Аннотации данных
Кроме атрибутов валидации модели также могут иметь дополнительные атрибуты, которые называются аннотации данных и которые располагаются в пространстве имен
System.ComponentModel.DataAnnotations. Эти атрибуты определяют различные правила для отображения свойств модели.
Атрибут Display
Атрибут Display задает параметры отображения для свойства. Например, пусть есть следующая модель Person:
public class Person
{
public string? Name { get; set; }
public string? Email { get; set; }
public string? HomePage { get; set; }
public string? Password { get; set; }
public int Age { get; set; }
}
Допустим, в представлении есть форма с использованием tag-хелперов для создания объекта данной модели Person:
@model MvcApp.Models.Person
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<form method="post">
<p>
<label asp-for="Name"></label><br />
<input type="text" asp-for="Name" />
</p>
<p>
<label asp-for="Email"></label><br />
<input asp-for="Email" />
</p>
<p>
<label asp-for="HomePage"></label><br />
<input asp-for="HomePage" />
</p>
<p>
<label asp-for="Password"></label><br />
<input asp-for="Password" />
</p>
<p>
<label asp-for="Age"></label><br />
<input asp-for="Age" />
</p>
<p>
<input type="submit" value="Save" />
</p>
</form>
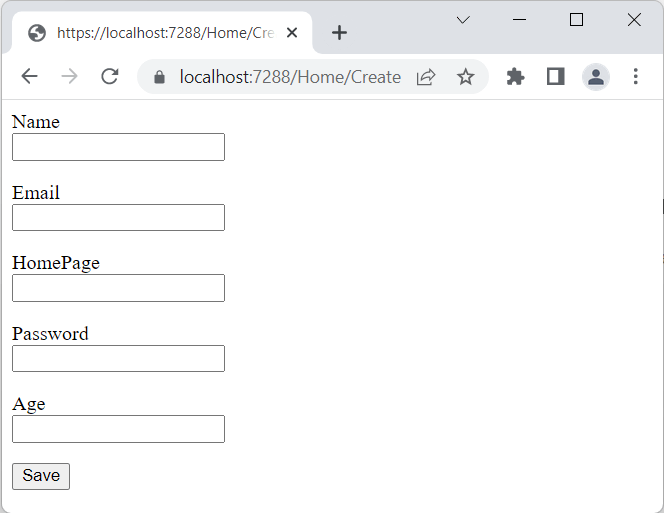
Если мы запустим приложение, то мы можем столкнуться с проблемой:

Хотя значения свойств все выводятся правильно, но заголовки у свойств точно такие же, как и названия свойств, что не очень удобно. Ведь мы могли назвать свойства как угодно. К тому же мы не хотим, чтобы названия на русскоязычном сайте были на английском языке.
В качестве решения, конечно, можно явным образом указать у элементов Label текст. Но если таких форм с меткой для определенного свойства довольно много, и мы хотим, чтобы все метки для одного свойства имели определенный текст, то это может затруднить возможно их изменение. Лучше, конечно, один раз задать текст для всех меток для определенного свойства.
И в этом случае мы можем задать с помощью атрибута Display отображаемую метку для свойства:
using System.ComponentModel.DataAnnotations;
namespace MvcApp.Models
{
public class Person
{
[Display(Name="Имя и фамилия")]
public string? Name { get; set; }
[Display(Name = "Электронная почта")]
public string? Email { get; set; }
[Display(Name = "Домашняя страница")]
public string? HomePage { get; set; }
[Display(Name = "Пароль")]
public string? Password { get; set; }
[Display(Name = "Возраст")]
public int Age { get; set; }
}
}
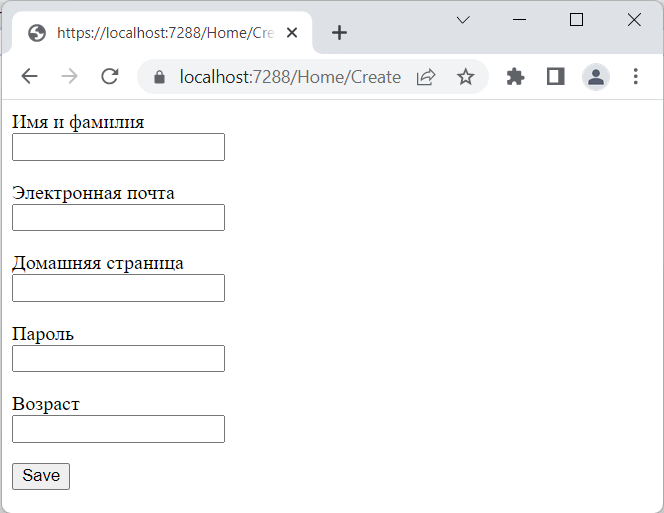
Теперь если мы запустим приложение, то вместо названий свойств мы увидим нужные названия:

Для каждого поля ввода указывается метка типа <label asp-for="Name"></label>. Текст эта метка будет брать из атрибута Display
(если он указан) для этого свойства. И если у нас в приложении много различных мест, где используется поле для свойства Name модели Person, то, если возникнет необходимость изменить отображаемую метку,
не надо будет менять во всех местах элемент label для поля ввода. Достаточно будет изменить атрибут Display у свойства Name. И изменения произойдут глобально.
Атрибут ScaffoldColumn
Атрибут ScaffoldColumn позволяет скрыть отображение свойства при использовании хелперов Html.DisplayForModel() и
Html.EditorForModel():
[ScaffoldColumn(false)]
public string? Password { get; set; }
Атрибут DataType
Атрибут DataType позволяет предоставлять среде выполнения информацию об использовании свойства. Так, в классе Person имеется свойство Password, и с помощью атрибута мы указываем системе, что это свойство предназначено для хранения пароля:
[DataType(DataType.Password)]
public string? Password { get; set; }
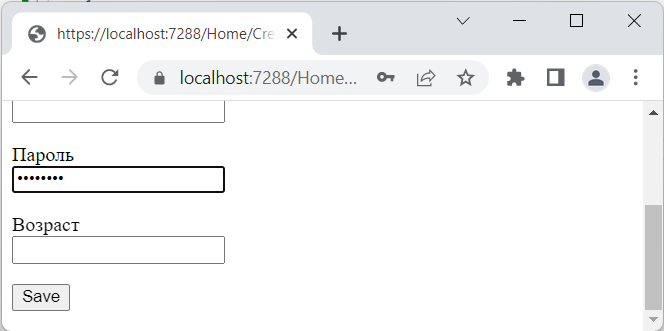
Для подобного свойства с атрибутом DataType.Password хелперы создают элемент ввода, у которого атрибут type имеет значение "password". Тогда в браузере вы при вводе данных вы не увидите вводимые символы, а вместо них будут выводиться точки.

Перечисление DataType может принимать несколько различных значений:
CreditCard: отображает номер кредитной карты
Currency: отображает текст в виде валюты
Date: отображает только дату, без времени
DateTime: отображает дату и время
Time: отображает только время
Duration: отображает число - некоторую продолжительность
EmailAddress: отображает электронный адрес
Password: отображает символы с использованием маски
PhoneNumber: отображает номер телефона
PostalCode: отображает почтовый индекс
ImageUrl: представляет путь к изображению
Url: отображает строку Url
MultilineText: отображает многострочный текст (элемент textarea)
Text: отображает однострочный текст
Атрибут UIHint
Данный атрибут указывает, какой будет использоваться шаблон отображения при создании разметки html для данного свойства. Шаблон управляет, как свойство будет рендерится на странице.
Имеются следующие встроенные шаблоны:
Boolean
Хелперы редактирования создают флажок (checkbox) для булевых значений. Для значений типа bool? (nullable) создается элемент select с параметрами True, False и Not Set
Хелперы отображения генерируют те же элементы html, что и хелперы редактирования, только с атрибутом
disabledCollection
Используется соответствующий шаблон для рендеринга каждого элемента коллекции. Причем элементы могут быть разных типов.
Decimal
Хелперы редактирования создают однострочное текстовое поле - элемент input
EmailAddress
Хелперы редактирования создают однострочное текстовое поле.
Хелперы отображения генерируют элемент ссылка, где атрибут
hrefимеет значениеmailto:urlHiddenInput
Создается скрытое поле - элемент hidden input
Html
Хелперы редактирования создают однострочное текстовое поле.
Хелперы отображения просто показывают текст
MultilineText
Хелперы редактирования создают многострочное текстовое поле (элемент textarea)
Object
Хелперы изучают свойства объекта и выбирают наиболее подходящие для него шаблоны.
Password
Хелперы редактирования создают текстовое поле для ввода символов с использованием маски
Хелперы отображения показывают пароль как есть, без использования маски
String
Хелперы редактирования создают однострочное текстовое поле
Url
Хелперы редактирования создают текстовое поле
Хелперы отображения создают элемент ссылки для данного Url
Например, используем последний шаблон Url:
using System.ComponentModel.DataAnnotations;
namespace MvcApp.Models
{
public class Person
{
[Display(Name="Имя и фамилия")]
public string? Name { get; set; }
[Display(Name = "Электронная почта")]
public string? Email { get; set; }
[Display(Name = "Домашняя страница")]
[UIHint("Url")]
public string? HomePage { get; set; }
[Display(Name = "Пароль")]
public string? Password { get; set; }
[Display(Name = "Возраст")]
public int Age { get; set; }
}
}
В методе Index сформируем объект Person и передадим его в представление:
public class HomeController : Controller
{
public IActionResult Index()
{
Person person = new Person
{
Name = "Элронд Смит",
Age = 58,
HomePage = "https://www.microsoft.com/",
Email = "elrond.smith@gmail.com",
Password = "qwerty"
};
return View(person);
}
}
И затем выведем все значения объекта в представлении с помощью хелпера Html.DisplayForModel():
@* пространство имен модели Person *@ @model MvcApp.Models.Person @Html.DisplayForModel()
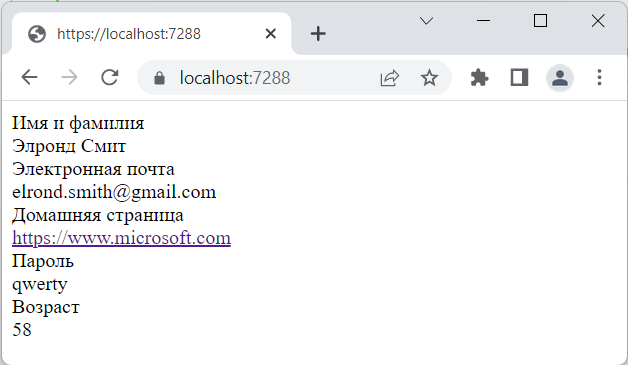
Тогда мы получим следующий результат:

DisplayFormat
Атрибут DisplayFormat позволяет задать формат отображения свойства. Например, пусть у нас будет в модели свойство по типу DateTime:
[Display(Name = "Дата рождения")]
[DisplayFormat(DataFormatString = "{0:dd.MM.yyyy}", ApplyFormatInEditMode = true)]
public DateTime DateOfBirth { get; set; }
Атрибут DisplayFormat настраивает формат с помощью ряда свойств. Так, свойство DataFormatString указывает на сам формат. Например, в данном случае
мы прописали в формате вывод дня, месяца и года даты рождения.
Свойство ApplyFormatInEditMode позволяет применять форматирование к свойству даже в режиме редактирования.
Например, для объекта
Person person = new Person
{
Name = "Элронд Смит",
Age = 41,
HomePage = "https://www.microsoft.com",
Email = "elrond.smith@gmail.com",
Password = "qwerty",
DateOfBirth = new DateTime(1980, 3, 2)
};
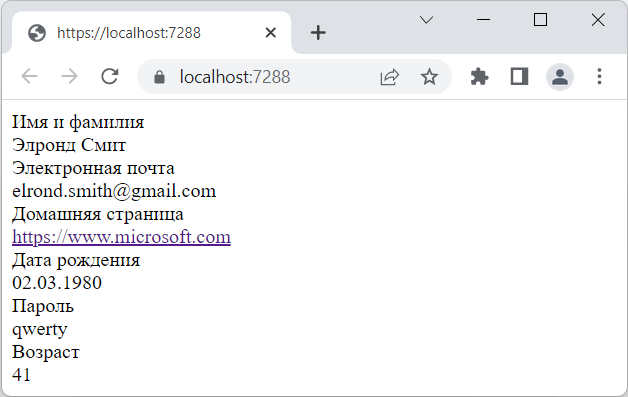
Получим следующий вывод

- Глава 1. Введение в ASP.NET Core MVC
- Глава 2. Контроллеры
- Контроллеры и их действия
- Контекст контроллера
- Передача данных в контроллер через строку запроса
- Передача данных в контроллер через формы
- Результаты действий
- ContentResult и JsonResult
- Переадресация
- Отправка статусных кодов
- Отправка файлов
- Передача зависимостей в контроллер
- Переопределение контроллеров
- Глава 3. Представления
- Глава 4. Маршрутизация
- Глава 5. Модели
- Глава 6. HTML-хелперы
- Глава 7. Tag-хелперы
- Введение в tag-хелперы
- AnchorTagHelper. Создание ссылок
- LinkTagHelper и ScriptTagHelper
- Tag-хелперы форм
- EnvironmentTagHelper
- CacheTagHelper
- Создание tag-хелперов
- Управление выводом tag-хелпера
- Контекст хелпера и получение зависимостей
- Атрибут HtmlTargetElement
- Tag-хелперы и сложные объекты и коллекции
- Глава 8. View Component
- Глава 9. Метаданные и валидация модели
- Глава 10. Фильтры
- Глава 11. Работа с данными в Entity Framework
- Подключение Entity Framework Core
- Добавление и вывод данных
- Редактирование и удаление данных
- Сортировка
- Создание tag-хелпера сортировки
- Фильтрация
- Постраничная навигация
- Tag-хелпер для постраничной навигации
- Объединение сортировки, фильтрации и пагинации
- Tag-хелпер пагинации с сортировкой и фильтрацией