FlexLayout
Начиная с версии 3.0 в Xamarin Forms был добавлен новый контейнер компоновки - FlexLayout. За основу нового контейнера компоновки была взята концепция FlexBox - модуля CSS, который обеспечивает гибкую настройку размещения вложенных элементов.
Свойство Direction. Направление элементов
Свойство Direction устанавливает режим направления элементов: по горизонтали в строку или по вертикали в столбик.
В качестве значения оно принимает одно из значений перечисления FlexDirection:
Row: расположение в строку
RowReverse: расположение в строку в обратном порядке
Column: расположение в столбец
ColumnReverse: расположение в столбец в обратном порядке
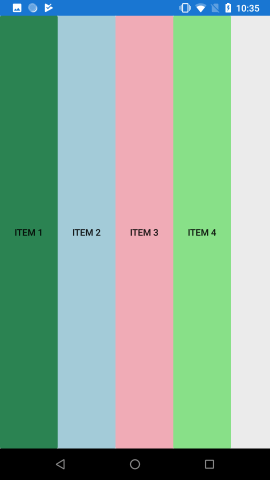
Расположим элементы в строку:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutApp.MainPage">
<FlexLayout Direction="Row">
<Button BackgroundColor="SeaGreen" Text="Item 1" />
<Button BackgroundColor="LightBlue" Text="Item 2" />
<Button BackgroundColor="LightPink" Text="Item 3" />
<Button BackgroundColor="LightGreen" Text="Item 4" />
</FlexLayout>
</ContentPage>

При таком расположении по умолчанию высота каждого элемента равна высоте контейнера, а ширина имеет значение, необходимое для отображения данного элемента. Однако с помощью свойств HeightRequest и WidthRequest мы можем настроить соответственно высоту и ширину элемента.
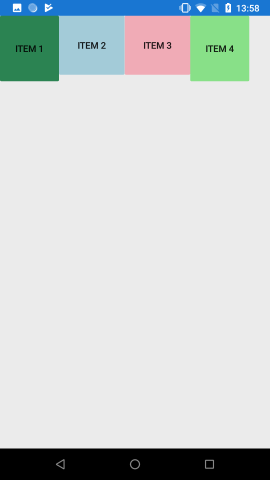
<FlexLayout Direction="Row"> <Button BackgroundColor="SeaGreen" Text="Item 1" HeightRequest="100" WidthRequest="90"/> <Button BackgroundColor="LightBlue" Text="Item 2" HeightRequest="90" WidthRequest="100" /> <Button BackgroundColor="LightPink" Text="Item 3" HeightRequest="90" WidthRequest="100" /> <Button BackgroundColor="LightGreen" Text="Item 4" HeightRequest="100" WidthRequest="90"/> </FlexLayout>

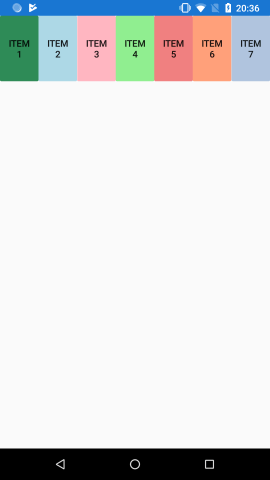
Однако если совокупные размеры элементов превосходят доступное пространство контейнера, то элементы будут масштабироваться таким образом, чтобы поместиться в контейнере. Например:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutApp.MainPage">
<ContentPage.Resources>
<Style x:Key="btnStyle" TargetType="Button">
<Setter Property="WidthRequest" Value="120" />
<Setter Property="HeightRequest" Value="100" />
</Style>
</ContentPage.Resources>
<FlexLayout Direction="Row">
<Button BackgroundColor="SeaGreen" Text="Item 1" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightBlue" Text="Item 2" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightPink" Text="Item 3" Style="{StaticResource Key=btnStyle}"/>
<Button BackgroundColor="LightGreen" Text="Item 4" Style="{StaticResource Key=btnStyle}"/>
<Button BackgroundColor="LightCoral" Text="Item 5" Style="{StaticResource Key=btnStyle}"/>
<Button BackgroundColor="LightSalmon" Text="Item 6" Style="{StaticResource Key=btnStyle}"/>
<Button BackgroundColor="LightSteelBlue" Text="Item 7" Style="{StaticResource Key=btnStyle}"/>
</FlexLayout>
</ContentPage>

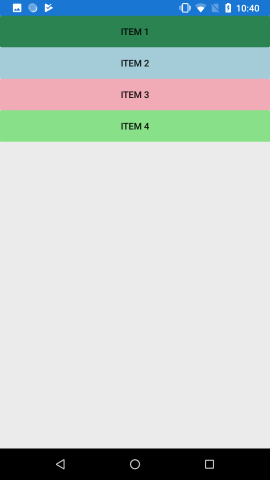
Теперь расположим элементы в столбик:
<FlexLayout Direction="Column"> <Button BackgroundColor="SeaGreen" Text="Item 1" /> <Button BackgroundColor="LightBlue" Text="Item 2" /> <Button BackgroundColor="LightPink" Text="Item 3" /> <Button BackgroundColor="LightGreen" Text="Item 4" /> </FlexLayout>

По умолчанию при размещении в столбик каждый элемент растягивается по всей ширине контейнера и принимает ту ширину, которая для него необходима, чтобы вместить его содержимое. Однако с помощью свойств HeightRequest и WidthRequest мы также можем управлять размерами элементов внутри контейнера.
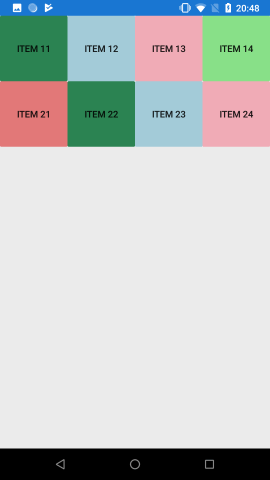
Также можно комбинировать различные режимы направления элементов:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutApp.MainPage">
<ContentPage.Resources>
<Style x:Key="btnStyle" TargetType="Button">
<Setter Property="WidthRequest" Value="120" />
<Setter Property="HeightRequest" Value="100" />
</Style>
</ContentPage.Resources>
<FlexLayout Direction="Column">
<FlexLayout Direction="Row" HeightRequest="100">
<Button BackgroundColor="SeaGreen" Text="Item 11" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightBlue" Text="Item 12" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightPink" Text="Item 13" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightGreen" Text="Item 14" Style="{StaticResource Key=btnStyle}" />
</FlexLayout>
<FlexLayout Direction="Row" HeightRequest="100">
<Button BackgroundColor="LightCoral" Text="Item 21" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="SeaGreen" Text="Item 22" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightBlue" Text="Item 23" Style="{StaticResource Key=btnStyle}" />
<Button BackgroundColor="LightPink" Text="Item 24" Style="{StaticResource Key=btnStyle}" />
</FlexLayout>
</FlexLayout>
</ContentPage>

В данном случае FlexLayout содержит два других контейнера FlexLayout. Внешний контейнер размещает элементы в столбик, а вложенные контейнеры - в строку. Подобным образом мы можем создавать более сложные макеты элементов.
- Глава 1. Xamarin и кросс-платформенная разработка
- Глава 2. Графический интерфейс в Xamarin Forms
- Глава 3. Контейнеры компоновки
- Глава 4. Элементы в Xamarin и их свойства
- Позиционирование элементов на странице
- Работа с цветом
- Стилизация текста
- Кнопки
- Текстовые поля
- Контейнер Frame
- BoxView
- Работа с изображениями. Элемент Image
- Выбор даты и времени. DatePicker и TimePicker
- Выпадающий список Picker
- Stepper и Slider
- Переключатель Switch
- TableView
- WebView
- Всплывающие окна
- Таймеры
- Глава 5. Платформо-зависимый код
- Глава 6. Ресурсы и стили
- Глава 7. Привязка в Xamarin
- Глава 8. ListView и работа с данными
- Глава 9. Навигация
- Глава 10. Типы страниц
- Глава 11. Хранение данных. Файлы
- Глава 12. MVVM
- Глава 13. Базы данных SQLite
- Глава 14. Глобализация и локализация
- Глава 15. Взаимодействие с сервером
- Глава 16. Визуальные компоненты ContentView
- Глава 17. Рендеринг элементов управления
- Глава 18. Работа с мультимедиа
- Глава 19. FlexLayout
- Глава 20. Realm
- Глава 21. Entity Framework Core
- Глава 22. Flyout