Выравнивание элементов. JustifyContent
Свойство JustifyContent управляет выравниванием элементов внутри строк и столбцов. Оно принимает одно из значений из перечисления FlexJustify:
Start: элементы начинаются с начала строки или столбца. Значение по умолчанию
End: элементы начинаются с конца строки или столбца.
Center: элементы позиционируются по центру строки или столбца
SpaceAround: устанавливает равномерные отступы между элементами
SpaceBetween: устанавливает равномерные отступы между элементами, при этом первый и последний элементы прижимают к границам контейнера
SpaceEvenly: устанавливает равномерные отступы между элементами и границами контейнера
Start и End
По умолчанию это свойство имеет значение Start. То есть элементы прижимаются к началу строки или столбца. Значение End позволяет прижать элементы в концу строку или столбца.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutApp.MainPage">
<ContentPage.Resources>
<Style x:Key="btnStyle" TargetType="Button">
<Setter Property="WidthRequest" Value="120" />
<Setter Property="HeightRequest" Value="100" />
</Style>
</ContentPage.Resources>
<FlexLayout Direction="Row" Wrap="Wrap" JustifyContent="End">
<Button BackgroundColor="SeaGreen" Text="Item 1" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightBlue" Text="Item 2" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightPink" Text="Item 3" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightGreen" Text="Item 4" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightCoral" Text="Item 5" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightCyan" Text="Item 6" Style="{StaticResource Key=btnStyle}" />
</FlexLayout>
</ContentPage>

Center
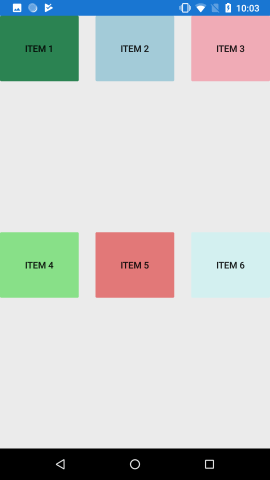
Значение Center выравниваниет элементы по центру строки или столбца:
<FlexLayout Direction="Row" Wrap="Wrap" JustifyContent="Center">
<Button BackgroundColor="SeaGreen" Text="Item 1" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightBlue" Text="Item 2" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightPink" Text="Item 3" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightGreen" Text="Item 4" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightCoral" Text="Item 5" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightCyan" Text="Item 6" Style="{StaticResource Key=btnStyle}" />
</FlexLayout>

SpaceAround
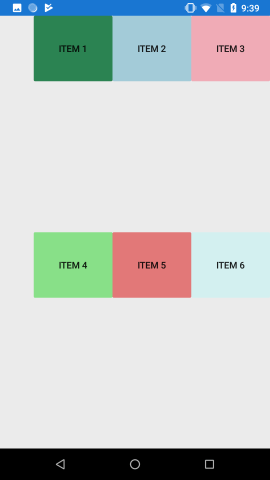
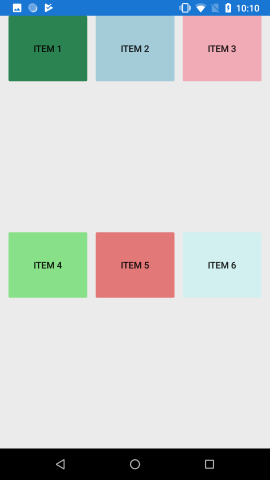
SpaceAround создает равномерные отступы между элементами
<FlexLayout Direction="Row" Wrap="Wrap" JustifyContent="SpaceAround">
<Button BackgroundColor="SeaGreen" Text="Item 1" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightBlue" Text="Item 2" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightPink" Text="Item 3" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightGreen" Text="Item 4" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightCoral" Text="Item 5" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightCyan" Text="Item 6" Style="{StaticResource Key=btnStyle}" />
</FlexLayout>

SpaceBetween
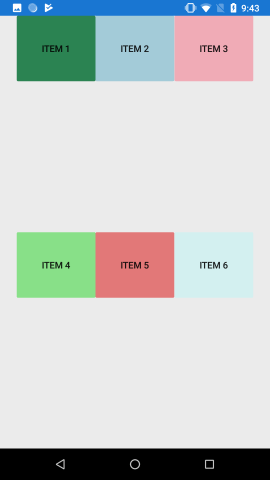
Значение SpaceBetween устанавливает равномерные отступы между элементами, но в отличие от SpaceAround элементы прижимаются к началу и концу строки или столбца:
<FlexLayout Direction="Row" Wrap="Wrap" JustifyContent="SpaceBetween">
<Button BackgroundColor="SeaGreen" Text="Item 1" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightBlue" Text="Item 2" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightPink" Text="Item 3" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightGreen" Text="Item 4" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightCoral" Text="Item 5" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightCyan" Text="Item 6" Style="{StaticResource Key=btnStyle}" />
</FlexLayout>

SpaceEvenly
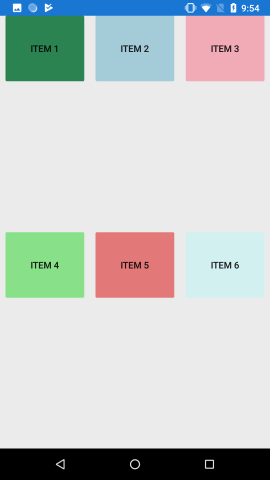
SpaceEvenly устанавливает равномерные отступы между элементами и границами контейнера:
<FlexLayout Direction="Row" Wrap="Wrap" JustifyContent="SpaceEvenly">
<Button BackgroundColor="SeaGreen" Text="Item 1" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightBlue" Text="Item 2" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightPink" Text="Item 3" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightGreen" Text="Item 4" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightCoral" Text="Item 5" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightCyan" Text="Item 6" Style="{StaticResource Key=btnStyle}" />
</FlexLayout>

- Глава 1. Xamarin и кросс-платформенная разработка
- Глава 2. Графический интерфейс в Xamarin Forms
- Глава 3. Контейнеры компоновки
- Глава 4. Элементы в Xamarin и их свойства
- Позиционирование элементов на странице
- Работа с цветом
- Стилизация текста
- Кнопки
- Текстовые поля
- Контейнер Frame
- BoxView
- Работа с изображениями. Элемент Image
- Выбор даты и времени. DatePicker и TimePicker
- Выпадающий список Picker
- Stepper и Slider
- Переключатель Switch
- TableView
- WebView
- Всплывающие окна
- Таймеры
- Глава 5. Платформо-зависимый код
- Глава 6. Ресурсы и стили
- Глава 7. Привязка в Xamarin
- Глава 8. ListView и работа с данными
- Глава 9. Навигация
- Глава 10. Типы страниц
- Глава 11. Хранение данных. Файлы
- Глава 12. MVVM
- Глава 13. Базы данных SQLite
- Глава 14. Глобализация и локализация
- Глава 15. Взаимодействие с сервером
- Глава 16. Визуальные компоненты ContentView
- Глава 17. Рендеринг элементов управления
- Глава 18. Работа с мультимедиа
- Глава 19. FlexLayout
- Глава 20. Realm
- Глава 21. Entity Framework Core
- Глава 22. Flyout