Графический интерфейс в Xamarin Forms
Создание графического интерфейса
В Xamarin.Forms визуальный интерфейс состоит из страниц. Страница представляет собой объект класса Page, она занимает все пространство экрана. То есть то, что мы видим на экране мобильного устройства - это страница. Приложение может иметь одну или несколько страниц.
Страница в качестве содержимого принимает один из контейнеров компоновки, в который в свою очередь помещаются стандартные визуальные элементы типа кнопок и текстовых полей, а также другие элементы компоновки.
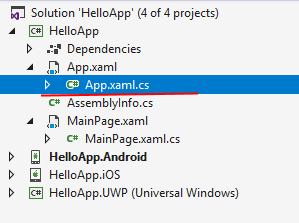
Возьмем созданный в прошлой теме проект HelloApp (или создадим новый). По умолчанию весь интерфейс создается в классе App, который располагается в файле App.xaml.cs и который представляет текущее приложение:

Его код по умолчанию:
using System;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace HelloApp
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new MainPage();
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
Работа класса App начинается с конструктора, где сначала вызывается метод InitializeComponent(), который выполняет инициализацию объекта, а потом устанавливается свойство MainPage. Через это свойство класс App устанавливает главную страницу приложения. В данном случае она определяется классом HelloApp.MainPage, то есть тем классом, который определен в файлах MainPage.xaml и MainPage.xaml.cs.
Но данный путь не единственный. Xamarin.Forms позволяет создавать визуальный интерфейс как с помощью кода C#, так и декларативным путем с помощью языка xaml, аналогично html, либо комбинируя эти подходы.
Создание интерфейса из кода C#
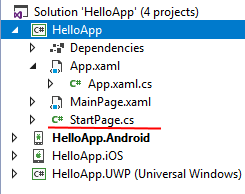
Добавим в проект HelloApp обычный класс на языке C#, который назовем StartPage.

И определим в этом классе следующее содержимое:
using Xamarin.Forms;
namespace HelloApp
{
class StartPage : ContentPage
{
public StartPage()
{
Label header = new Label() { Text = "Привет из Xamarin Forms" };
this.Content = header;
}
}
}
Данный класс представляет страницу, поэтому наследуется от класса ContentPage. В конструкторе создается метка с текстом, которая задается в качестве содержимого
страницы (this.Content = header).
Чтобы обозначить StartPage в качестве стартовой страницы, изменим класс App:
using Xamarin.Forms;
namespace HelloApp
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new StartPage();
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
Теперь свойство MainPage указывает на только что созданную страницу StartPage.

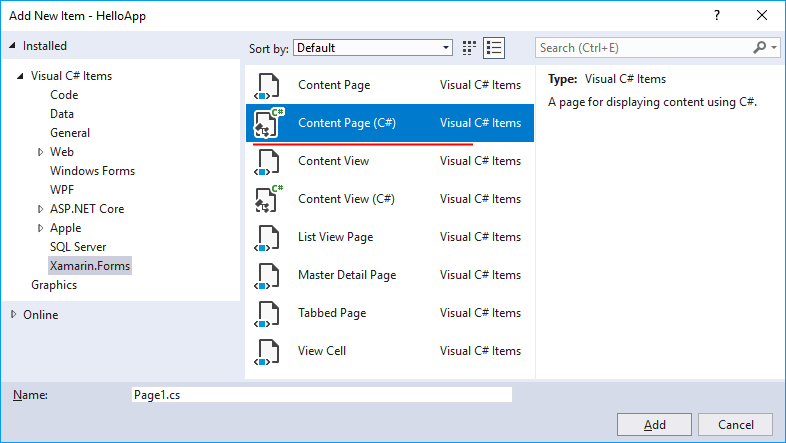
Также стоит отметить, что в Visual Studio есть готовый шаблон для добавления новых классов страниц с простейшим кодом. Так, чтобы добавить новую страницу, надо при добавлении нового элемента выбрать шаблон Content Page (C#):

Данный класс добавляется в главный проект решения (в данном случае это HelloApp).
Добавленный класс страницы будет иметь следующий код:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Reflection.Emit;
using System.Text;
using Xamarin.Forms;
namespace HelloApp
{
public class Page1 : ContentPage
{
public Page1()
{
Content = new StackLayout
{
Children = {
new Label { Text = "Hello Page" }
}
};
}
}
}
Этот класс также будет наследоваться от базового класса ContentPage и будет иметь практически ту же самую организацию, что и выше созданный класс MainPage.
И также в классе приложения мы можем установить эту страницу в качестве стартовой:
using Xamarin.Forms;
namespace HelloApp
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new Page1();
}
//...........
}
}
- Глава 1. Xamarin и кросс-платформенная разработка
- Глава 2. Графический интерфейс в Xamarin Forms
- Глава 3. Контейнеры компоновки
- Глава 4. Элементы в Xamarin и их свойства
- Позиционирование элементов на странице
- Работа с цветом
- Стилизация текста
- Кнопки
- Текстовые поля
- Контейнер Frame
- BoxView
- Работа с изображениями. Элемент Image
- Выбор даты и времени. DatePicker и TimePicker
- Выпадающий список Picker
- Stepper и Slider
- Переключатель Switch
- TableView
- WebView
- Всплывающие окна
- Таймеры
- Глава 5. Платформо-зависимый код
- Глава 6. Ресурсы и стили
- Глава 7. Привязка в Xamarin
- Глава 8. ListView и работа с данными
- Глава 9. Навигация
- Глава 10. Типы страниц
- Глава 11. Хранение данных. Файлы
- Глава 12. MVVM
- Глава 13. Базы данных SQLite
- Глава 14. Глобализация и локализация
- Глава 15. Взаимодействие с сервером
- Глава 16. Визуальные компоненты ContentView
- Глава 17. Рендеринг элементов управления
- Глава 18. Работа с мультимедиа
- Глава 19. FlexLayout
- Глава 20. Realm
- Глава 21. Entity Framework Core
- Глава 22. Flyout