ViewComponentContext
При создании компонента с помощью наследования от класса ViewComponent внутри подобного компонента мы можем использовать через ряд свойств, которые позволяют получить различные данные окружения, в том числе данные запроса:
HttpContext: представляет контекст, который описывает полученный запрос, а также отправляемый ответ
ModelState: представляет состояние модели в виде объекта ModelStateDictionary
Request: возвращает контекст запроса в виде объекта HttpRequest
RouteData: возвращает данные маршрута
Url: представляет объект IUrlHelper, который используется для генерации адресов URL
User: представляет текущего пользователя в виде объкта IPrincipal
ViewBag: представляет динамический объект, который может использоваться для передачи данных в представление
ViewContext: описывает контекст главного представления, в котором вызывается компонент
ViewComponentContext: представляет объект ViewComponentContext, который инкапсулирует контекст компонента
ViewData: возвращает объект ViewDataDictionary, который применяется для передачи данных в представление
Используем некоторые и этих свойств. Пусть код компонента будет выглядеть следующим образом:
using Microsoft.AspNetCore.Mvc;
namespace MvcApp.Components
{
public class UsersListViewComponent : ViewComponent
{
List<string> users = new()
{
"Tom", "Tim", "Bob", "Sam", "Alice", "Kate"
};
public IViewComponentResult Invoke()
{
int number = users.Count;
// если передан параметр number
if (Request.Query.ContainsKey("number"))
{
int.TryParse(Request.Query["number"], out number);
}
ViewBag.Users = users.Take(number);
ViewData["Header"] = $"Количество пользователей: {number}.";
return View();
}
}
}
Итак, в компоненте определены некоторые начальные данные - список users. В методе Invoke получаем из строки запроса параметр "number", который призван указать, сколько пользователей надо вывести на веб-страницу. сли параметр не указан, то просто передаем всех пользователей. А с помощью объектов ViewBag и ViewData передаем данные в представление.
Допустим, данный компонент будет использоваться контроллером HomeController. И для представлений компонента определим папку Views/Home/Components/UsersList и в ней определим представление Default.cshtml со следующим кодом:
<h2>@ViewData["Header"]</h2>
<ul>
@foreach (var user in ViewBag.Users)
{
<li>@user</li>
}
</ul>

Вызовем компонент в главном представлении:
@await Component.InvokeAsync("UsersList")
или так
<vc:users-list />
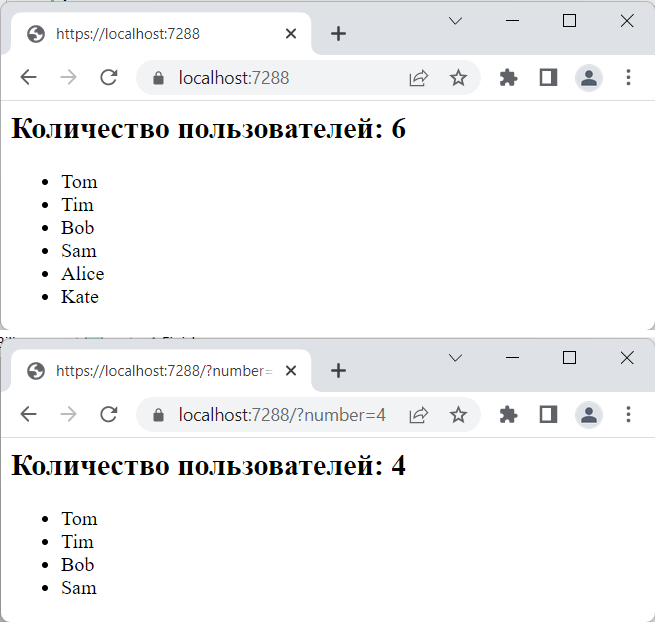
И после этого через параметр number мы сможем изменять количество выводимых пользователей:

- Глава 1. Введение в ASP.NET Core MVC
- Глава 2. Контроллеры
- Контроллеры и их действия
- Контекст контроллера
- Передача данных в контроллер через строку запроса
- Передача данных в контроллер через формы
- Результаты действий
- ContentResult и JsonResult
- Переадресация
- Отправка статусных кодов
- Отправка файлов
- Передача зависимостей в контроллер
- Переопределение контроллеров
- Глава 3. Представления
- Глава 4. Маршрутизация
- Глава 5. Модели
- Глава 6. HTML-хелперы
- Глава 7. Tag-хелперы
- Введение в tag-хелперы
- AnchorTagHelper. Создание ссылок
- LinkTagHelper и ScriptTagHelper
- Tag-хелперы форм
- EnvironmentTagHelper
- CacheTagHelper
- Создание tag-хелперов
- Управление выводом tag-хелпера
- Контекст хелпера и получение зависимостей
- Атрибут HtmlTargetElement
- Tag-хелперы и сложные объекты и коллекции
- Глава 8. View Component
- Глава 9. Метаданные и валидация модели
- Глава 10. Фильтры
- Глава 11. Работа с данными в Entity Framework
- Подключение Entity Framework Core
- Добавление и вывод данных
- Редактирование и удаление данных
- Сортировка
- Создание tag-хелпера сортировки
- Фильтрация
- Постраничная навигация
- Tag-хелпер для постраничной навигации
- Объединение сортировки, фильтрации и пагинации
- Tag-хелпер пагинации с сортировкой и фильтрацией