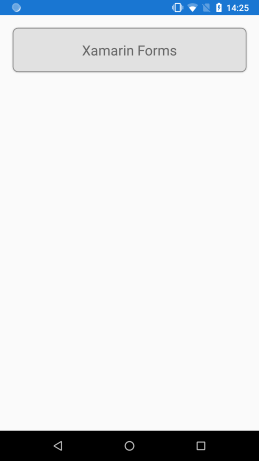
Ключевым моментом использования фреймов является возможность установить некоторое внешнее оформление для вложенного элемента, например, с помощью установки цвета границы, ее радиуса, цвета фона.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="HelloApp.MainPage">
<StackLayout Padding="20">
<Frame BorderColor="Gray" BackgroundColor="#e1e1e1" CornerRadius="8">
<Label Text="Xamarin Forms" FontSize="Large" HorizontalOptions="Center" />
</Frame>
</StackLayout>
</ContentPage>

Аналогичный пример в коде C#:
using Xamarin.Forms;
namespace HelloApp
{
public partial class MainPage : ContentPage
{
public MainPage()
{
//InitializeComponent();
Label label = new Label
{
Text = "Xamarin Forms",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
HorizontalOptions = LayoutOptions.Center
};
Frame frame = new Frame
{
Content = label,
BorderColor = Color.Gray,
BackgroundColor = Color.FromHex("#e1e1e1"),
CornerRadius = 8
};
StackLayout stackLayout = new StackLayout() { Children = { frame }, Padding = 20 };
Content = stackLayout;
}
}
}
- Глава 1. Xamarin и кросс-платформенная разработка
- Глава 2. Графический интерфейс в Xamarin Forms
- Глава 3. Контейнеры компоновки
- Глава 4. Элементы в Xamarin и их свойства
- Позиционирование элементов на странице
- Работа с цветом
- Стилизация текста
- Кнопки
- Текстовые поля
- Контейнер Frame
- BoxView
- Работа с изображениями. Элемент Image
- Выбор даты и времени. DatePicker и TimePicker
- Выпадающий список Picker
- Stepper и Slider
- Переключатель Switch
- TableView
- WebView
- Всплывающие окна
- Таймеры
- Глава 5. Платформо-зависимый код
- Глава 6. Ресурсы и стили
- Глава 7. Привязка в Xamarin
- Глава 8. ListView и работа с данными
- Глава 9. Навигация
- Глава 10. Типы страниц
- Глава 11. Хранение данных. Файлы
- Глава 12. MVVM
- Глава 13. Базы данных SQLite
- Глава 14. Глобализация и локализация
- Глава 15. Взаимодействие с сервером
- Глава 16. Визуальные компоненты ContentView
- Глава 17. Рендеринг элементов управления
- Глава 18. Работа с мультимедиа
- Глава 19. FlexLayout
- Глава 20. Realm
- Глава 21. Entity Framework Core
- Глава 22. Flyout
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850