Свойство AlignItems
Свойство AlignItems управляем выравниванием элементов внутри солбца или строки относительно других элементов. В качестве значения оно принимает одну из констант перечисления FlexAlignItems:
Stretch: если для элементов не заданы размеры, они растягиваются по высоте (для строк) или по ширине (для столбцов) контейнера. Значение по умолчанию
Center: элементы выравниваются по центру самого большого элемента в строке (при расположении в виде строки) или самого широкого элемента в столбце (при расположении в виде столбца)
Start: элементы выравниваются по верхней границе самого высокого элемента в строке или по левой границе самого широкого элемента в столбце
End: элементы выравниваются по нижней границе самого высокого элемента в строке или по правой границе самого широкого элемента в столбце
Stretch
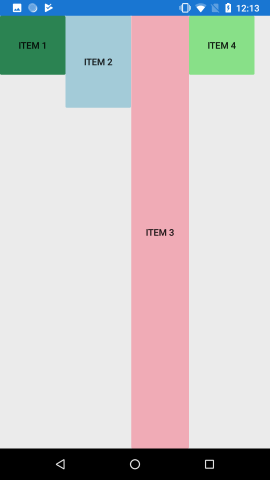
Если для элемента не задана высота, то он растягивается по всей высоте строки. Если для него не задана ширина, он растягивается по всей ширине столбца.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutApp.MainPage">
<FlexLayout Direction="Row" Wrap="Wrap" AlignItems="Stretch">
<Button BackgroundColor="SeaGreen" Text="Item 1" WidthRequest="100" HeightRequest="90" />
<Button BackgroundColor="LightBlue" Text="Item 2" WidthRequest="100" HeightRequest="140" />
<Button BackgroundColor="LightPink" Text="Item 3" />
<Button BackgroundColor="LightGreen" Text="Item 4" WidthRequest="100" HeightRequest="90" />
</FlexLayout>
</ContentPage>
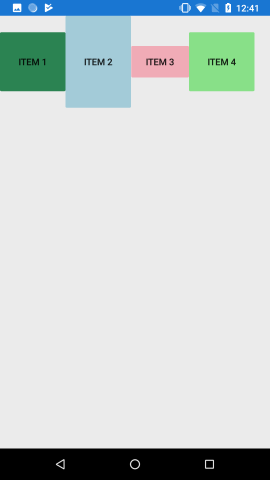
В данном случае для третьей кнопки не задана высота, поэтому она будет растягивается по всей высоте строки:

При расположении элементов в столбик аналогично если для элемента не указана ширина, то он будет растягиваться по всей ширине столбца.
Start
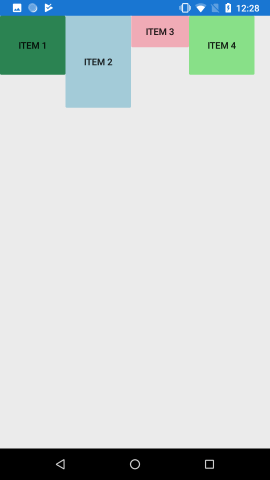
При значении Start при расположении в строку все элементы будут выравниваться относительно верхней границы строки:
<FlexLayout Direction="Row" Wrap="Wrap" AlignItems="Start"> <Button BackgroundColor="SeaGreen" Text="Item 1" WidthRequest="100" HeightRequest="90" /> <Button BackgroundColor="LightBlue" Text="Item 2" WidthRequest="100" HeightRequest="140" /> <Button BackgroundColor="LightPink" Text="Item 3" /> <Button BackgroundColor="LightGreen" Text="Item 4" WidthRequest="100" HeightRequest="90" /> </FlexLayout>

При расположении в столбик элементы выравниваются относительно начала столбца.
End
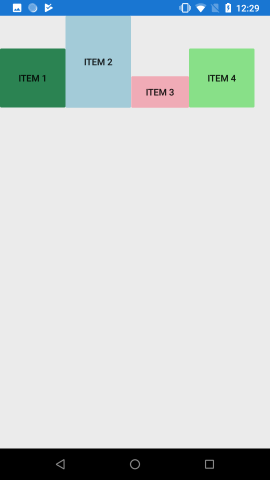
При значении End при расположении в строку все элементы будут выравниваться относительно нижней границы самого высокого элемента в строке:
<FlexLayout Direction="Row" Wrap="Wrap" AlignItems="End"> <Button BackgroundColor="SeaGreen" Text="Item 1" WidthRequest="100" HeightRequest="90" /> <Button BackgroundColor="LightBlue" Text="Item 2" WidthRequest="100" HeightRequest="140" /> <Button BackgroundColor="LightPink" Text="Item 3" /> <Button BackgroundColor="LightGreen" Text="Item 4" WidthRequest="100" HeightRequest="90" /> </FlexLayout>

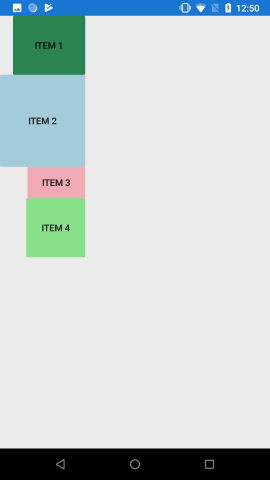
При расположении в столбик элементы выравниваются по правой границе самого широкого элемента в столбце:
<FlexLayout Direction="Column" Wrap="Wrap" AlignItems="End"> <Button BackgroundColor="SeaGreen" Text="Item 1" WidthRequest="110" HeightRequest="90" /> <Button BackgroundColor="LightBlue" Text="Item 2" WidthRequest="130" HeightRequest="140" /> <Button BackgroundColor="LightPink" Text="Item 3" /> <Button BackgroundColor="LightGreen" Text="Item 4" WidthRequest="90" HeightRequest="90" /> </FlexLayout>

Center
Center при расположении элементов в строку центрирует все элементы относительно самого высокого элемента в строке:
<FlexLayout Direction="Row" Wrap="Wrap" AlignItems="Center"> <Button BackgroundColor="SeaGreen" Text="Item 1" WidthRequest="100" HeightRequest="90" /> <Button BackgroundColor="LightBlue" Text="Item 2" WidthRequest="100" HeightRequest="140" /> <Button BackgroundColor="LightPink" Text="Item 3" /> <Button BackgroundColor="LightGreen" Text="Item 4" WidthRequest="100" HeightRequest="90" /> </FlexLayout>

При расположении элементов в столбик они выравниваются по центру самого широкого элемента в столбце.
- Глава 1. Xamarin и кросс-платформенная разработка
- Глава 2. Графический интерфейс в Xamarin Forms
- Глава 3. Контейнеры компоновки
- Глава 4. Элементы в Xamarin и их свойства
- Позиционирование элементов на странице
- Работа с цветом
- Стилизация текста
- Кнопки
- Текстовые поля
- Контейнер Frame
- BoxView
- Работа с изображениями. Элемент Image
- Выбор даты и времени. DatePicker и TimePicker
- Выпадающий список Picker
- Stepper и Slider
- Переключатель Switch
- TableView
- WebView
- Всплывающие окна
- Таймеры
- Глава 5. Платформо-зависимый код
- Глава 6. Ресурсы и стили
- Глава 7. Привязка в Xamarin
- Глава 8. ListView и работа с данными
- Глава 9. Навигация
- Глава 10. Типы страниц
- Глава 11. Хранение данных. Файлы
- Глава 12. MVVM
- Глава 13. Базы данных SQLite
- Глава 14. Глобализация и локализация
- Глава 15. Взаимодействие с сервером
- Глава 16. Визуальные компоненты ContentView
- Глава 17. Рендеринг элементов управления
- Глава 18. Работа с мультимедиа
- Глава 19. FlexLayout
- Глава 20. Realm
- Глава 21. Entity Framework Core
- Глава 22. Flyout