Первый проект на ASP.NET Core MVC в Visual Studio
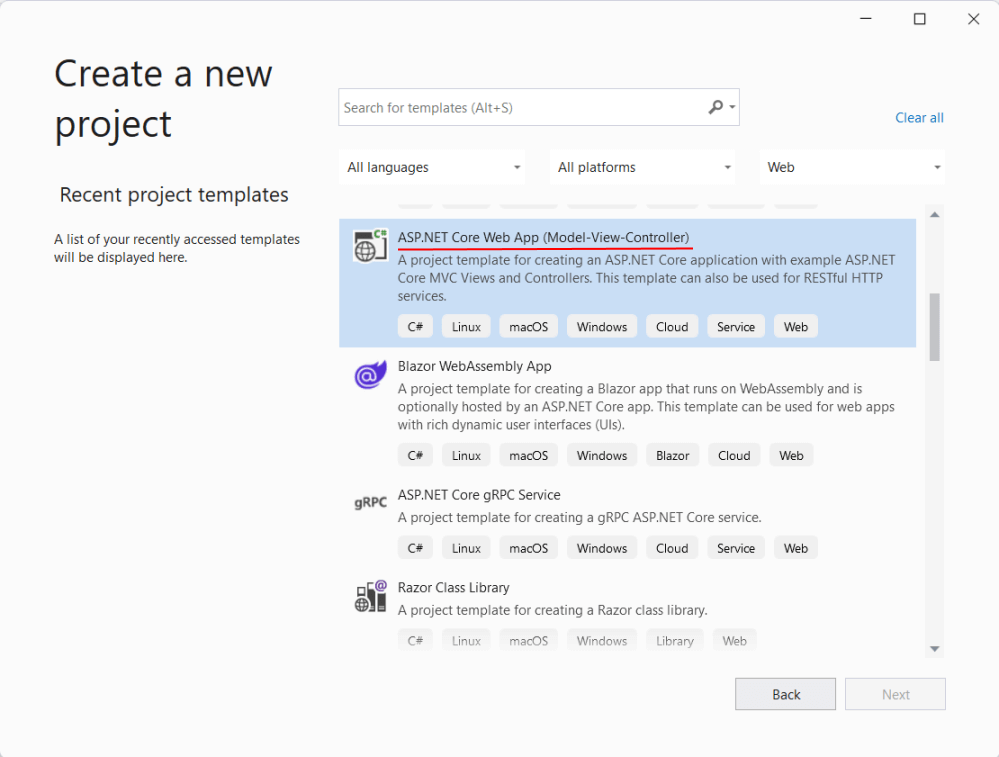
Для создания проекта на ASP.NET Core MVC мы можем выбрать любой тип проекта на ASP.NET Core и в нем уже добавлять необходимые компоненты. Однако для упрощения Visual Studio уже по умолчанию предоставляет для этого шаблон ASP.NET Core Web App (Model-View-Controller):

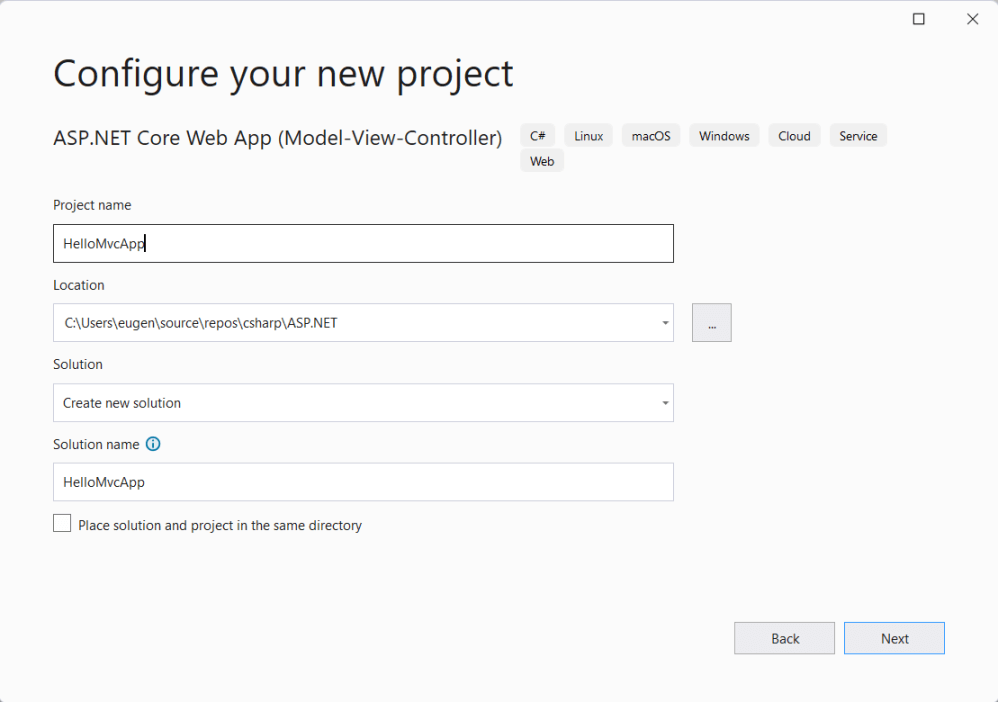
Выберем данный шаблон для создания проекта. Дальше нам откроется окно для установки имени проекта. Допустим, проект будет называться HelloMvcApp:

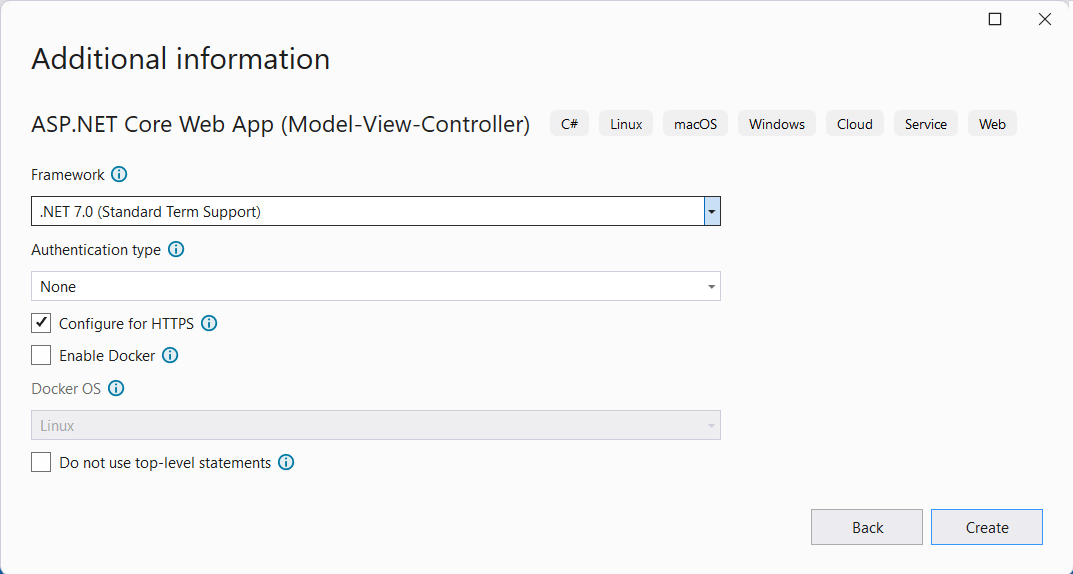
Далее нам надо будет настроить стандартные настройки для ASP.NET Core:

Оставим все настройки по умолчанию и нажмем на ОК. И Visual Studio создаст новый проект MVC.
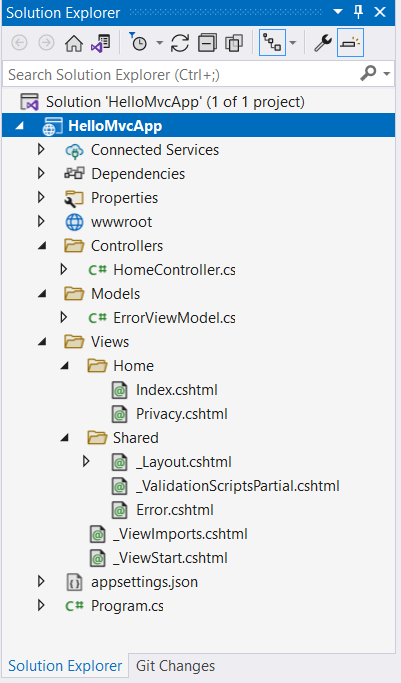
Структура проекта будет аналогичная той, что создает .NET CLI:

Dependencies: все добавленные в проект пакеты и библиотеки
wwwroot: этот узел (на жестком диске ему соответствует одноименная папка) предназначен для хранения статических файлов - изображений, скриптов javascript, файлов css и т.д., которые используются приложением.
Controllers: папка для хранения контроллеров, используемых приложением. По умолчанию здесь уже есть один контроллер - Homecontroller
Models: каталог для хранения моделей. По умолчанию здесь создается модель ErrorviewModel
Views: каталог для хранения представлений. Здесь также по умолчанию добавляются ряд файлов - представлений
appsettings.json: хранит конфигурацию приложения
Program.cs: файл, который определяет входную точку в приложение ASP.NET Core
Фактически эта та же структура, что и у проекта по типу Empty за тем исключением, что здесь также добавлены по умолчанию папки для ключевых компонентов фреймворка MVC: контроллеров и представлений. А также есть дополнительные узлы и файлы для управления зависимостями клиентской части приложения.
И если мы запустим проект на выполнение, то сработает запрос к контроллеру по умолчанию - классу HomeController, который выберет для генерации ответа нужное представление. И в итоге из представления будет создана html-страница, которую мы увидим в своем веб-браузере:

- Глава 1. Введение в ASP.NET Core MVC
- Глава 2. Контроллеры
- Контроллеры и их действия
- Контекст контроллера
- Передача данных в контроллер через строку запроса
- Передача данных в контроллер через формы
- Результаты действий
- ContentResult и JsonResult
- Переадресация
- Отправка статусных кодов
- Отправка файлов
- Передача зависимостей в контроллер
- Переопределение контроллеров
- Глава 3. Представления
- Глава 4. Маршрутизация
- Глава 5. Модели
- Глава 6. HTML-хелперы
- Глава 7. Tag-хелперы
- Введение в tag-хелперы
- AnchorTagHelper. Создание ссылок
- LinkTagHelper и ScriptTagHelper
- Tag-хелперы форм
- EnvironmentTagHelper
- CacheTagHelper
- Создание tag-хелперов
- Управление выводом tag-хелпера
- Контекст хелпера и получение зависимостей
- Атрибут HtmlTargetElement
- Tag-хелперы и сложные объекты и коллекции
- Глава 8. View Component
- Глава 9. Метаданные и валидация модели
- Глава 10. Фильтры
- Глава 11. Работа с данными в Entity Framework
- Подключение Entity Framework Core
- Добавление и вывод данных
- Редактирование и удаление данных
- Сортировка
- Создание tag-хелпера сортировки
- Фильтрация
- Постраничная навигация
- Tag-хелпер для постраничной навигации
- Объединение сортировки, фильтрации и пагинации
- Tag-хелпер пагинации с сортировкой и фильтрацией